文章小程序全栈开发,从入门到上线,第2节——新建小程序和后台
wzj5cnaz -小程序1.新建
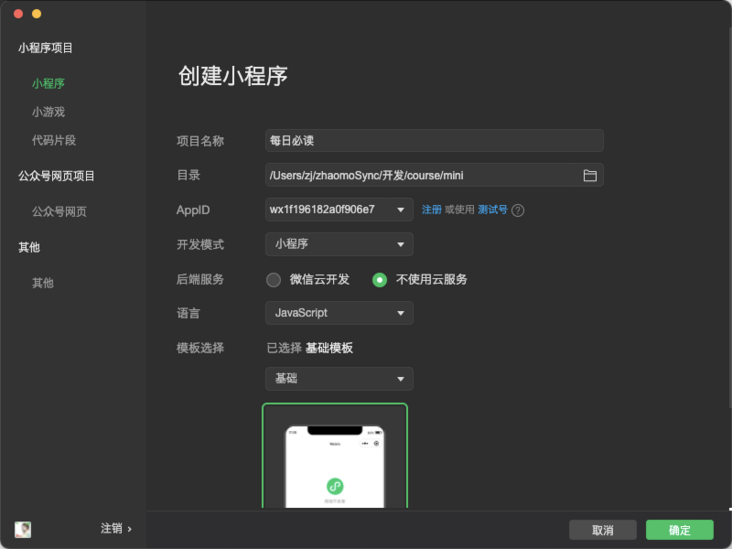
打开微信开发工具,创建小程序项目,文件夹命名为mini,AppID、开发模式等,都进行如下选择,如图:
(AppID就是上一节,申请小程序的时候有的)
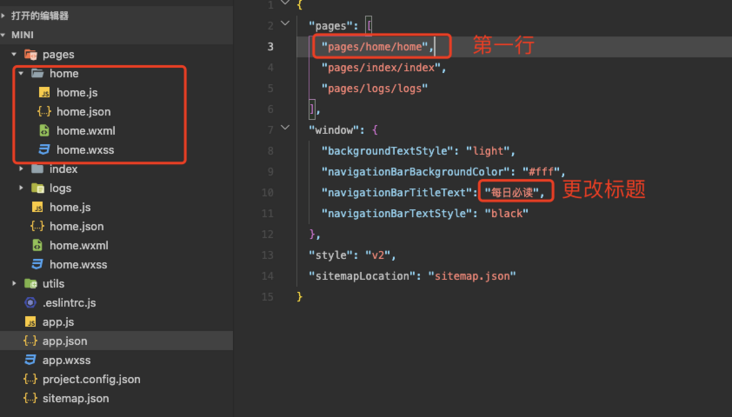
在pages文件夹下面,新建一个文件夹home,然后,再在该文件夹下面新建 page,并在app.json里面,将其设置为首页(放在最前面),并更改标题为每日必读。如图:

新建一个server目录,平行于小程序的项目目录。然后,在server目录下打开命令窗。
# 初始化项目
npx express-generator
# 安装数据库连接器
> npm install access-db
# 安装.env加载器
> npm install dotenv
# 安装jwt工具包,用于生成用户token和验证
> npm install jsonwebtoken
# 安装外部请求工具
> npm install axios
# 安装文件上传工具
> npm install multer在server/app.js最前面引入require('dotenv').config(),这样可以注入.env文件里面的变量了。
/* app.js */
require('dotenv').config()
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
...demo地址
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 前端学习第一阶段——HTML
下一篇: 【Node】深入浅出 Koa 的洋葱模型
Tags 标签
node.jsmysqlmongodb前端扩展阅读
mysql命令行常用命令
2020-06-28 19:17:05 []阿里云CentOS-7.2安装mysql
2019-04-23 23:00:14 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []加个好友,技术交流

