2021年前端知识点提炼:八月份
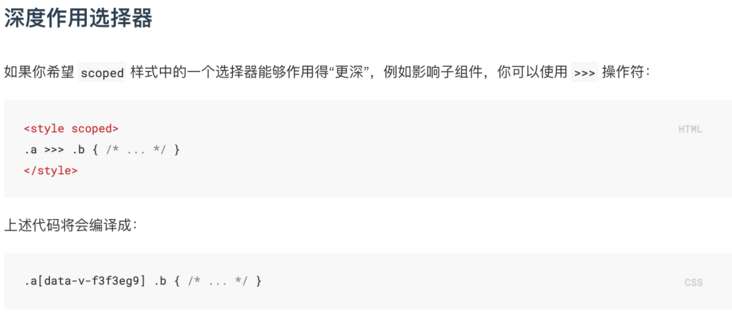
Marhoo? -一、Vue中深度作用选择器,有作用域的 CSS规则一: 使用 scoped 后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受其父组件有作用域的 CSS 和子组件有作用域的 CSS 的影响。这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式。引出场景一:在组件中用了第三方组件,但是第三方组件class样式需要我们重新定制,比如我们引入了ElementUI组件库,我们需要对使用的组件中存在的
el-form-item__label进行样式修改是不行的。解决方案1: 解决方案2:有些像 Sass 之类的预处理器无法正确解析
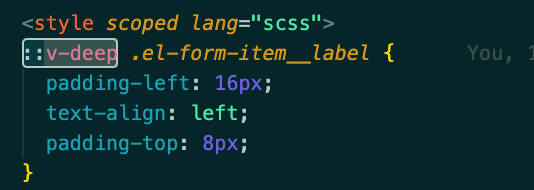
解决方案2:有些像 Sass 之类的预处理器无法正确解析 >>>。这种情况下你可以使用 ::v-deep 操作符取而代之——这是一个 >>> 的别名,同样可以正常工作。场景一的应用: 场景一的原理:实际就是对
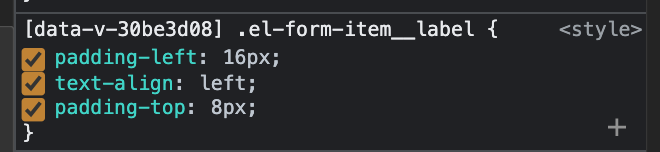
场景一的原理:实际就是对el-form-item__label样式前加上了[data-v-30be3d08]属性,这个属性和scoped生成的属性一致,这样才做到深度作用。
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
下一篇: Html功能元素
Tags 标签
javascript前端vue.jscsshtml5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

