npm install 失败了咋搞 我相信你不是每次都能成功
大粽子 -Hello 您好,我是大粽子。深耕线上商城的攻城狮(程序员)一枚。
前言这段时间真的是忙,最近能抽时间搞搞大家在自己环境中遇到的各种问题了,我呢就是见不得我的代码在你的电脑运行不起来的。就像姜子牙睡不着觉,必须得去陈塘关给哪吒把嘴擦干净才能睡着一样一样的。
还记得有次在电梯里,给前面一个美女把背上的蜜蜂打走了,还被嫌弃了。(人家那个蜜蜂其实是个装饰品,我做错了什么。。。)哈哈哈。 好久不见皮皮更健康。
谁应该看科学上网的同学可以忽略,针对网络环境不好且初次配置的同学。
为什么来看看这段时间大家遇到的问题
<img src="https://gitee.com/stivepeim/img4mk/raw/master/20210805162617.png" />
<img src="https://gitee.com/stivepeim/img4mk/raw/master/20210805162836.png" />
<img src="https://gitee.com/stivepeim/img4mk/raw/master/20210805162947.png" />
<img src="https://gitee.com/stivepeim/img4mk/raw/master/20210805163021.png" />
这些也只是一部分,还有很多类似的问题群里隔三差五就会有人问道,但是基本的处理方式都是更换镜像,更换网络。不过上面这位风景作为头像的同学我很是敬佩他,他虽然不是软件开发者,但是他有开发者的独特潜力。
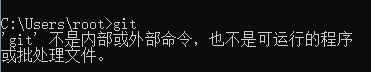
为什么 npm install 的时候需要安装git 因为npm依赖git服务检测版本,所以不能少,必备。
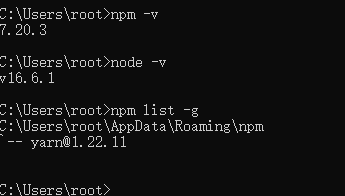
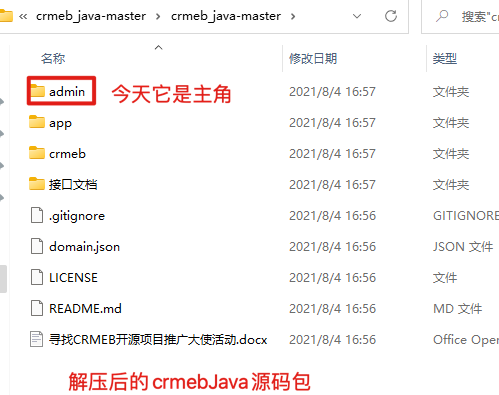
怎么处理上次有发过一次暴力解决的文档,当有同学说用不起来,下面我就一步步实现下。为了更清晰的验证问题我特意安装一个windows的机器,环境很干净。




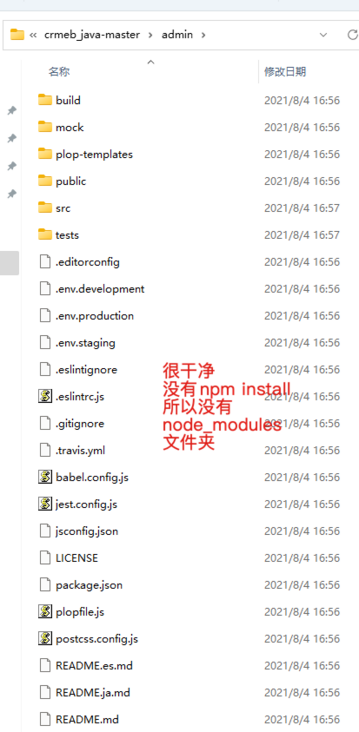
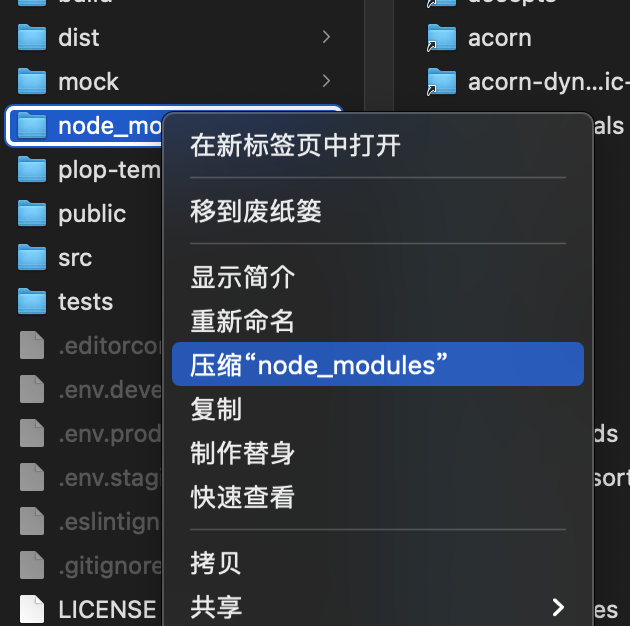
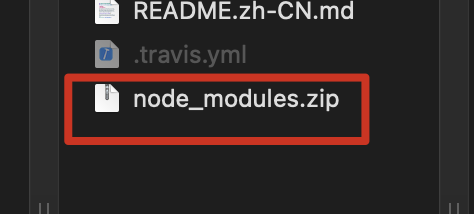
上面描述了现在win环境下干净的项目,注意win环境下展示还没安装git,我们可以试下直接将我已安装好的node_modules文件夹解压到上面截图的根目录能不能直接运行。能不能成功试下不就知道了。


干净的环境就是干净,像这样的问题还真只有干净的环境才会遇到。

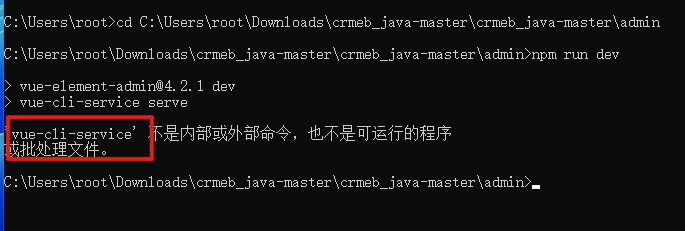
这个方向竟然失败了,是的因为 vue/cli-plugin 等插件依赖github做版本管理,也有同学讲,为什么我的复制过来就能用,那是因为你已经安装过类似的环境,或者你的项目没有应用到类似需要github管理起来的npm包而已。
那么问题需要升级下,需要安装git且正确配置github ssh密钥。既然绕不过去,就继续开搞。
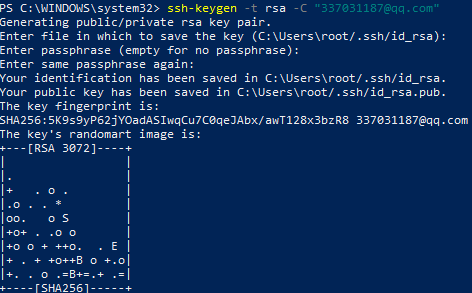
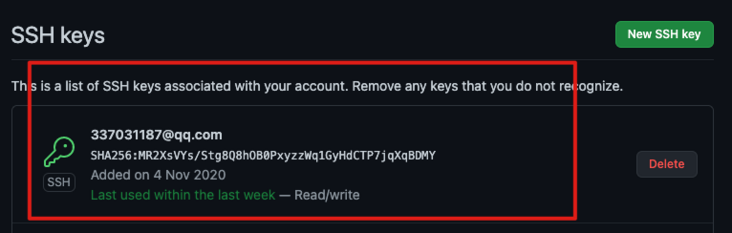
首先生成ssh key 再将key 配置到 github

为了保险,添加github ip 到host 文件
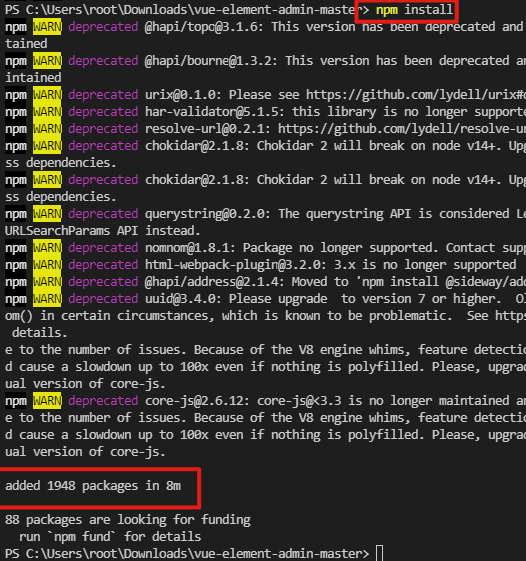
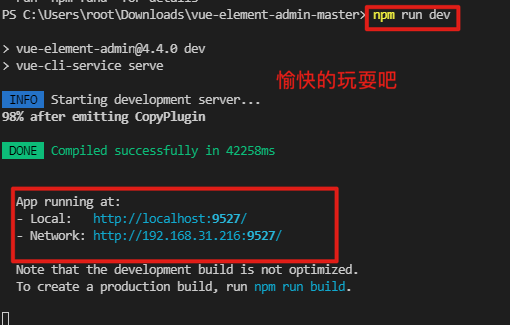
140.82.112.3 github.com然后激动人心的时刻到了


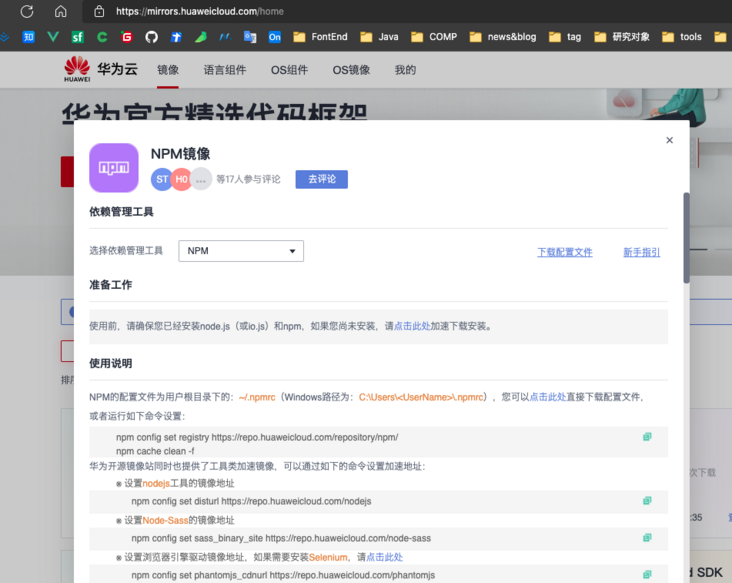
推荐华为镜像站,满足大多数开发者需求。

常用镜像站:
npm ---- https://registry.npmjs.org/
cnpm --- http://r.cnpmjs.org/
* taobao - http://registry.npm.taobao.org/
edunpm - http://registry.enpmjs.org/
eu ----- http://registry.npmjs.eu/
au ----- http://registry.npmjs.org.au/
sl ----- http://npm.strongloop.com/
nj ----- https://registry.nodejitsu.com/
pt ----- http://registry.npmjs.pt/皆大欢喜的结果哈,也可以使用nrm工具切换和管理镜像站,如果在使用镜像站的情况下出现一些莫名其妙的问题,清理node_modules文件夹重新安装。如果还有问题,可能是镜像站同步npm时版本差异导致的,还是npm install 记得科学上网解决一切烦恼!
来总结下我们怎么成功运行起来的
下载crmeb代码 cd到admin WEB PC 管理端安装git 并生成ssh key 设置到github账户中(有截图)添加host 140.82.112.3 github.com所在网络环境不好的可以设置下面表格的镜像地址,我测试时用的华为的镜像npm install 安装成功 愉快的玩耍推荐阅读
视频号接入和预览docker一键预览crmebJava内卷要跟得上节奏,crmeb开源版本大更新快速设置所有图片资源商城一键换色Tags 标签
前端vue.jshtml5node.jsreact.js扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []加个好友,技术交流

