HTML5页面移动端自适应布局的实现示例代码
可乐 -文章主要介绍了html5移动端自适应布局的实现,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧。
场景:为适应各种大小的屏幕
自适应布局我知道的两种方式
1.使用媒体查询,下面制定了几种适应方式,例如第一个表示屏幕宽度在320px-360px之间的,html字体大小适配为13.65px
<style>
@media only screen and (max-width: 360px) and (min-width: 320px){
html{
font-size:13.65px;
} }
@media only screen and (max-width: 375px) and (min-width: 360px){
html{
font-size:23.4375px;
} }
@media only screen and (max-width: 390px) and (min-width: 375px){
html{
font-size:23.4375px;
} }
@media only screen and (max-width: 414px) and (min-width: 390px){
html{
font-size:17.64px;
} }
@media only screen and (max-width: 640px) and (min-width: 414px){
html{
font-size:17.664px;
} }
@media screen and (min-width: 640px){
html{
font-size:27.31px;
} }
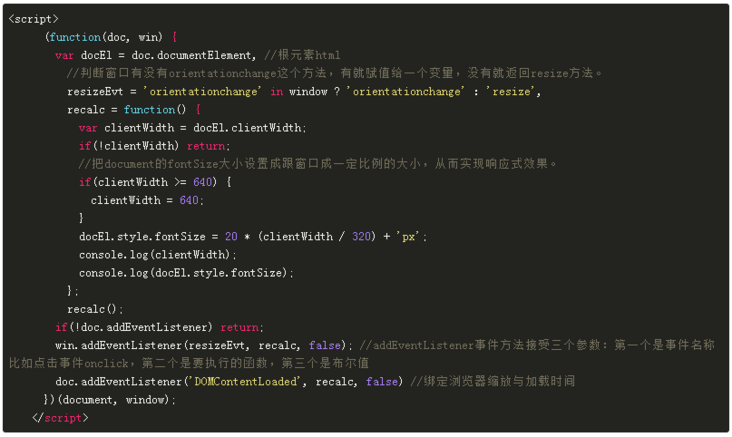
</style>2.响应式,获取到屏幕的宽度,计算出一定的比例大小,使用rem代替px,在使用的时候如 font-size:1rem,在不同屏幕大小的手机上展示的大小效果是不一样的,和手机屏幕的大小比例自适应。
<div id="div2" >至此,这篇关于html5移动端自适应布局的代码就实现了。
此篇文章转载自GoodMai
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 介绍一个请求库 — Undici
下一篇: “不出户,知天下”,3D可视化的智慧应用
Tags 标签
html5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []在解决php5 Excel文件读取时的收获
2021-01-01 22:56:28 []图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]前端面试每日 3+1 —— 第831天
2021-07-29 11:05:32 [浪子神剑]Python自学真的可以学好嘛?
2021-07-29 08:27:53 [mengy7762]前端程序员饱和了吗?我们公司给初级前端开到了12K
2021-07-29 09:38:50 [驭己]手写一个转盘抽奖
2021-07-29 06:15:34 [GeGeZZ]前端面试每日 3+1 —— 第830天
2021-07-28 23:45:08 [浪子神剑]前端面试每日 3+1 —— 第829天
2021-07-29 08:06:51 [浪子神剑]小蝌蚪系列:面试中软性问题的套路与反套路(上)
2021-07-28 17:57:32 [第一名的小蝌蚪]加个好友,技术交流

