从零开始学习3D可视化之项目部署
hbi30w9n -项目部署,也就是将完成的数字孪生可视化项目发布,在互联网上可以访问到。作为一个合格的程序猿,仅仅会打代码还是远远不够的,项目的部署也是必须要会的操作,也就是所谓的上线,将我们本地开发好的数字孪生可视化项目部署到远程服务器上,可以通过远程服务器的公网ip或者域名加上端口号访问到我们的数字孪生可视化项目。ThingJS项目部署分为在线部署和离线部署。
首先,我先给大家捋一下两个项目部署的流程:
“已在线部署”状态,通过在线环境进行部署,发布的数字孪生可视化项目不带专用 logo。步骤如下:
1、 打开已有项目;
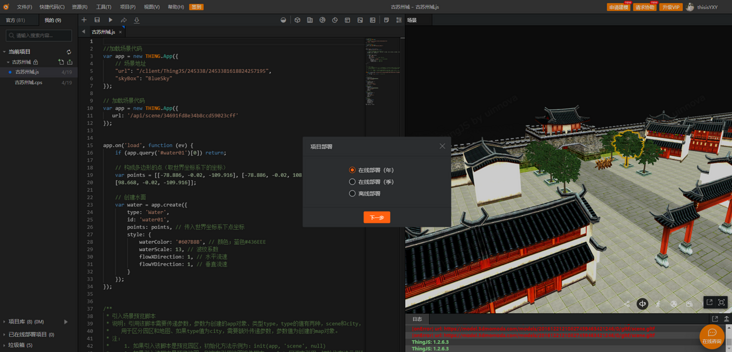
2、 点击菜单栏“项目” - “项目部署”;
3、 选择“在线部署”;
4、 点击“下一步”;
5、 支付部署费用。
“离线部署”权限需要先成为“商业开发者”,步骤如下:
1、 打开已有项目;
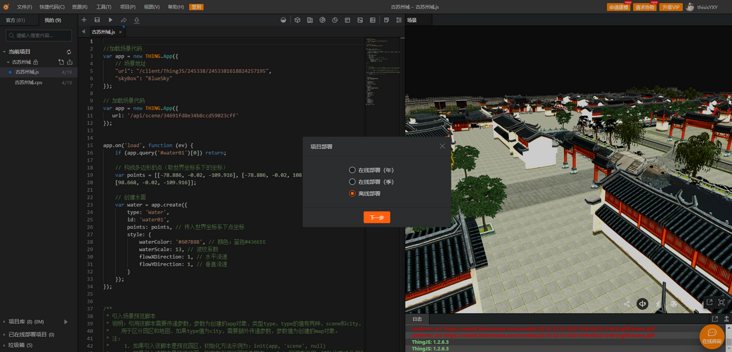
2、 点击菜单栏“”项目 - 项目部署;
3、 选择“离线部署”;
4、 点击“下一步”
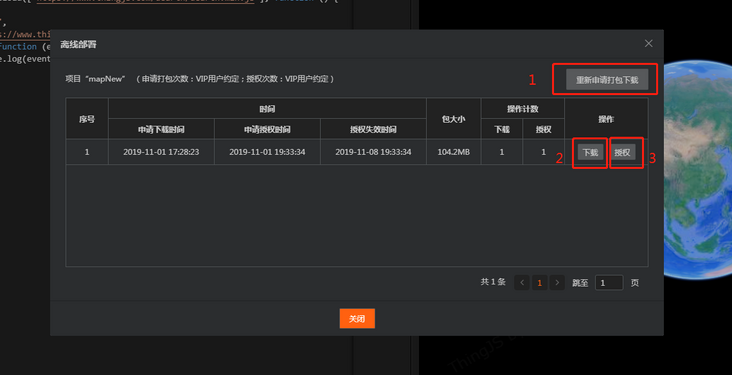
5、 点击“重新申请打包下载”;
6、 离线下载包生成之后,项目的离线列表将会新增一条打包记录,点击“下载”;
7、 点击“授权”。
以上就是ThingJS项目部署的完整流程,至此,项目部署完成!
—————————————————
数字孪生可视化:https://www.thingjs.com/
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
javascript前端html5cssjquery扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

