从零开始学习3D可视化之演示项目
hbi30w9n -数字孪生可视化项目开发过程中的每个环节都很重要,都必须认真对待。数字孪生可视化场景开发完成后,进行分享或者演示已完成的项目是必不可少的。ThingJS提供三种方式供项目演示和分享已完成的项目:电脑分享;手机分享;iFrame 分享。
你可以通过以下步骤演示和分享数字孪生可视化项目:
 选择分享项目,可通过以下两种方式选择分享:
选择分享项目,可通过以下两种方式选择分享:在线开发环境中点击菜单栏中的“项目 -分享”或点击工具栏的“分享”图标,选择分享项目;
可通过快捷分享,获取项目的演示链接。在分享设置中,可通过新建分享设置有效期等。还设有部署项目和更新项目功能,按照提示信息操作即可;
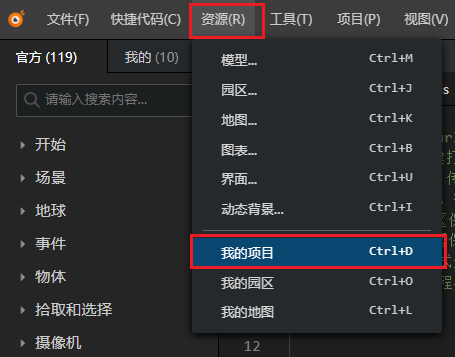
“控制台 - 我的项目”中,选择项目,点击选择项目中的“快捷分享”,选择分享项目。
 点击“新建分享”。点击新建分享后输入项目名称,选择分享形式,输入分享有效期后点击创建链接。
点击“新建分享”。点击新建分享后输入项目名称,选择分享形式,输入分享有效期后点击创建链接。 复制分享链接,数字孪生可视化项目分享完成。
复制分享链接,数字孪生可视化项目分享完成。大概就这么多,希望对你分享或演示项目有帮助,也欢迎提出宝贵的意见,大家一起学习交流。
—————————————————
数字孪生可视化:https://www.thingjs.com/
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
javascriptcsshtml5jquerysass扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []电竞APP源码开发 英雄联盟【S10战队数据】
2020-10-29 22:14:12 []Ajax实现搜索联想 搜索关键词提醒 无刷新搜索
2020-11-16 20:51:40 []php laravel 大批量导出 excel
2020-12-03 09:16:10 []php+js实现文件分块上传
2020-12-08 15:11:22 []在解决php5 Excel文件读取时的收获
2021-01-01 22:56:28 []微信小程序 BLE 蓝牙封装
2021-07-28 06:14:16 [亦然]加个好友,技术交流

