珍惜生命,远离毒气,就用智能开窗,你值得拥有!
灵感桌面 -前言
周末闲着无聊,准备搞一个家居安全应用,前面我已经弄了一个自动开窗器和甲醛检测的设备,今天准备弄一个气体与开窗组合的场景应用,甲醛中毒、煤气中毒等案例经常能在日常生活中遇到,而本人也是一个比较爱惜生命(给大家免费翻译一下:就是怕死)的人,所以就打算搞一个在家里自己用,毕竟自己动手,丰衣足食 (~ ̄▽ ̄)~ 。
这次用到的设备就是之前介绍过的俩个设备:智能开窗 和 甲醛检测设备
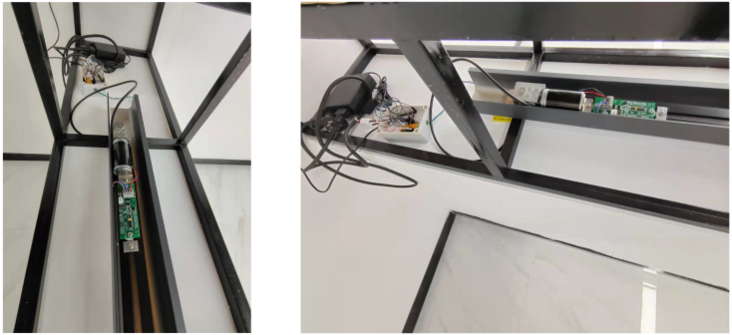
1、智能开窗
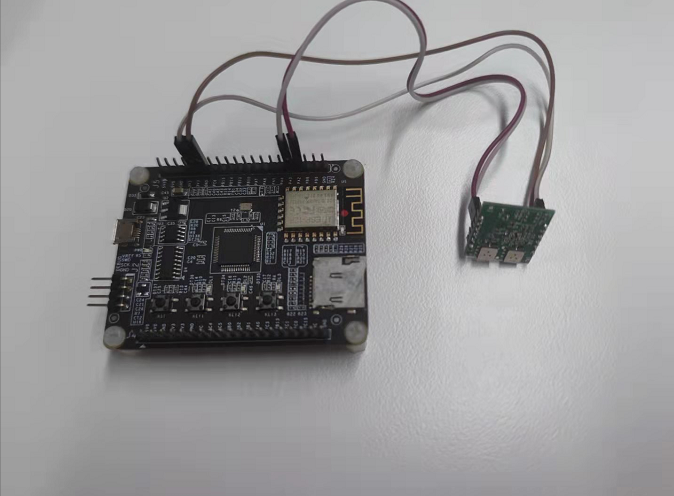
2、甲醛检测设备

上面就是智能开窗应用的界面了,很漂亮对不对!!!要不要给我扣波666!
可以看到上面应用中有一个添加设备的按钮,点击按钮可以添加气体设备和开窗设备,应用大致逻辑就是手动滑动窗户会进行开关窗。与此同时,气体超过危险值也会进行自动开窗。目前也就只加了甲醛检测设备,后面的升级版可能会添加更多的气体检测设备,到时候也给大家看看最后的成品。
整个应用项目前端用的vue框架,后端用的是javascript,主要依赖于Edgeros上的JSRE运行时;
又到了我给你们长见识的时候了,话不多说,贴!!!┗( ▔, ▔ )┛
devManager.generateController(devid).then((controller) => {
const type = getDeviceType(dev);
if (type && type !== 'window') {
// 气体
clearInterval(times[devid]);
times[devid] = undefined;
times[devid] = setInterval(() => {
devManager.sendDeviceInfo(devid, { method: 'get', obj: [type] }).catch(() => {
console.error(`Failed to get ${type} real-time value.`);
});
}, 3000);
}
controller.on('message', ({ data }) => {
// 开窗器需要记录当前位置
if (type === 'window') {
socketIO.emit('message', { devid, data: data.window_percent })
gas_window_scene.devs = gas_window_scene.devs.map((item) => {
if (item.devid === devid) {
return {
...item,
settings: {
window_percent: data['window_percent']
}
}
}
return item
})
updateSceneDB();
} else {
socketIO.emit('message', { devid, data: data[type] }); // 气体
if (GAS_DEFAULT_ALARM_VALUES[type] < data[type]) {
// 气体超标 找到窗户设备
const window_dev = gas_window_scene.devs.find((item) => {
const d = devManager.devMap.get(item.devid);
if (d && getDeviceType(d) === 'window') {
return true
}
return false
});
if (window_dev) {
devManager.sendDeviceInfo(window_dev.devid, { method: 'set', window: 'right' }).catch(() => {
console.error(`Failed to open window value.`);
});
}
}
}
});
resolve(controller);
}).catch(() => {
reject(`no permission.`);
emitError(`应用缺少控制${dev.alias}的权限!`)
})上面后端代码主要就是用到了之前基于 device 模块封装的设备管理模块来管理终端设备,在甲醛气体检测值超过危险值的时候自动发送命令打开窗户,从而达到一个排除毒气的效果,我这边的话将甲醛危险值设置到了0.02,方便平常时候测试。最终效果还是不错的。前端代码就不贴了,都是基础操作,主要是怕闪瞎各位老板的慧眼。
场景演示1、手动滑动控制窗户2、甲醛超标开窗emmm...
纠结了很久,还是决定告诉大家一个沉重的消息!
我这边环境空气太好了,测不了甲醛!不好意思,让大家失望了,hhh(* ̄︶ ̄)
做了这么多场景,感觉今天这个应用场景在生活中还是相对很有用的,后面的话自己也会将应用和设备弄得更完善一点,打算在自己家里也来装一套。家里需要经常通风或者用燃气的老铁们可以自己搞一套,目前只支持了甲醛检测设备,后面会加上燃气检测和天气检测处理。最后送大家一句话,珍惜生命,远离毒气,就用智能开窗,你值得拥有!!!
差点忘了加项目地址了,今天就放在最后好了,测试项目地址,随便伸手吧,别客气,绅士们!(就问你们不点赞好意思不!)
Tags 标签
javascriptnode.js物联网智能家居iot扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []电竞APP源码开发 英雄联盟【S10战队数据】
2020-10-29 22:14:12 []Ajax实现搜索联想 搜索关键词提醒 无刷新搜索
2020-11-16 20:51:40 []php laravel 大批量导出 excel
2020-12-03 09:16:10 []php+js实现文件分块上传
2020-12-08 15:11:22 []simps/mqtt:适用于 PHP 的 MQTT 协议解析和协程客户端
2020-12-15 07:18:44 []simps/mqtt v1.1.1 版本发布,支持 MQTT5 中的大部分 Property
2020-12-21 12:56:20 []simps/mqtt v1.1.2 版本发布,首个支持 MQTT v5.0 协议的 PHP library
2020-12-27 23:31:07 []深入理解函数调用原理
2021-01-07 14:58:59 []加个好友,技术交流

