Html功能元素
爱拉 -1.列表元素
无序列表 ul、li 班级、同学/城市
给一堆数据添加列表语义, 并且这一堆数据中所有的数据都没有先后之分
<ul type="value">
<li>要展示的数据</li>
</ul>

type:
disc 默认值 实心圆
circle 空心圆
square 实心方块
有序列表: ol、li
给一堆数据添加列表语义, 并且这一堆数据中所有的数据都有先后之分(排行榜)
<ol type="A">
<li></li>
</ol>
1 默认值。数字有序列表。(1、2、3、4)
a 按字母顺序排列的有序列表,小写。(a、b、c、d)
A 按字母顺序排列的有序列表,大写。(A、B、C、D)
i 罗马字母,小写。(i, ii, iii, iv)
I 罗马字母,大写。(I, II, III, IV)

定义列表:
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>
给一堆数据添加列表语义,先通过dt标签定义列表中的所有标题, 然后再通过dd标签给每个标题添加描述信息

2.表格标签:
一对table标签就是一个表格
一对tr标签就是表格中的一行
一对td标签就是一行中的一个单元格
<table>
<tr>
<td>需要展示的内容</td>
</tr>
</table>注意注意注意注意注意注意注意注意:
-1表格标签有一个border边框属性, 这个属性决定了边框的宽度. 默认情况下这个属性的值是0, 所以看不到边框
-2表格标签和列表标签一样, 它是一个组合标签, 所以table/tr/td要么一起出现, 要么一起不出现, 不会单个出现
-3可以给table标签和td标签使用
表格的宽高:默认是按照内容的尺寸来调整
table的width/height
单元格的宽高:td的widht/height(不会影响整个表格的宽度和高度)
行内样式: 优先级最高
-4表格内单元格的水平、垂直对齐
水平:align table(表格水平对齐方式)
tr、td(当前单元格内容的水平对齐方式)
垂直:valign tr、td(单元格中的内容在垂直方向的对齐方式)
-5表格的内边距与外边距属性
cellspacing外边距:单元格和单元格之间的距离(默认2)
cellpadding内边距:单元格的边框和文字之间的间隙(默认1)
-6单元格合并
colspan:水平方向上的单元格合并
rowspan:垂直方向上的单元格合并
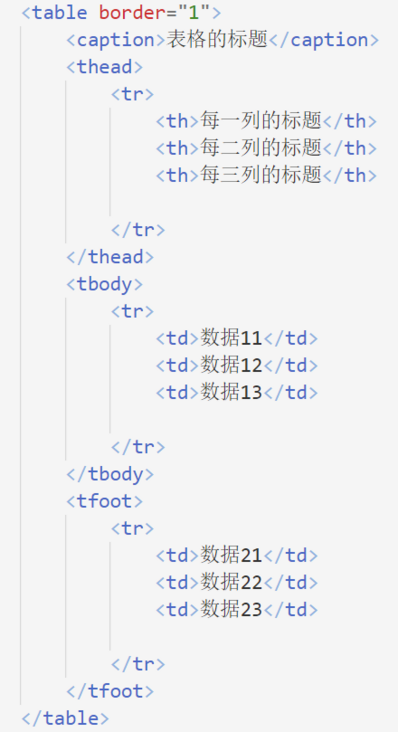
--表格的完整结构
由于表格中存储的数据比较复杂, 为了方便管理和阅读以及提升语义, 我们可以对表格中存储的数据进行分类
表格中存储的数据可以分为4类
表格的页尾信息

3.form表单
表单元素一定要写在表单中
<form action="提交的服务器接口地址">
</form>基本表单元素:
-明文输入框
<input type="text" name="account" placeholder="请输入用户名">
name:表单提交时,会作为参数的名称,结合输入的值进行匹配,组成参数名=参数值的结构
placeholder:提示-暗文输入框
<input type="password" name="password" placeholder="请输入密码">-输入框设置默认值
<input type="xxx" value="xxx">-单选框
<input type="radio" name="xx" value="xxx" checked>
checked 默认选中
互斥操作:name属性必须设置相同的值-多选框
<input type="checkbox" name="xxx" value="xxx">
多选框默认选中 checked-提交按钮
<input type="submit">
作用: 将表单中已经填写好的数据, 提交到远程服务器(action:指定需要提交到的服务器地址)
【注意注意注意注意】:若想将表单数据提交到后台,表单元素需要有那么属性-普通按钮
<input type="button" value="xxx">-图片按钮
<input type="image" src="">-重置按钮
<input type="reset" value="xx">
作用: 清空表单中已经填写好的数据 特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 2021年前端知识点提炼:八月份
下一篇: 非科班出身的我是如何成为大厂前端程序员的
Tags 标签
htmlhtml5前端扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []加个好友,技术交流

