SAP UI5 初学者教程之十二 - 使用 CSS 类对 UI 进行进一步美化试读版
JerryWang_汪子熙 -一套适合 SAP UI5 初学者循序渐进的学习教程教程目录SAP UI5 本地开发环境的搭建SAP UI5 初学者教程之一:Hello WorldSAP UI5 初学者教程之二:SAP UI5 的引导过程 BootstrapSAP UI5 初学者教程之三:开始接触第一个 SAP UI5 控件SAP UI5 初学者教程之四:XML 视图初探SAP UI5 初学者教程之五:视图控制器初探SAP UI5 初学者教程之六 - 了解 SAP UI5 的模块(Module)概念SAP UI5 初学者教程之七 - JSON 模型初探SAP UI5 初学者教程之八 - 多语言的支持SAP UI5 初学者教程之九 - 创建第一个 ComponentSAP UI5 初学者教程之十 - 什么是 SAP UI5 应用的描述符 DescriptorSAP UI5 初学者教程之十一 :SAP UI5 容器类控件 Page 和 PanelSAP UI5 初学者教程之十二 - 使用 CSS 类对 UI 进行进一步美化说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
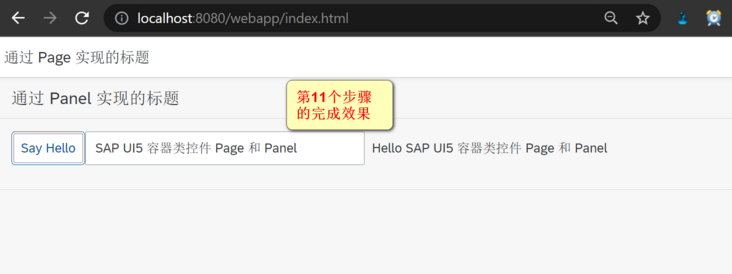
下图是迄今为止我们完成的 UI 效果:

可以看到 Say Hello 这个按钮和它右边的 Input 控件,中间没有任何间隙,看起来不甚美观。
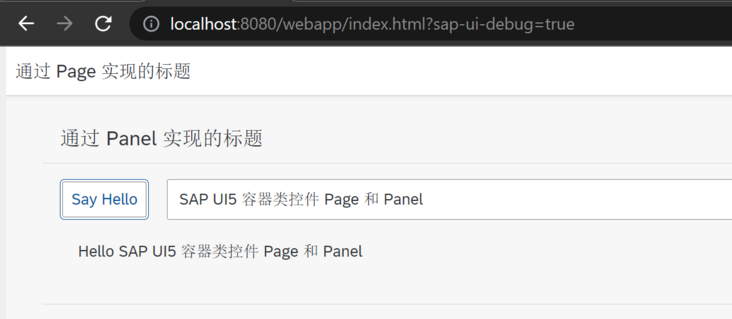
经过本步骤美化后的效果:

具体实现步骤,参考我的文章:SAP UI5 初学者教程之十二 - 使用 CSS 类对 UI 进行进一步美化
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 快速配置 iTerm2+Git+Node
Tags 标签
sapsaprfccssjavascripthtml5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []电竞APP源码开发 英雄联盟【S10战队数据】
2020-10-29 22:14:12 []Ajax实现搜索联想 搜索关键词提醒 无刷新搜索
2020-11-16 20:51:40 []php laravel 大批量导出 excel
2020-12-03 09:16:10 []php+js实现文件分块上传
2020-12-08 15:11:22 []在解决php5 Excel文件读取时的收获
2021-01-01 22:56:28 []微信小程序 BLE 蓝牙封装
2021-07-28 06:14:16 [亦然]你猜这是小程序还是webapp跳转?--小程序Webview与Webapp交互传参
2021-07-28 15:59:38 [王小o]加个好友,技术交流

