SAP UI5 初学者教程之五:视图控制器初探 试读版
JerryWang_汪子熙 -Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
本教程的前一个步骤也就是第四个步骤,我们了解了 SAP UI5 XML 视图的使用方法。在该步骤里,我们在 XML 视图里声明了一个 Text 控件实例,该控件位于 sap.m 这个命名空间内。
本步骤会继续接触 SAP UI5 MVC 框架中三大基石的另一块:C - Controller,即控制器。
先看看本步骤完成之后,我们得到的 SAP UI5 应用能实现一个什么样的效果。
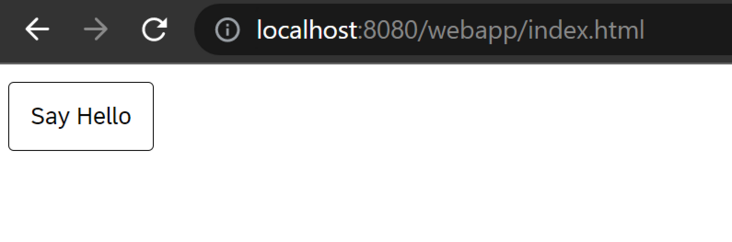
访问如下 url:
http://localhost:8080/webapp/...
能看到一个 Say Hello 的按钮:

点击之后,看到一个 Hello World 的对话框:

这也是我们学习 SAP UI5 开发的场景里,第一次响应用户的交互操作。点击按钮后的事件处理逻辑,就编写在我们本步骤要学习的视图控制器内部。
本步骤的全部源代码,照例在我的 Github 上提供下载:
https://github.com/wangzixi-d...

下面是具体的实现步骤。
index.html这个文件和前两个步骤的实现相比没有任何变化,请参阅本教程前一步骤的介绍:SAP UI5 初学者教程之三:开始接触第一个 SAP UI5 控件

上图第13行 data-sap-ui-oninit 属性,指定了 SAP UI5 框架初始化完成之后,执行我们自定义的名为 index 的 module. 这个用法,在我们教程的第二个步骤有详细介绍:
SAP UI5 初学者教程之二:SAP UI5 的引导过程 Bootstrap
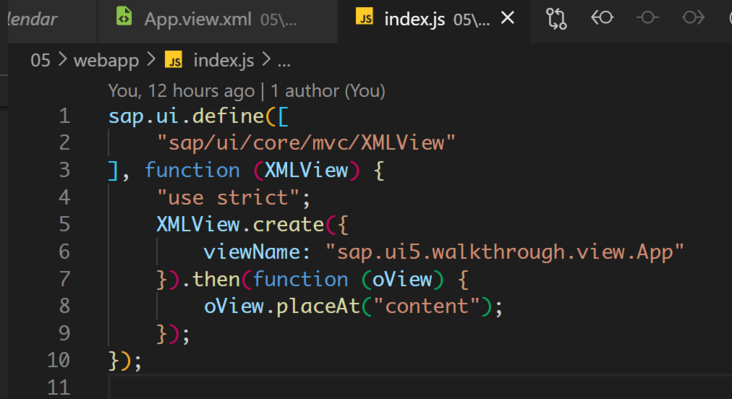
index.js本 module 的实现代码和前一步骤相比也没有任何变化。
下图第6行代码,我们新建一个名为 App 的 XML 视图,再通过第8行的 placeAt 代码,将其放置到 id 为 content 的占位符 div 标签内。

关于 XMLView.create 的方法详解,请参考本教程前一步骤的文章:SAP UI5 初学者教程之四:XML 视图初探
余下的关键点介绍,请参考我的文章:SAP UI5 初学者教程之五:视图控制器初探。
Tags 标签
sapjavascript前端html5typescript扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

