你要悄悄学习3D城市,然后惊艳所有人(2)
hbi30w9n -CityBuilder可以简单明了的通过图层来加载数字孪生可视化城市建筑、道路、标识等;通过场景来加载 CampusBuilder 中搭建的园区;通过底图来设置地图、滤镜、雾效大气等效果,来丰富3D 城市的整体渲染效果。下面我继续上一篇文章的数字孪生可视化城市场景搭建了。
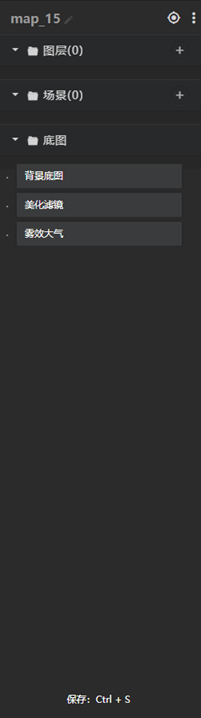
添加建筑1、 在左侧菜单栏中,点击图层右侧添加图层按钮。在面板顶部,设有编辑按钮,可编辑图层名称;定位按钮,可快速定位到此图层。
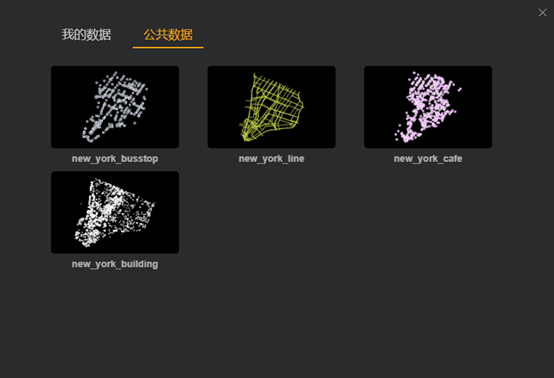
2、在弹出的窗口中,选择公共数据 -new_york_building,如下图所示。选择我的数据,此时,系统将自动加载数字孪生可视化城市建筑并定位到纽约市。
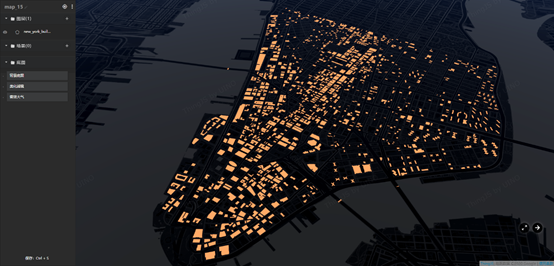
3、点击添加的 new_york_building 城市建筑图层。在打开的属性设置面板中,设置对数字孪生可视化城市建筑的拔高和贴图。
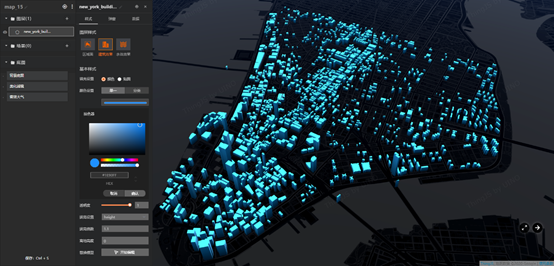
4、点击添加的 new_york_building 城市建筑图层。在打开的属性设置面板中,设置对城市建筑的拔高和贴图,如下图所示。
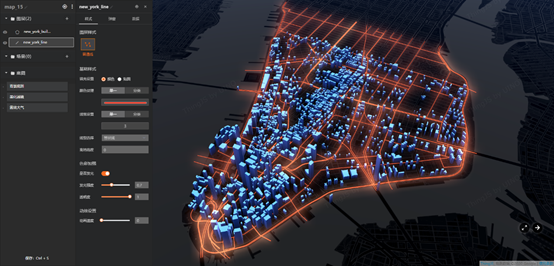
5、按以下步骤,添加城市道路,并通过设置图层属性,来调节场景效果。
在左侧菜单栏中,点击图层右侧添加图层按钮。在弹出的窗口中,选择公共数据 -new_york_line。点击添加的 new_york_line 城市建筑图层,在打开的属性设置面板中,分别设置城市道路的贴图、线形、光效和动效。
————————————————
数字孪生可视化:https://www.thingjs.com/
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 前端面试每日 3+1 —— 第841天
Tags 标签
javascript前端csshtmlhtml5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

