横向滚动的flex布局 最右侧margin-right 失效
smile1213 -写一个横向滚动的flex布局
<view >
<view ></view>
<view ></view>
<view ></view>
<view ></view>
</view>/* 小程序示例,忽略单位 rpx */
.top-wrap {
width: 100%;
display: flex;
overflow-x: scroll;
}
.top-area-item {
width: 236rpx;
height: 236rpx;
margin: 0 24rpx;
border-radius: 12rpx;
flex-shrink: 0;
background-color: pink;
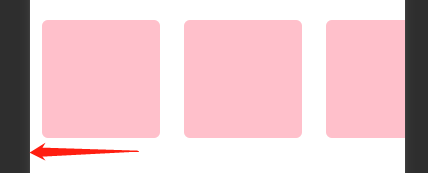
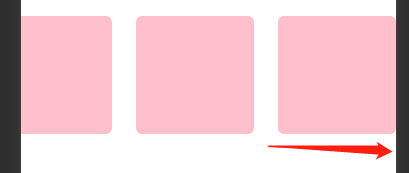
}上述代码执行后,发现最左侧 top-area-item 的 margin-left 有效,但最右侧的 margin-right 无效:


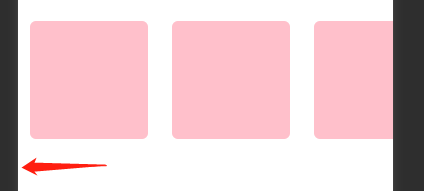
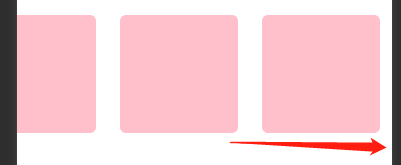
display: flex; overflow:visible<view >
<view >
<view ></view>
<view ></view>
<view ></view>
<view ></view>
</view>
</view>.top-wrap {
width: 100%;
display: flex;
overflow-x: scroll;
}
.top-middle {
display: flex;
overflow: visible;
}
.top-area-item {
width: 236rpx;
height: 236rpx;
margin: 0 24rpx;
border-radius: 12rpx;
flex-shrink: 0;
background-color: pink;
}

特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: pointer 事件的坑
Tags 标签
csshtmlhtml5css3扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []在解决php5 Excel文件读取时的收获
2021-01-01 22:56:28 []图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]Python实现一个简单的毕业生信息管理系统的示例代码!非常简单
2021-07-29 06:56:23 [mengy7762]前端面试每日 3+1 —— 第831天
2021-07-29 11:05:32 [浪子神剑]Python自学真的可以学好嘛?
2021-07-29 08:27:53 [mengy7762]前端程序员饱和了吗?我们公司给初级前端开到了12K
2021-07-29 09:38:50 [驭己]加个好友,技术交流

