使用Vite搭建前端脚手架
Must -官方文档https://vitejs.cn/guide/#%E6%...搭建步骤环境准备vscodenode.js: v14.17.6yarn: 1.22.15项目初始化执行
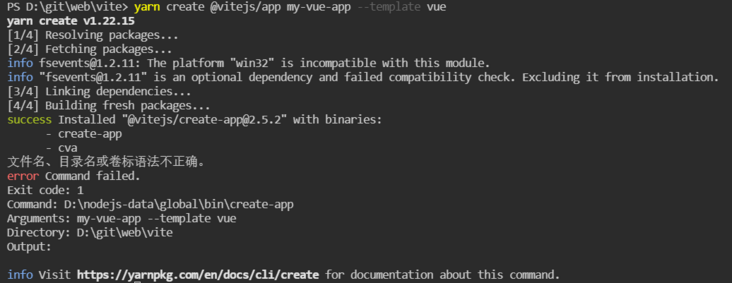
yarn create @vitejs/app my-vue-app --template vue,使用vue创建项目my-vue-app;运行报错:
此错误原因是
yarn安装目录与数据目录不在win10同一个盘中导致,查看安装、数据目录:yarn global bin => D:\nodejs-data\global\binyarn global dir => C:\Users\DELL\AppData\Local\Yarn\Data\global修改global dir目录:
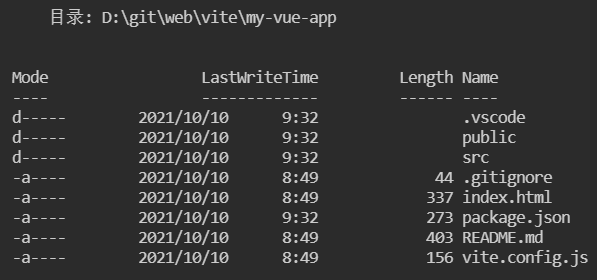
yarn config set global-folder D:\nodejs-data\yarn\data\global然后重新执行项目创建命令.创建成功:
 项目启动执行
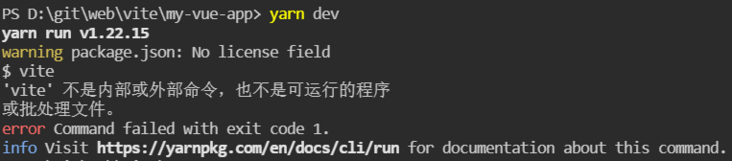
项目启动执行yarn dev启动,报错:
报错原因是没有导入依赖包.执行
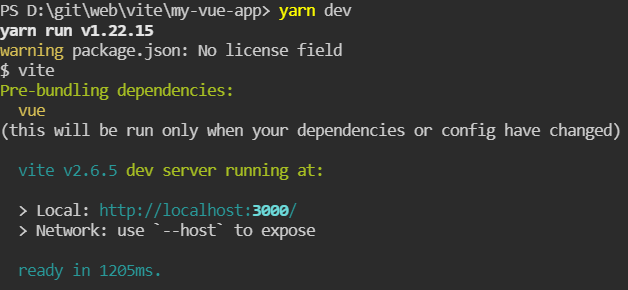
yarn install导入依赖重新执行yarn dev启动:
启动页面效果:
 消除启动警告
消除启动警告warning package.json: No license field:编辑package.json文件,文件末尾添加"license": "MIT"vite创建项目结构介绍执行tree -I 'node_modules'查看项目树形文件结构:
.
|-- README.md
|-- index.html #html文件
|-- package.json
|-- public
| `-- favicon.ico
|-- src #源码目录
| |-- App.vue #应用根组件
| |-- assets #静态资源
| | `-- logo.png
| |-- components #组件目录
| | `-- HelloWorld.vue #demo组件
| `-- main.js #入口js
|-- vite.config.js #vite配置文件
`-- yarn.lock 特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
下一篇: 原理图开发指南
Tags 标签
前端vitevue.jshtml5javascript扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

