自定义antd Tree组件悬浮提示窗内容
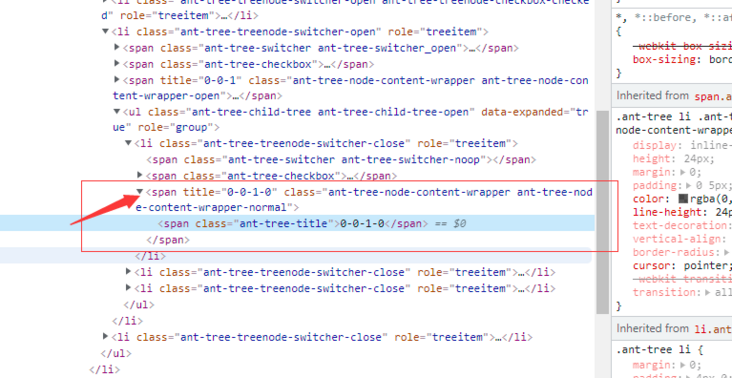
HeiYanjing -以antd官网例子为例。当鼠标放到文字区域,鼠标悬浮窗显示文本内容,因为<span>标签中的title属性,已经设置了内容。
而在TreeNode props中有disableCheckbox和disabled,分别代表禁用checkbox和禁掉响应。
而在这种禁用的场景下。一般来说鼠标悬浮窗提示都是固定内容。比如说***不可用之类的内容。而且在样式上也会不一样。而antd内置的title属性却没办法隐藏。
这里记录一下自己的一个解决方案。
1,给TreeNode增加一个className属性,比如disable-item-node.
2.绑定mouseover事件。找到下面span中的title属性,并设置为空
useEffect(()=>{
const element = document.getElementsByClassNae('disable-item-node');
if((let i =0; i<element.length;i++){
element[i].children[2].setAttribute("title","");
}
}
},[])3,css样式做一下自定义处理。
.disable-item-node{
position:relative;
&:hover::after{
z-index:100;
content:"...";
display:inline-block;
border:0.01rem solid #ddd;
border-radius:0.01rem;
position:absolute;
top:0.2rem;
left:1rem;
background:#rgba(0,0,0,0.5);
color:#fff;
}
}这样从视觉上就能解决这个问题。
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
下一篇: MySQL 从入门到实践,万字详解!
Tags 标签
javascript前端antdreact-hookshtml5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

