CSS 实现文本"不定行数"截断
XboxYan -偶然发现,在某乎热榜页有一个很有意思的布局,这里的标题会制约内容的行数,所以文本超出是"不定行"的。详细规则如下:
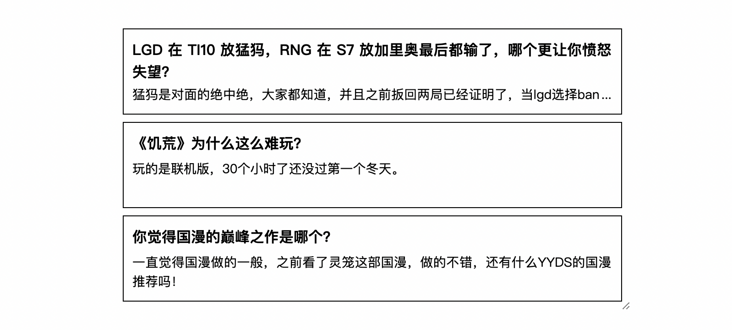
整个容器高度是固定的,标题和内容总共 3 行标题最多2行,超出省略内容由剩余空间决定,如果标题占2行,则内容超出1行省略;如果标题占1行,则内容超出2行省略是不是很灵(离)活(谱)的交互?可以充分利用页面空间,保证标题和内容都能展示出来,示意如下

看了下原站的实现,是通过 js 判断标题高度,然后动态添加一个类名实现的。不过呢,经过一番琢磨,这里也是可以纯 CSS 实现的,一起来看看吧
一、标题超出省略假设有这样一段 HTML
<div >
<h3 >LGD 在 TI10 放猛犸,RNG 在 S7 放加里奥最后都输了,哪个更让你愤怒失望?</h3>
<p >猛犸是对面的绝中绝,大家都知道,并且之前扳回两局已经证明了,当lgd选择ban掉猛犸,或者自己抢掉猛犸时,对面完全不是对手。</p>
</div>标题的规则是超出2行省略,这个简单,直接用-webkit-line-clamp 实现
.title{
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}超出2行就会自动省略了
二、内容自适应行数由于整个高度是固定的,如果让内容部分自适应剩余空间是不是就实现了呢?提到自适应剩余空间,可以马上想到 flex 布局,所以可以这样来实现:
.section{
display: flex;
overflow: hidden;
height: 72px;/*定一个高度*/
flex-direction: column;
}
.excerpt{
flex: 1; /*自适应剩余空间*/
overflow: hidden;
}这样借助flex: 1;overflow: hidden;就几乎实现了想要的效果,如下
已经很完美,只是现在超出还没有省略号,接着往下看
三、不定行超出省略一般情况,-webkit-line-clamp适用于行数确定的情况下,现在行数不定,有时是 1 行,有时是 2 行,如何处理呢?这里就需要一些奇技淫巧了。大家可能还记得这篇文章 CSS 实现多行文本“展开收起”,里面就提到了如何使用浮动来实现文本超出省略的效果,有兴趣的可以参考一下。
首先添加一个伪元素,设置右浮动
.excerpt::before{
content: '...';
float: right;
}
很明显省略号目前是在右上角的,现在需要挪到右下角来,之前的操作是通过一个浮动元素把这个省略号挤下来,但是需要额外的占位元素
这里再介绍一种新的方式,借助 CSS shapes 布局实现!
首先,将省略号高度撑满,并居下对齐,可以用 flex 实现
.excerpt::before{
content: '...';
float: right;
height: 100%;
display: flex;
align-items: flex-end;
}
这样省略号虽然到了右下角,但是上面的部分也被挤走了,没有达到环绕的效果。这时就可以用 shapes 布局了,不了解这个布局的,可以参考一下 张鑫旭 的这篇文章: 写给自己看的CSS shapes布局教程 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)
这里仅仅只需要利用到 shape-outside:inset()就可以了,表示以自身为边界,然后上、右、下、左四个方向分别向内缩进的距离。比如这里需要缩进到靠近省略号位置,所以
.excerpt::before{
/*其他样式**/
shape-outside: inset(calc(100% - 1.5em) 0 0);
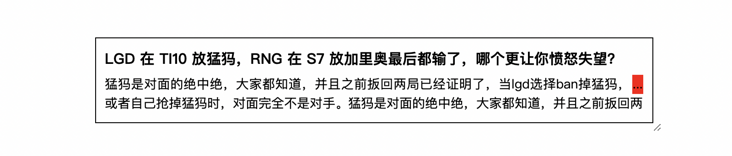
}效果如下
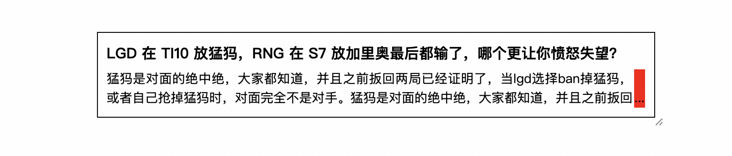
去除背景,可以看到省略号完美的环绕在右下角
2. 自动隐藏省略号现在还有一个问题,需要文本较少时隐藏省略号,该如何实现呢?可以试试 “CSS 障眼法”
简单来说,就是用一个足够大的色块盖住省略号,设置绝对定位后,色块是跟随内容文本的,所以在文字较多时,色块也跟随文本挤下去了,实现如下
.excerpt::after{
content: '';
position: absolute;
width: 999vh;
height: 999vh;
background: #fff;
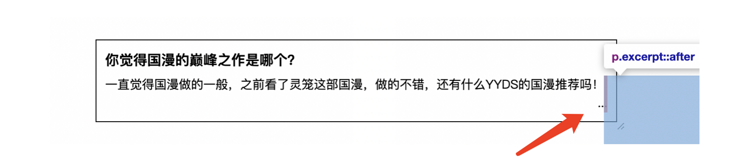
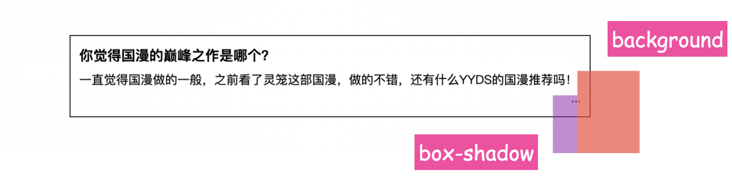
} 原理示意如下
个别极端情况可能会遮挡不住,比如

没关系,可以随便找个东西补上,比如 box-shadow,往左下角偏移一点就可以了
.excerpt::after{
content: '';
position: absolute;
width: 999vh;
height: 999vh;
background: #fff;
box-shadow: -2em 2em #fff; /*左下的阴影*/
} 
设置和底色相同的颜色后,最终的效果如下
这样就实现了文章开头某乎的交互效果,完整代码可访问 auto-clamp (codepen.io)

以上实现了一个不定行数的文本截断效果,融合了许多 CSS 小技巧,除了 shapes 布局以外(当然也可以采用其他方式实现),没有太多陌生的属性,下面简单总结一下:
多行省略直接使用 -webkit-line-clamp,现代浏览器都支持flex 布局可以很方便的处理剩余空间float + shapes 布局也可以实现右下角环绕效果box-shadow 在障眼法中很常见适当积累一些 CSS 奇技淫巧,有时候会帮上大忙在我看来,布局的事情当然最好由 CSS 解决,实现更灵活,渲染更迅速,没有框架限制,无需等待 dom 加载,无需 JS 计算尺寸,无需遍历节点,好处太多了。如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
Tags 标签
前端csshtml5css3扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []加个好友,技术交流

