关于 JavaScript 中的 var、let 和 const 你需要知道的一切
wscats -在 JavaScript 变量可以使用关键字来定义 var,let 或 const。
在我们可以了解 var,let 和 const 不同之前,我们需要了解一个 JavaScript 的概念 作用域。
作用域 本质上是指这些变量可用的地方。
全局声明的变量在任何函数之外具有全局作用域。
全局变量可以从 JavaScript 程序的任何地方访问。
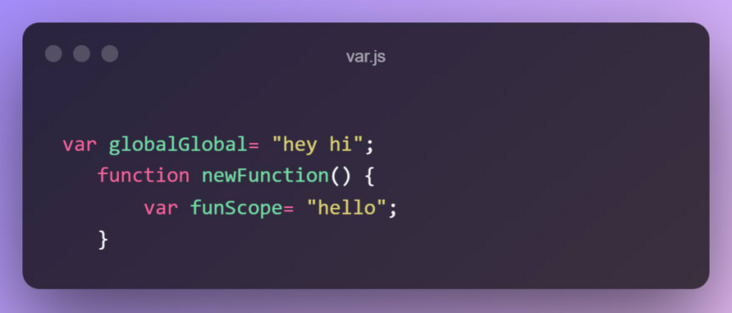
在函数内声明的变量具有函数作用域。
局部变量只能从声明它们的函数内部访问。
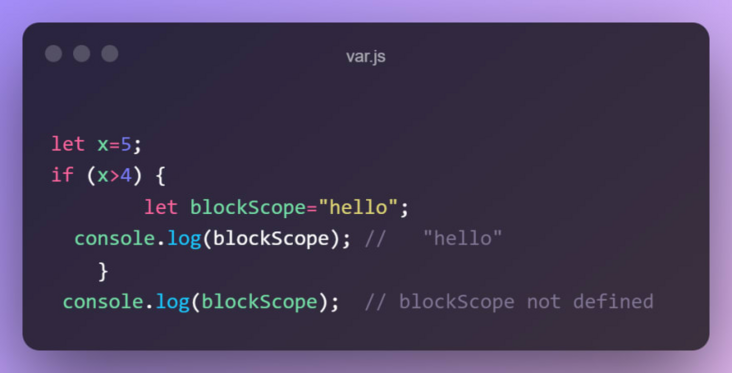
块作用域代码块是 JavaScript 中花括号之间的代码。在块 {} 内声明的变量具有块作用域。
注意用 var 关键字声明的变量不能有块作用域。
var 声明可以是全局范围的或局部范围的(在函数中)。
当var变量在函数外声明时,作用域是全局的。 var 在函数中声明时是函数作用域。

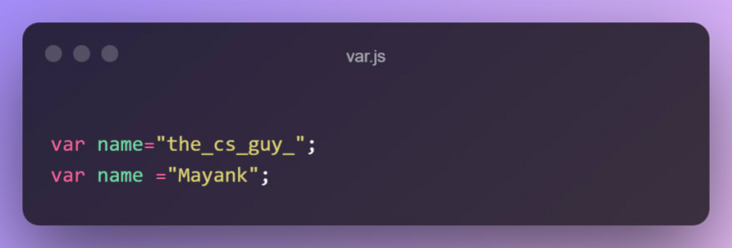
用 var 关键字声明的变量可以像这样重新声明

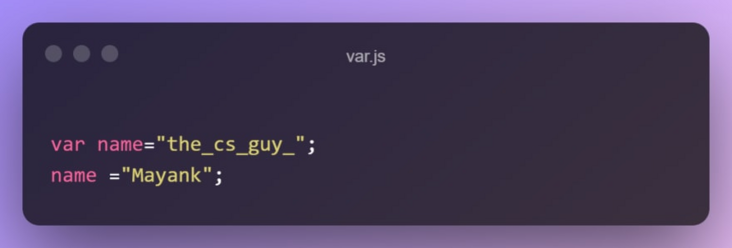
或者它们的值可以像这样更新

let 现在是用于变量声明的首选。这已经不奇怪了,因为它是对 var 声明的改进。它还解决了 var 的一些遗留问题,让我们它如何用。
let 是块范围的,因此在块中声明的变量 let 只能在该块中使用。

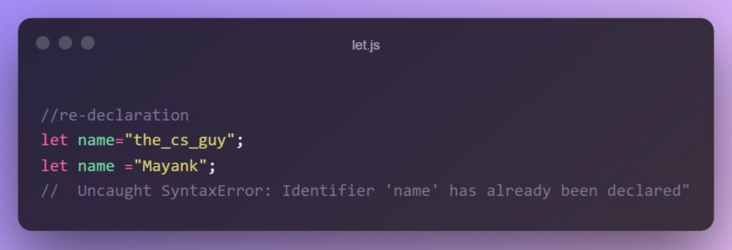
用 let 关键字声明的变量不能重新声明它会抛出这样的错误

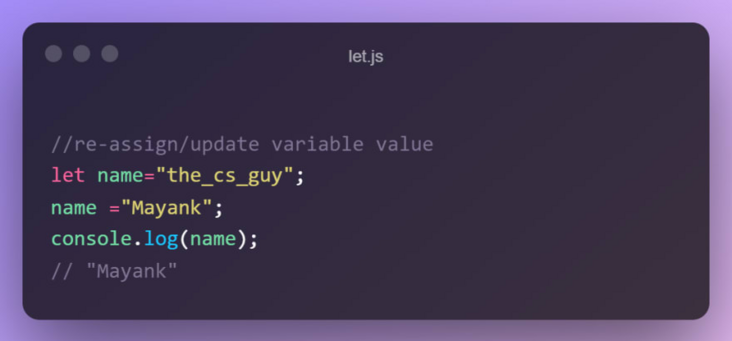
let 变量可以像这样在其范围内更新

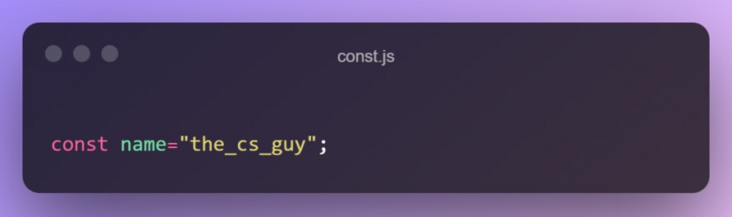
使用 const 保持常量值声明的变量。const 声明与 let 声明有一些相似之处。与 let 声明一样,const 声明只能在它们被声明的块内访问。

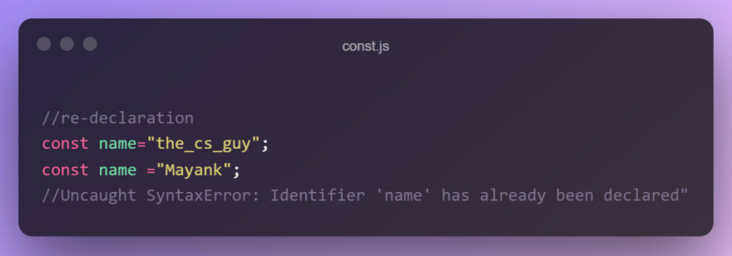
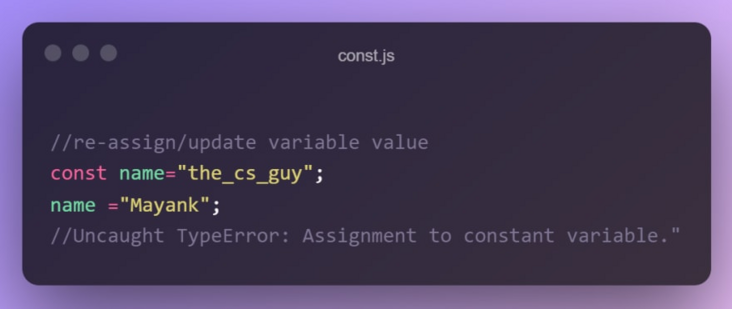
但是用 const 声明的变量既不能重新声明也不能重新赋值


希望本文能够帮助大家理解 var、let 和 const 的区别,感谢大家耐心的阅读,如果文章和笔记能带您一丝帮助或者启发,请不要吝啬你的 Star 和 Fork,文章同步持续更新,你的肯定是我前进的最大动力 ?
Tags 标签
javascript前端vue.jshtmlhtml5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

