web全栈后台权限管理系统(VUE+ElementUi+nodeJs+koa2)
? ? ? ? -web全栈后台权限管理系统(VUE+ElementUi+nodeJs+koa2)主要技术前端vue 全家桶ElementUI后端Node.jsKoa2Mongoess数据库mongodb介绍
基于 VUE+Node.js 后台权限管理系统。采用简单的 rbac 模型(既权限与角色相关联,用户通过成为适当角色的成员而得到这些角色的权限);主要对菜单与按钮进行权限控制。
页面登录页





参考安装mongodb安装node
参考安装node代码clone
点击进入git仓库地址
数据库配置找到主目录下 .env文件
# 数据库地址
DB_BASE_URL=mongodb://localhost:27017
DB_NAME=manage
# 环境
NODE_ENV=dev
# jwt密钥
JWT_SECRET=abcd1234改为自己数据库地址与名字(默认应该是一样的)
导入集合(可以选择不导入,mongodb会自动创建)集合地址:主目录下dbjson
如果不导入,集合中只有一个菜单管理和一个用户(admin,123456),需要自己手动添加其它菜单项目启动
npm install
npm run dev前端代码clone
点击进入git仓库地址
后端地址配置主目录下.env (默认无需配置)
# 项目信息
VUE_APP_NAME = MANAGE
# 环境信息
# optional value: development , production
VUE_APP_ENV=development
# server信息 (本地代理地址)
VUE_APP_SERVER=http://localhost
VUE_APP_SERVER_PORT=443
# api信息(后端请求地址)
VUE_APP_API=http://localhost:3000
# 页面访问信息
VUE_APP_HOST=http://localhost
VUE_APP_PORT=8800
VUE_APP_PATH=http://localhost:8800
# optional value: proxy, direct (如果设置proxy 需要启动代理服务,目录serve/proxy.js)
VUE_APP_API_MODE=direct启动
npm Installnpm run serve
访问地址:http://localhost:8800操作说明
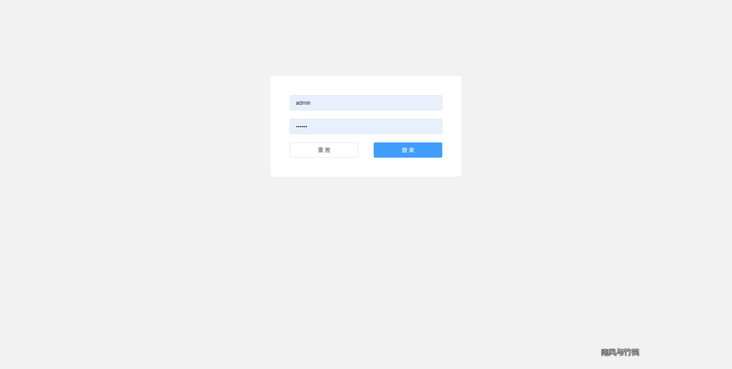
登录
初始用户密码:admin 123456
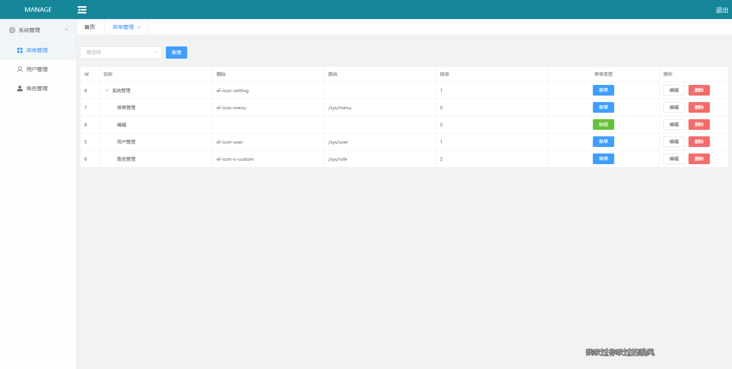
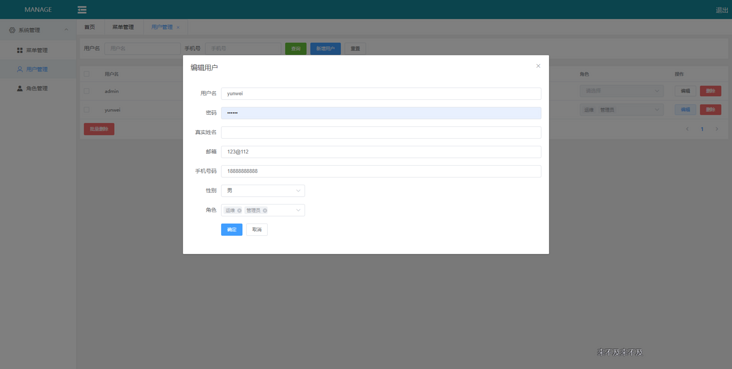
菜单管理
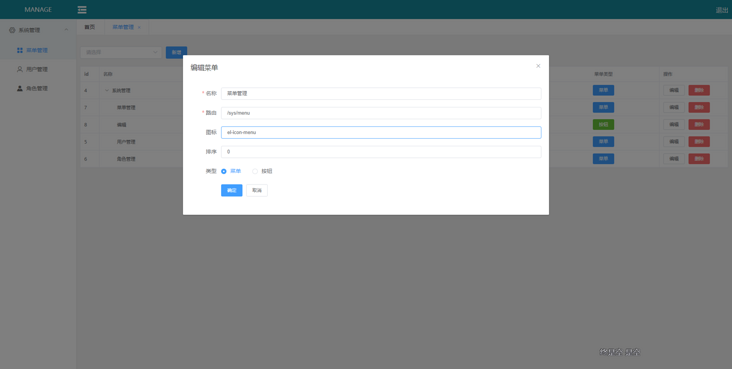
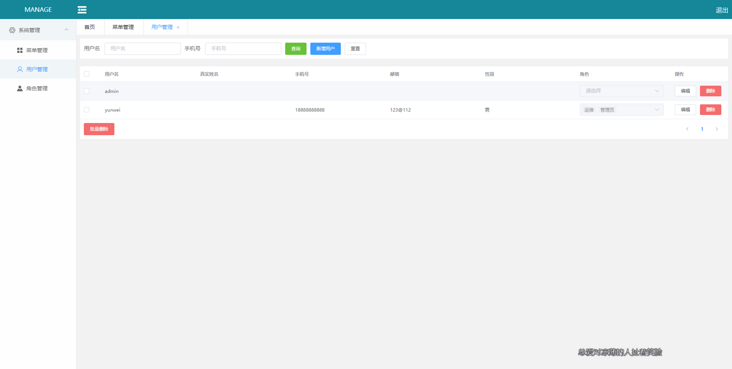
如果没有导入JSON的话,导航菜单只有一个菜单管理;添加菜单可以是多级菜单,菜单路由对应前端代码src/view/content下的vue文件, 比如添加用户管理路由为:/sys/user。如果加自己页面的话只需要在此目录下创建xx/xx.vue,同时添加菜单路由:/xx/xx即可。
如果选择按钮,可以加上标识控制按钮权限。例如/sys/role.vue中引入perButton组件传入perm来判断是否有此按钮权限(注意:添加按钮必须与菜单同级 否则菜单会被当成目录处理)
<template>
...
<per-button size="mini" perm="edit" @click="handleEdit(scope.row)">编辑</per-button>
...
<template>
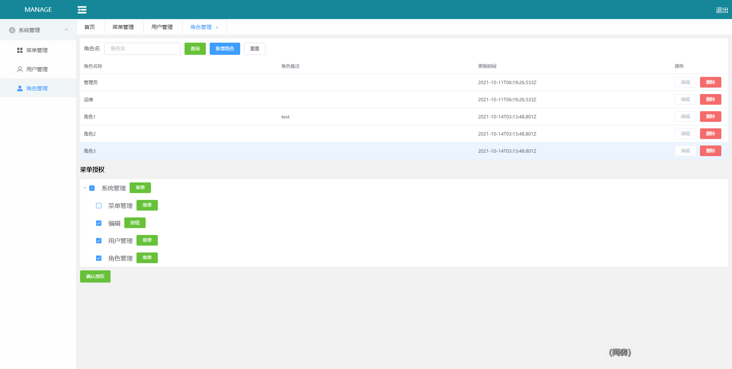
角色管理
点击列表中的角色可以为角色赋予菜单与按钮权限代码地址前端地址
后端地址
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 前端面试每日 3+1 —— 第913天
Tags 标签
前端node.jsnpm扩展阅读
wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []Apidoc生成接口文档-PHP
2020-09-22 21:19:17 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []加个好友,技术交流

