SAP 电商云 Spartacus UI product 明细页面的路由配置
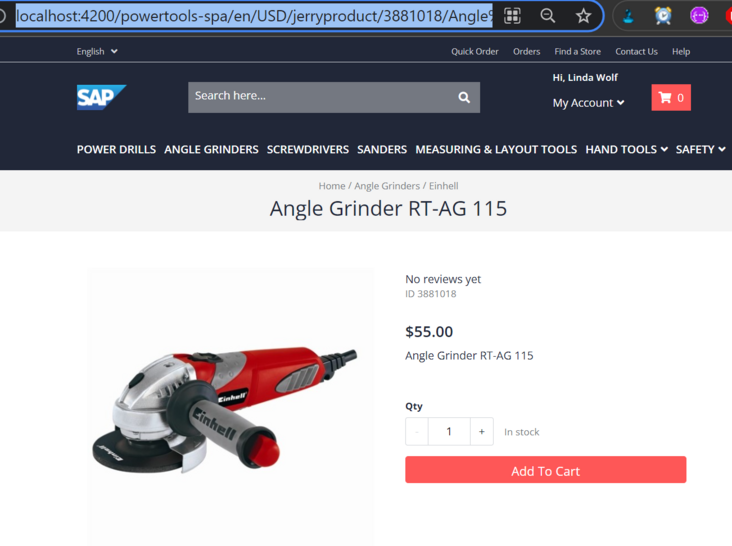
JerryWang_汪子熙 -如果直接访问如下 url:
http://localhost:4200/powerto...

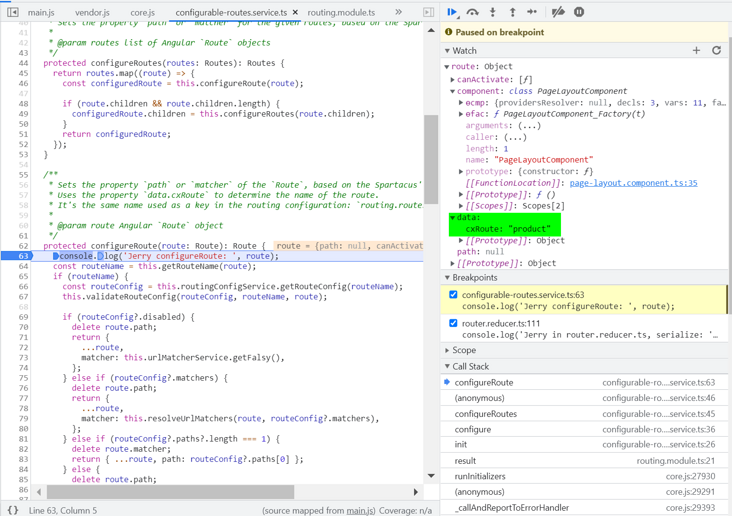
页面打开后,没有看到和 product 相关的执行逻辑:


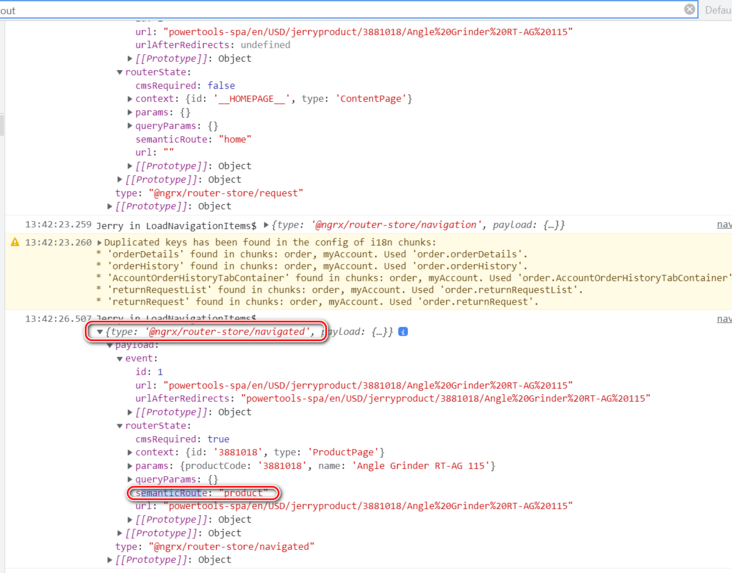
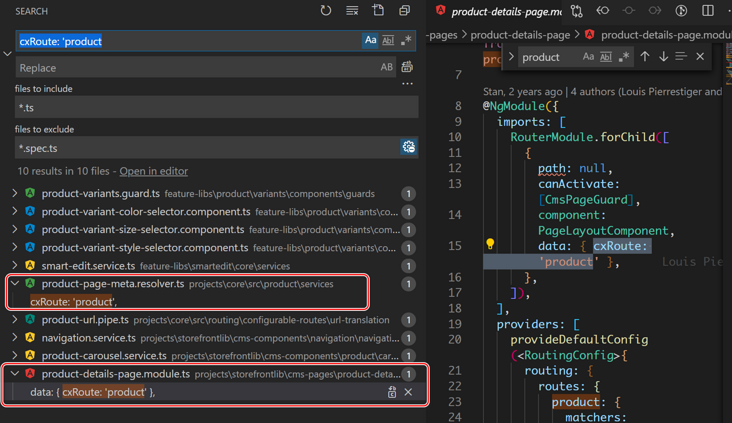
这个 cxRoute: 'product' 是哪里维护的?


看这个高亮区域是从哪里赋值的?
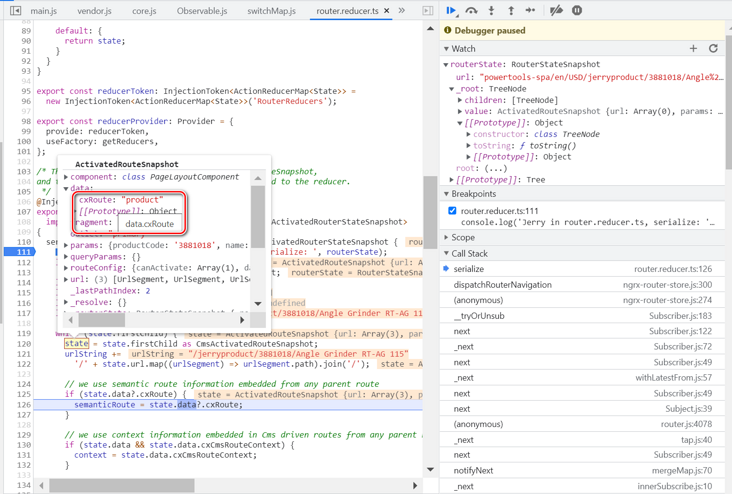
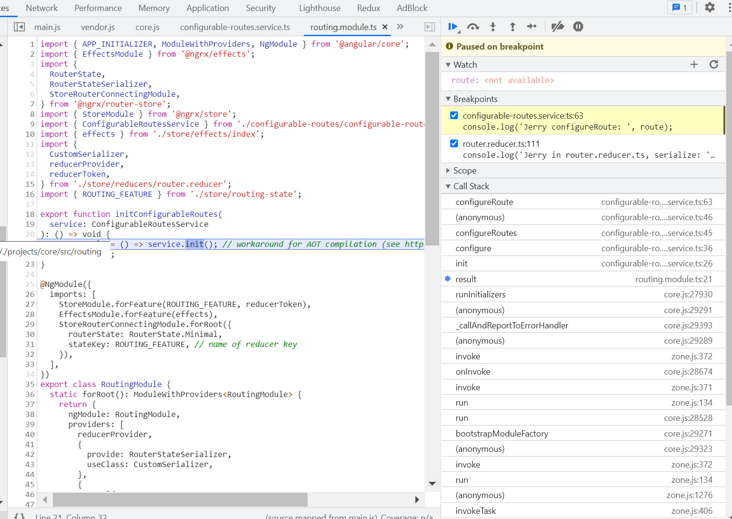
在 routing.module.js 里,一个初始化钩子:

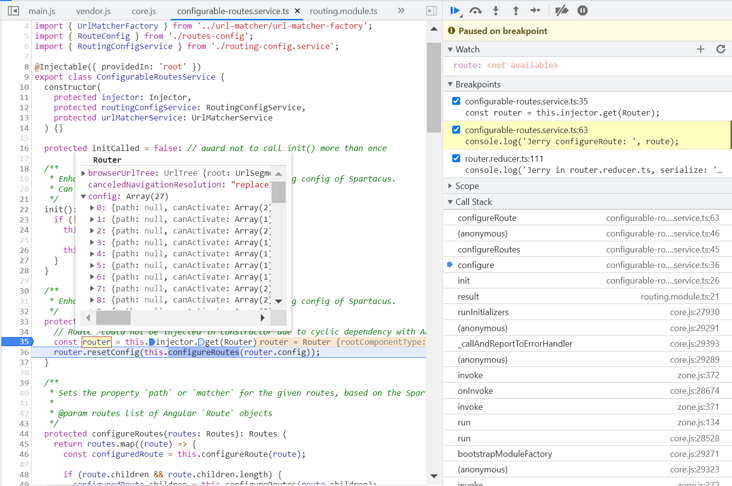
调试 35行这个 router 是如何被计算出来的即可:

通过依赖注入完成的:
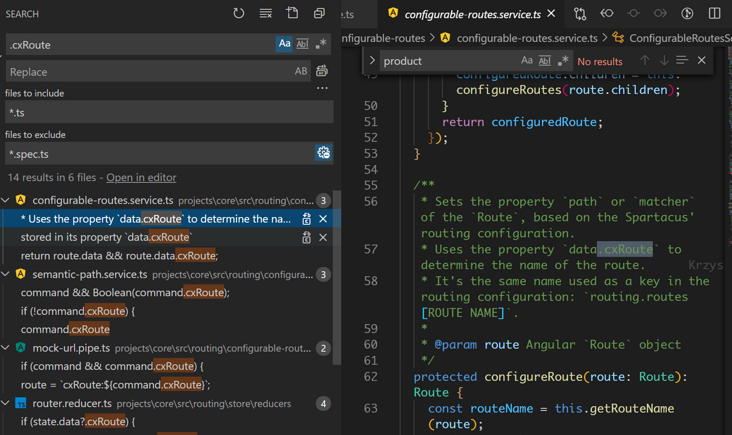
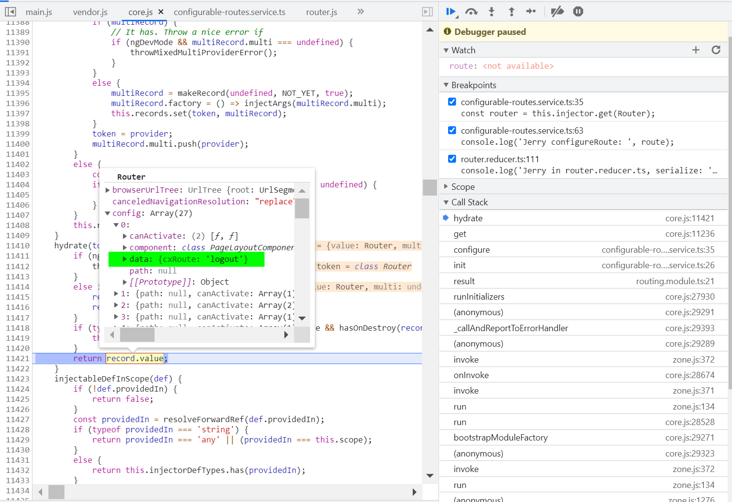
根据如下关键字搜索:cxRoute: 'product
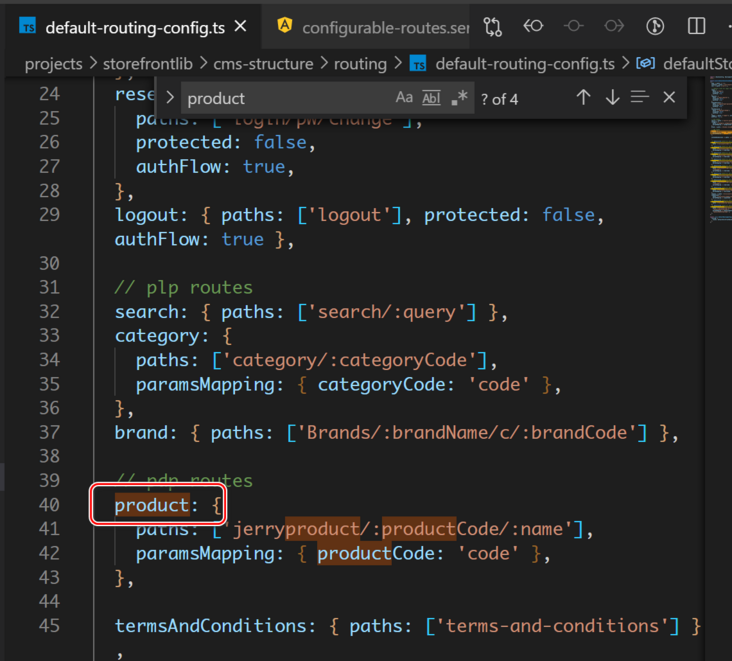
必须和 default-routing-config.ts 里定义的这个 product 字符串的大小写完全一致:

最后发现了 product-details-page.module.ts 里调用了 Angular 标准的路由 API:RouterModule.forChild

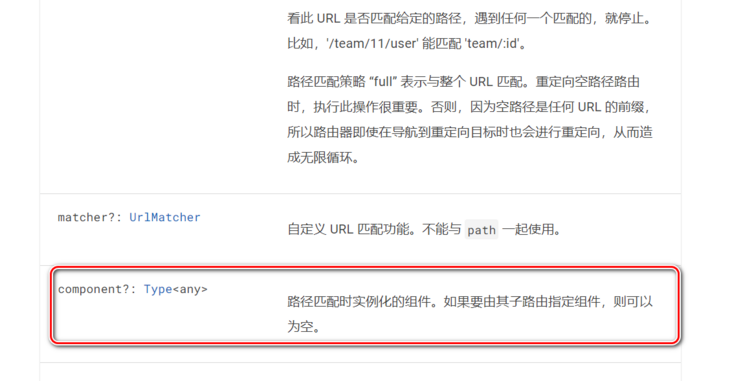
component:路径匹配时实例化的组件。Spartacus UI 里使用的是 PageLayoutComponent,这是一个 generic Component.

data 属性:ActivatedRoute 提供给组件的由开发人员定义的额外数据。默认情况下,不传递任何额外数据。
Spartacus UI 传递了 cxRoute: 'product' 作为额外属性。
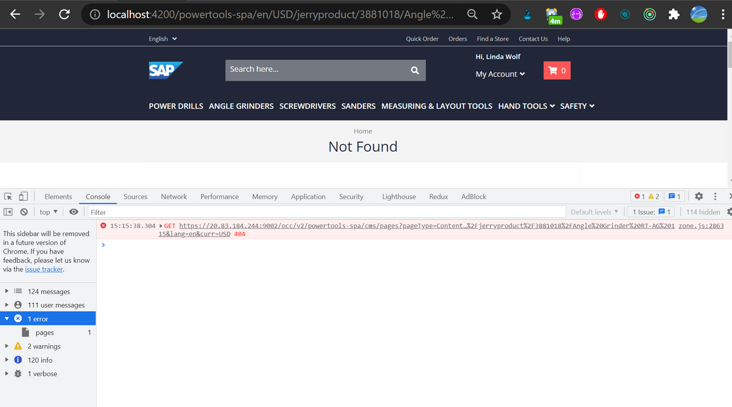
做个实验,把 ProductDetailsPageModule 的路由配置里的 cxRoute,改成 login:

路由就挂了:

更多Jerry的原创文章,尽在:"汪子熙":
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
sapsaprfcangulartypescripthtml5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []在解决php5 Excel文件读取时的收获
2021-01-01 22:56:28 []Deno 双周刊 #1 - Deno 获 2020 JS 年度突破开源奖
2021-01-08 08:54:29 []图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]电子物流中的EDI 应用
2021-07-28 23:52:25 [阿兵]前端面试每日 3+1 —— 第831天
2021-07-29 11:05:32 [浪子神剑]Python自学真的可以学好嘛?
2021-07-29 08:27:53 [mengy7762]前端程序员饱和了吗?我们公司给初级前端开到了12K
2021-07-29 09:38:50 [驭己]手写一个转盘抽奖
2021-07-29 06:15:34 [GeGeZZ]前端面试每日 3+1 —— 第830天
2021-07-28 23:45:08 [浪子神剑]加个好友,技术交流

