湖中剑 前端周刊 #7 | 2021-09-06
ineo6 -周刊收集包括前端(但不限于前端)的文章、新闻、开源项目、工具等等,每周一更新。
? NewsElectron 14.0.0 发布Electron 14.0.0 现已发布,此次带来了诸多更新,同时终止了对 Electron 11.xy 的支持。
此更新带来了 Chromium 93, Node.js 14.17, and V8 9.3。
https://github.com/electron/electron/releases/tag/v14.0.0
github.dev近日 Github 新出了一个功能,用户可以通过将 url 中的 「.com 替换为 .dev」 来直接打开在线版的 vscode 编辑器。
https://mp.weixin.qq.com/s/fRdEkLvxNI2cEGbVJ6pxBA
? 文章精读《捕获所有异步 error》https://mp.weixin.qq.com/s/mgSJHgp-RBvqVZAJzR6llg
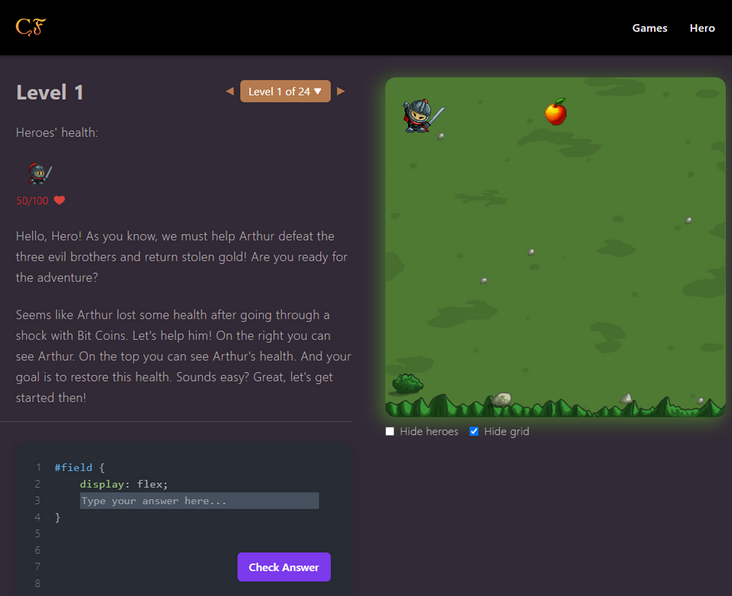
面向前端开发人员的交互式学习工具听说通过玩游戏的方式可以学习得更好。
这里收集了一些代码工具和游戏帮助你学习CSS、JavaScript、SQL、React、Vim、正则表达式、Jamstack等等。

https://www.smashingmagazine.com/2021/09/interactive-learning-tools-front-end-developers/
大概几集下饭剧时间就能懂的VUE3原理https://mp.weixin.qq.com/s/fsyqkj5FhjHxzMLw9MgjZQ
学习 Webpack5 之路(优化篇)本篇将从优化开发体验、加快编译速度、减小打包体积、加快加载速度 4 个角度出发,介绍如何对 webpack 项目进行优化。
https://mp.weixin.qq.com/s/pwynolH0pTtT38f-xBUsXw
关于鉴权,看懂这篇就够了https://mp.weixin.qq.com/s/-Yf6a58H7WDB1luOORhDJw
电商最小存货 - SKU 和 算法实现目前电商平台的业务中,只要有商品,不可避免的会遇到SKU方面功能。这篇文章就从理论到实践,从商品创建到商品购买,手把手带你实现 SKU 相关的“核心算法”。
https://mp.weixin.qq.com/s/A2BLVnhas49Z1pj6OubymA
你不可能知道的骨架屏玩法?https://juejin.cn/post/6994678354200756238
All in one:项目级 monorepo 策略最佳实践https://segmentfault.com/a/1190000039157365
你的 Tree-Shaking 真的起作用了吗?本文将探讨tree-shaking在当下的现状,以及研究为什么tree-shaking依旧举步维艰的原因,最终总结当下能提高tree-shaking效果的一些手段。
https://jishuin.proginn.com/p/763bfbd2de0d
type-challenges一个 TypeScript 类型挑战合集,提供了非常多题目,由易到难,边练边学。
https://tsch.js.org/
https://github.com/type-challenges/type-challenges
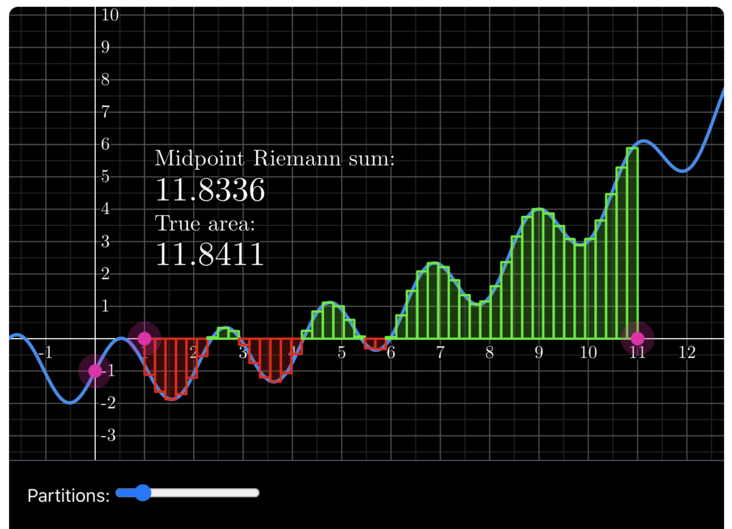
? 工具、软件Mafs数学可视化组件。

https://mafs.dev/
react-pdf-highlighterreact-pdf-highlighter是一个提供PDF文档注释功能的组件,基于PDF.js制作,支持文字和方框高亮。

在线示例:
https://agentcooper.github.io/react-pdf-highlighter/
https://www.npmjs.com/package/react-pdf-highlighter
JZZ.jsJZZ.js能够发送、接收和播放MIDI消息,简单来说就可以通过JZZ.js输出MIDI信号控制电子设备播放,或者接收MIDI信息播放音乐。
MIDI是编曲界最广泛的音乐标准格式,可以称为“计算机能理解的乐谱”。

https://github.com/jazz-soft/JZZ
smartcrop.jssmartcrop.js能够截取一个图片的最好、最主要的部分。

在线示例:
https://29a.ch/sandbox/2014/smartcrop/examples/testsuite.html
https://github.com/jwagner/smartcrop.js
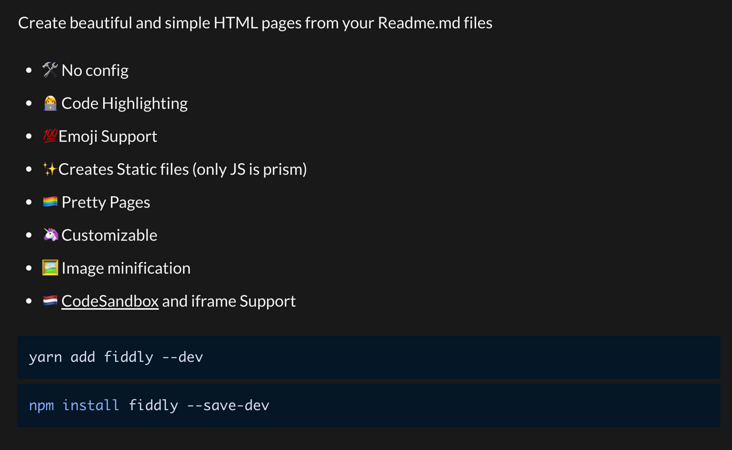
Fiddly把你项目的Readme.md变为一个好看、简单的HTML页面,部署在服务器上后就是一个好看的项目主页。

https://fiddly.netlify.app/
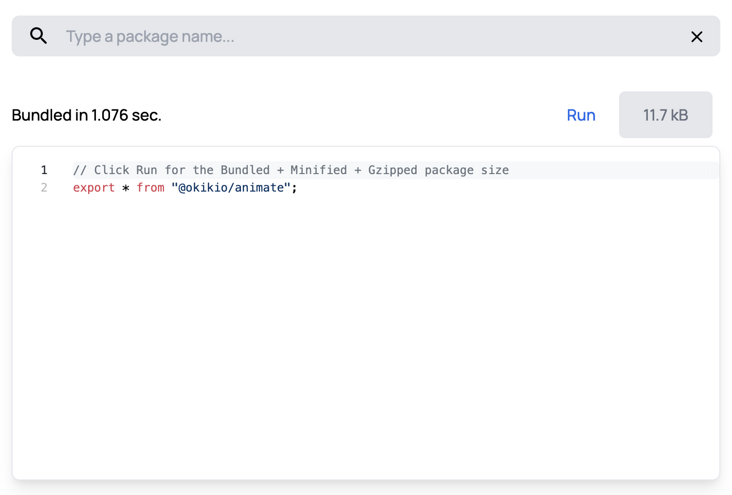
bundle一个快速的npm包大小检查工具。

https://bundle.js.org/
TypeIt强大的打字效果插件,但是商业使用还需要付费。
https://typeitjs.com/
FFCreator一个基于node.js的高速短视频加工库
FFCreator是一个基于node.js的轻量、灵活的视频制作库。人人都能视频制作。
示例1示例2特性
完全基于node.js开发,非常易于使用,并且易于扩展和开发。依赖很少、易于安装,对机器配置要求较低。视频制作速度极快,一个 5 分钟的视频只需要 1-2 分钟。支持近百种场景炫酷过渡动画效果。支持图片、声音、视频剪辑、文本等元素。支持字幕组件、可以将字幕与语音 tts 结合合成音频新闻。支持简单(可扩展)的虚拟主播,您可以制作自己的虚拟主播。包含animate.css90%的动画效果,可以将 css 动画转换为视频。FFCreatorLite版具有更快的合成速度,它也是一种不错的选择。https://github.com/tnfe/FFCreator
react-cosmosreact-cosmos是一个可用于UI组件开发、测试的沙盒环境。
在线demo:
https://reactcosmos.org/live-demo/
https://github.com/react-cosmos/react-cosmos
周刊首发于GitHub,欢迎订阅:
我的周刊
Tags 标签
前端javascriptnode.jsreact.jsgithub扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []加个好友,技术交流

