【从头学前端】02-JavaScript词法结构
彼岸繁華 -Hello 大家好,我是彼岸繁華?,一个想进大厂的大三学生,为了有一个完整的前端知识体系,现在我要从头开始学习、梳理、总结。
编写不易转载请获得允许
写在前面本篇文章来学习JavaScript中的词法结构。词法结构是一门开发语言的基础规则,用来描述如何使用JavaScript语言来编写程序。
这篇文章包含了如下内容:
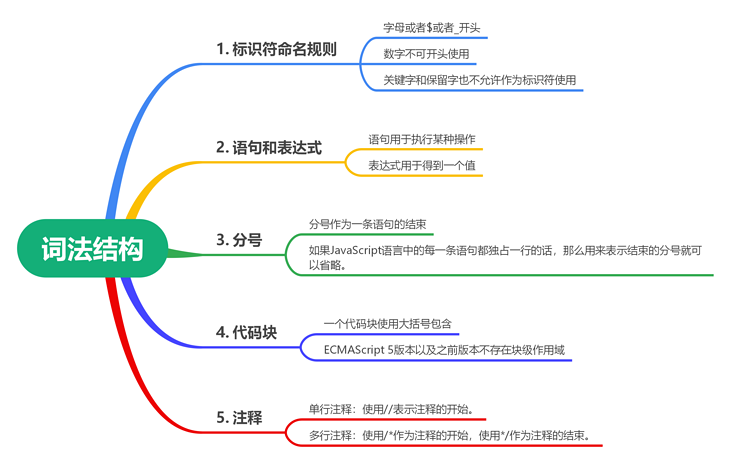
标识符的规范语句和表达式分号注释代码块关键字与保留字标识符所谓的标识符指的就是用来识别各种值的合法名称。最常见的标识符就是变量名、函数名。JJavaScript 语言是一种区分大小写的语言,也就是说hello、Hello和HELLO是不同的标识符。
每一种语言都有一套属于自己的标识符命名规则,如果遇到非法标识符就会报错。JavaScript的标识符命名规则如下:
第一个字符必须是任意Unicode字母,或者美元符号($)、下划线(-)。第二个字符及以后,除满足第一个规则外,该可以使用数字。JavaScript中还支持中文变量,但是不建议这么做。关键字和保留字也不允许作为标识符使用示例代码如下:
var a = 1 // 合法
var $ = true // 合法
var _ = '彼岸繁華' // 合法
var a1 = '1' // 合法
var $_a = '正常人不这么写' // 合法
var 1a = '完犊子' // 变量第一个字符不能是数字
var 彼岸繁華 = ‘’ // 也合法JavaScript中的语句简单的说就是一行代码,例如:
console.log('Hello World')上面就是一个语句,将会在命名行中输出'Hello World',通常情况下,JavaScript中的每一条语句独占一行。
JavaScript中的表达式是用于得到某个返回值的计算式,例如1+2,这就是一个表达式。
表达式与语句的区别就是语句用于执行某种操作,而表达式用于得到一个值。
可选的分号一般情况下,JavaScript语言会使用分号(;)作为一条语句的结束,这对JavaScript语言的可读性和整洁性是非常重要的。
如下示例代码展示了使用分号作为一条语句的结束:
var sum = a + b;
var diff = a - b;上述示例代码也可以编写为如下所示:
var sum = a + b;
var diff = a - b;通过上述两个示例代码,我们可以看出当使用分号作为语句的结束时,无论是将两条语句编写在两行还是一行都是允许的。
但在JavaScript语言中的分号也并不是必不可少的。如果JavaScript语言中的每一条语句都独占一行的话,那么用来表示结束的分号就可以省略。
如下示例代码展示了省略分号的用法:
var sum = a + b
var diff = a - b但需要注意的是,如下示例代码如果省略了分号,运行时会报错:
var sum = a + bvar diff = a - b;JavaScript语言中可以将多行语句组合为一个代码块,代码块通常开始使用左花括号({),结束使用右花括号(})。示例代码如下
{
console.log('我在一个代码块中.')
}上述代码在ECMAScript 5版本以及之前版本中,运行后是不会报错的,但并不推荐这种写法。因为ECMAScript 2015版本之后就出现了块级作用域的概念和用法。
注释与任何一种语言一样,JavaScript 语言同样是注释,其作用与任何一种语言都是类似的,用来描述一段代码的含义或者作用的。
JavaScript 语言中支持2种格式的注释:
单行注释:使用//表示注释的开始。多行注释:使用/*作为注释的开始,使用*/作为注释的结束。如下示例代码展示了JavaScript语言的2种格式的注释的用法:
// 这里是单行注释
/*
这里是多行注释
*/值得注意的是,多行注释是不能进行嵌套的,如下示例代码所示:
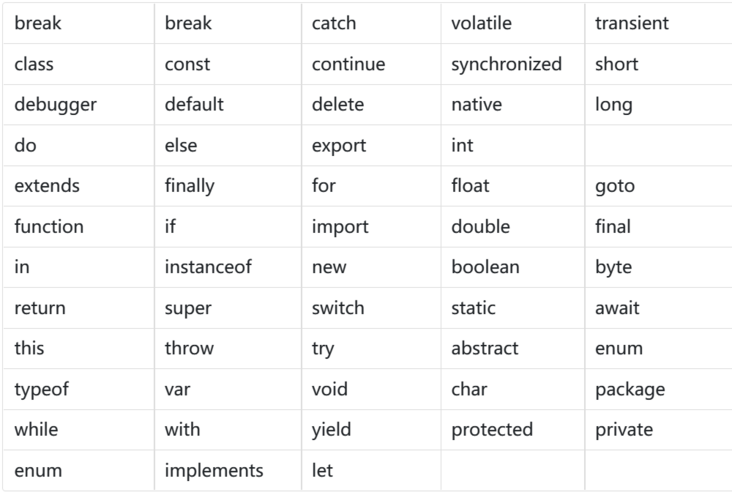
/* 然而, 你不能, /* 嵌套注释 */ 语法错误 */所谓关键字,就是在JavaScript语言中具有特殊用途的一组标识符,这些标识符是不能被用作变量名或者函数名的。关键字是由ECMA-262标准定制的,不同版本的ECMA-262标准中的关键字可能会有差异。
所谓保留字,就是目前在JavaScript语言中还没有明确的特殊用途,将来可能会成为关键字的一组标识符。
JavaScript中关键字和保留字如下图所示:


预告:下一篇文章我们将来学习JavaScript中的变量
精彩文章【从头学前端】01-什么是JavaScript | 八月更文挑战 (juejin.cn)
Tags 标签
javascriptes6node.js扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []电竞APP源码开发 英雄联盟【S10战队数据】
2020-10-29 22:14:12 []Ajax实现搜索联想 搜索关键词提醒 无刷新搜索
2020-11-16 20:51:40 []php laravel 大批量导出 excel
2020-12-03 09:16:10 []php+js实现文件分块上传
2020-12-08 15:11:22 []深入理解函数调用原理
2021-01-07 14:58:59 []Deno 双周刊 #1 - Deno 获 2020 JS 年度突破开源奖
2021-01-08 08:54:29 []Spring Ioc 实例化 Bean 对象有几种方式?
2021-01-15 02:09:56 []Windows10错误在打开特定路径时导致BSOD崩溃
2021-01-19 06:56:04 []加个好友,技术交流

