前端周刊 #9 | layui退出历史舞台、姿态检测TensorFlow.js、幽灵依赖危害、代码流程图
ineo6 -周刊收集包括前端(但不限于前端)的文章、新闻、开源项目、工具等等,每周一更新。
? Newslayui 即将退出历史舞台layui 官网将于 2021 年 10 月 13 日进行下线。

https://www.layui.com/
Webpack 5.54.0 发布Webpack 5.54.0 现已发布,主要更新内容有:
Features改进常量折叠以允许跳过更多 && || 和 ?? 分支允许在 webpack 中使用所有的 hashing,用 output.hashFunction 进行配置在模块中使用 eval 时,不再完全从内部图分析中跳出Bug 修复force bump enhanced - 解决错误的方法Performance减少创建 snapshots 时的分配次数添加 output.hashFunction: "xxhash64"一个基于 wasm 的超快速哈希函数改进短字符串序列化时的 UTF-8 转换提高依赖项的 hashing 性能https://github.com/webpack/webpack/releases/tag/v5.54.0
Taro 3.3.9 发布新增Taro 小程序端构建后支持CI(持续集成)的插件:@taorjs/plugin-mini-ci。支持构建完毕后自动打开小程序开发者工具、上传作为体验版、生成预览二维码(暂时仅支持微信、字节、百度、支付宝小程序)。
https://github.com/NervJS/taro/releases/tag/v3.3.9
? 文章企业微信超大型工程-跨全平台UI框架最佳实践https://mp.weixin.qq.com/s/JdQmgQ57nWQM99JW_ueFVg
⭐️ 近 20k Star的项目说不做就不做了,但总结的内容值得借鉴https://juejin.cn/post/7010922819143860261
使用 MediaPipe BlazePose GHUM 和 TensorFlow.js 进行 3D 姿态检测3D 姿态检测为健身、医疗、动作捕捉等应用开启了全新的设计机会。在浏览器中通过 3D 动作捕捉来驱动角色动画就是一个很酷的案例。快来尝试一下吧~
实时演示版:https://3d.kalidoface.com/
https://mp.weixin.qq.com/s/tOlWR6aZpPG5L-LKiV2ecg
⭐️ 幽灵依赖的危害“幽灵依赖” 指的是 项目中使用了一些 没有被定义在其 package.json 文件中 的 包。
https://zhuanlan.zhihu.com/p/412419619
Partytown: 在Web Worker运行第三方脚本https://dev.to/adamdbradley/introducing-partytown-run-third-party-scripts-from-a-web-worker-2cnp
40个非V8 JavaScript 实现对比https://notes.eatonphil.com/javascript-implementations.html
Index Signatures in TypeScript
https://dmitripavlutin.com/typescript-index-signatures/
Theatre.js: Motion Design可以通过编程和可视化的方式来为使用Three.js、HTML/SVG甚至是小页面元素或js变量值创建的3D对象设置动画。
https://www.theatrejs.com/
20秒完成机器学习模型训练和部署?! 说说 Pipcook 2.0https://mp.weixin.qq.com/s/Zy7jRcXGYnuwB9WJuSoeGQ
Webpack 原理系列十:HMR 原理全解析https://mp.weixin.qq.com/s/cbYMpuc4hnV9NA4VfqJLvg
React 框架运行时优化方案的演进https://mp.weixin.qq.com/s/4Y6DuY5rDohgdCm0MP5WBA
如何使用 GitHub Actions 自动化开发流程作者介绍他们公司如何使用 GitHub Actions,将各种开发步骤自动化,举了很多例子,演示了测试、代码格式化、构建、部署的配置文件应该怎么写。
https://posthog.com/blog/automating-a-software-company-with-github-actions
CSS 的绝对长度单位都不准确CSS 有几个长度单位属于绝对长度,比如像素 px、厘米 cm、英寸 in、点 pt。但是,这些单位都不是准确长度。
https://www.smashingmagazine.com/2021/07/css-absolute-units/
JavaScript 中的货币计算我们在计算金钱的时候,一定要十分严谨,确保每一分钱都计算在内,但是 JavaScript 的 Number 类型却无法胜任这一工作,在本文中,作者将介绍 Number 无法胜任这项工作的原因以及如何在 JavaScript 中正确地进行金钱计算。
https://www.honeybadger.io/blog/currency-money-calculations-in-javascript/
JavaScript eventing deep dive重新学习浏览器事件。
https://web.dev/eventing-deepdive/
推断式预渲染https://web.dev/speculative-prerendering/
? 工具、软件Elk: 针对嵌入式系统的小型js引擎https://github.com/cesanta/elk
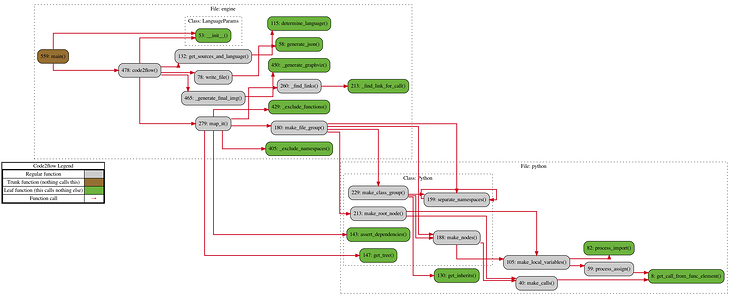
Code2flow: 为动态语言生成调用流程图支持 JavaScript, Python, Ruby and PHP。

https://github.com/scottrogowski/code2flow/
Hotkey: 简单易用的快捷键绑定库<a href="/page/2" data-hotkey="j">Next</a>
<a href="/help" data-hotkey="Control+h">Help</a>
<a href="/rails/rails" data-hotkey="g c">Code</a>
<a href="/search" data-hotkey="s,/">Search</a>https://github.com/github/hotkey
React CountUp简简单单展示动态数字效果。
https://github.com/glennreyes/react-countup
next-i18next: 翻译你的 Next.js 应用https://github.com/isaachinman/next-i18next
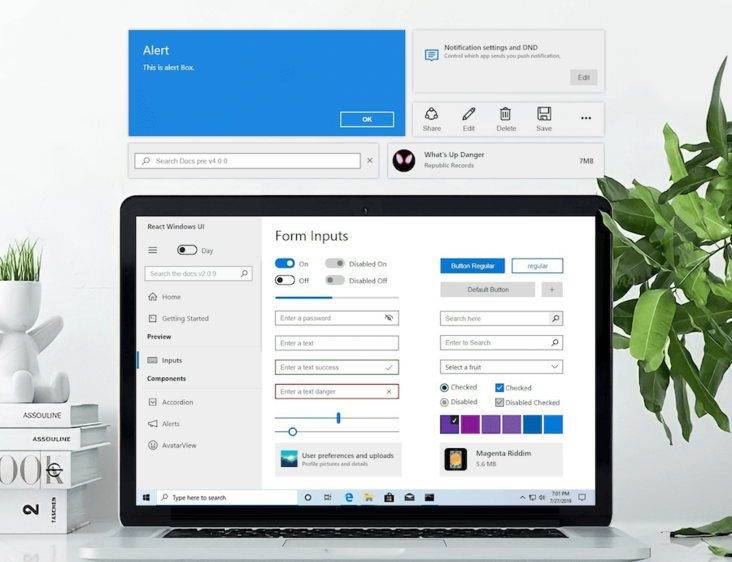
react-windows-ui: Windows Fluent风格的UI
demo: https://virtualvivek.github.io/react-windows-ui/#/
https://github.com/virtualvivek/react-windows-ui
ow: 面向人类的函数参数校验工具库import ow from 'ow';
const unicorn = {
rainbow: '?',
stars: {
value: '?'
}
};
ow(unicorn, ow.object.exactShape({
rainbow: ow.string,
stars: {
value: ow.number
}
}));
//=> ArgumentError: Expected property `stars.value` to be of type `number` but received type `string` in object `unicorn`https://github.com/sindresorhus/ow
周刊首发于GitHub,欢迎订阅:
我的周刊
Tags 标签
前端node.jsreact.jstensorflowlayui扩展阅读
wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []【分享之】在接口测试的时候如何获取变量的值
2020-09-30 11:57:38 []加个好友,技术交流

