你要悄悄学习3D城市,然后惊艳所有人(3)
hbi30w9n -CityBuilder中图层的概念跟ps这种制图软件大致相同,可以理解为是堆叠在一起的透明纸。在 CityBuilder 中,通过图层可将数据文件加载到数字孪生可视化场景中,如城市建筑、道路、水系等。除了之前文章中介绍的加载公共数据以外,还可以上传本地的数据文件。
按下列步骤,将我的数据加载到图层中,并设置图层属性。
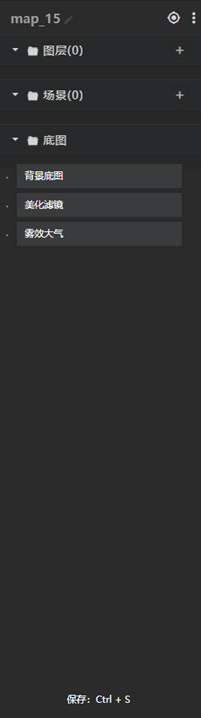
1、 在左侧菜单栏中,点击图层右侧添加图层按钮。
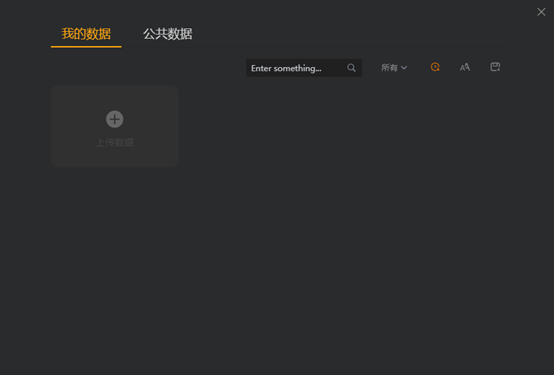
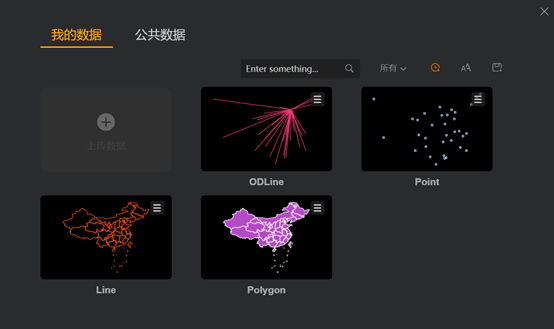
2、 在弹出的窗口中,选择我的数据 > 上传数据。右侧设有搜索工具栏,输入关键字,或按数据类型、时间、名称、大小排序。
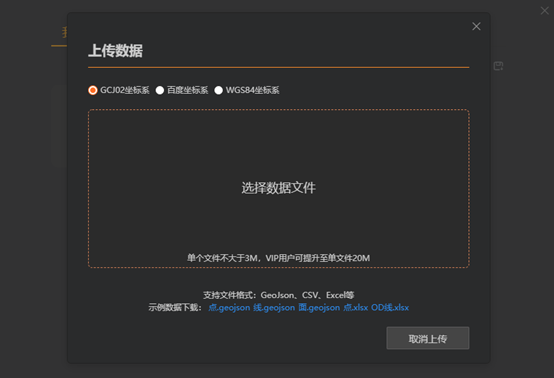
3、 在弹出的窗口中,点击选择数据文件。选择与上传数据相对应的坐标系,以便将图层准确加载到数字孪生可视化地图坐标位置上。
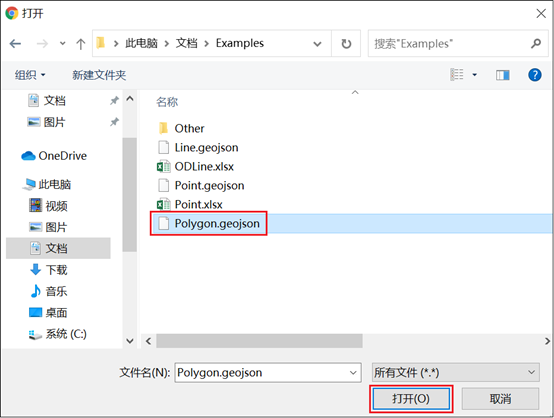
4、 在弹出的本地文件夹窗口中,选择本地文件,点击打开。
5、 等待文件上传完成后,点击确认上传即可。
6、 重复步骤2~4,可添加更多数字孪生可视化数据文件,如点数据(Point)、线数据(Line)、面数据(Polygon)等。
7、 在窗口中,点击加载后的数据图像,即可将其加载到数字孪生可视化图层中。
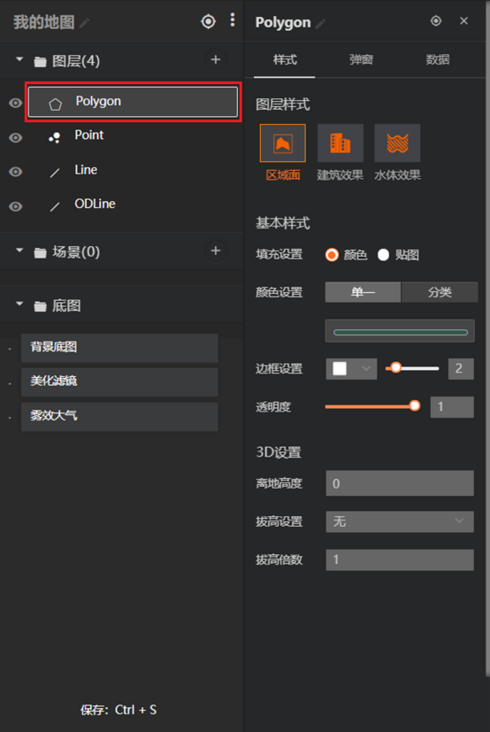
添加图层后,通过图层属性设置面板,可以调节图层效果。点击图层即可打开图层属性设置面板。在面板顶部,设有编辑按钮,可编辑图层名称;定位按钮,可定位到此图层。
在图层属性设置面板中,有三个图层选项卡,分别是样式、弹窗和数据。
样式:设置图层样式和基本样式,来调节图层效果。
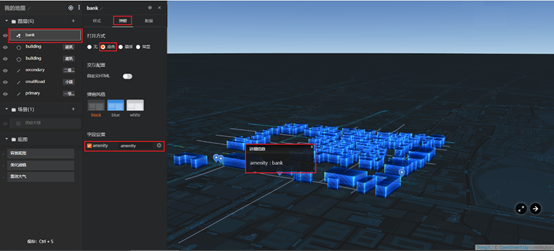
弹窗:显示图层详细信息,如国家、省市、城市道路等。选择弹窗 > 打开方式 > 点击,鼠标点击数字孪生可视化地图中标记点,即可显示地点的标识信息。可以自定义交互设置和字段设置,还可以更改弹窗风格。
数据:设置图层静态数据,可以在保持图层效果不变的情况下,只更换图层数据。
Tags 标签
javascript前端csshtml5jquery扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

