如何在 SAP 电商云 Spartacus UI 里新建一个页面
JerryWang_汪子熙 -因为 SAP Spartacus UI 是基于 CMS 驱动的,因此流程是:我们首先在 SAP Commerce Cloud Backoffice 创建新的 content page, CMS Component 以及相关内容,然后再到 SAP Spartacus 层,新建一个 Angular Component,映射到之前 Commerce Cloud Backoffice 里创建的 CMS Component.
步骤1 - 在 SAP Commerce Cloud Backoffice 创建必须的 CMS 内容具体步骤可以参考我这篇文章:如何在 SAP 电商云里使用 Backoffice 和 Smart Edit 创建新的 Content Page
完整的 impex 源代码如下:
## Quick Order ## (my-account/quick-order)
$contentCatalog=powertools-spaContentCatalog
$contentCV=catalogVersion(CatalogVersion.catalog(Catalog.id[default=$contentCatalog]),CatalogVersion.version[default=Staged])[default=$contentCatalog:Staged]
INSERT_UPDATE ContentPage;$contentCV[unique=true];uid[unique=true];masterTemplate(uid,$contentCV);label
;;jerryOrderPage;AccountPageTemplate;/my-account/jerry-order
INSERT_UPDATE ContentSlot;$contentCV[unique=true];uid[unique=true];name;active;cmsComponents(&componentRef)
;;BodyContentSlot-jerryOrder;Body Content Slot for Jerry Order;true;JerryOrderComponent
INSERT_UPDATE ContentSlotForPage;$contentCV[unique=true];uid[unique=true];position[unique=true];page(uid,$contentCV)[unique=true];contentSlot(uid,$contentCV)[unique=true]
;;BodyContent-jerryOrder;BodyContent;jerryOrderPage;BodyContentSlot-jerryOrder
INSERT_UPDATE CMSFlexComponent;$contentCV[unique=true];uid[unique=true];name;flexType;&componentRef
;;JerryOrderComponent;Jerry Order Component;JerryOrderComponent;JerryOrderComponent
INSERT_UPDATE CMSLinkComponent;$contentCV[unique=true];uid[unique=true];url
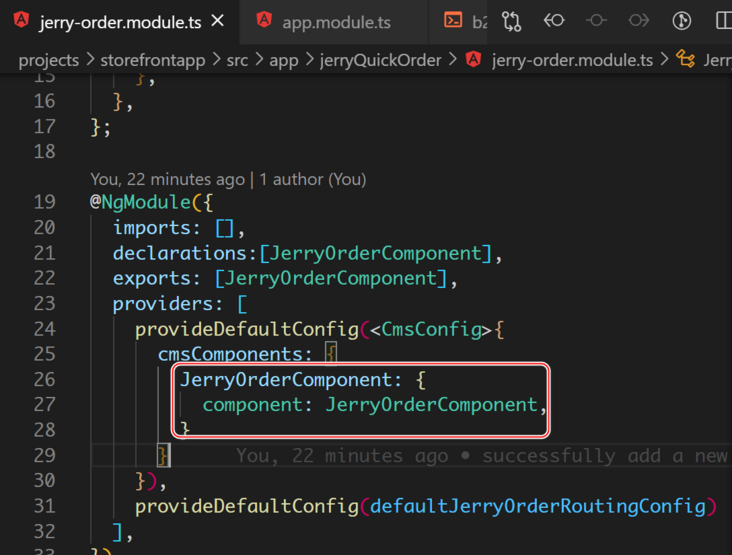
;;JerryOrderLink;/my-account/jerry-order在 Spartacus 创建新的 Angular Component,将其映射到 SAP Commerce Cloud Backoffice 里创建的 CMS Component:JerryOrderComponent

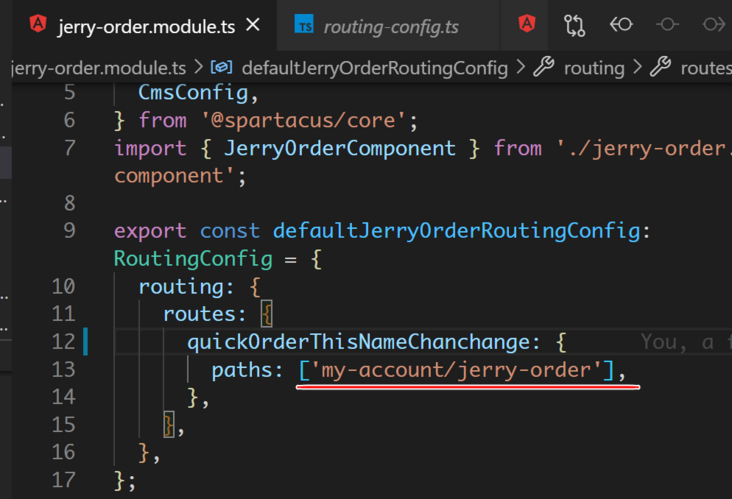
添加一条指向到 JerryOrderComponent 的路由设置:
paths 里的值,只需要和 content page 里的 page label 保持一致即可:

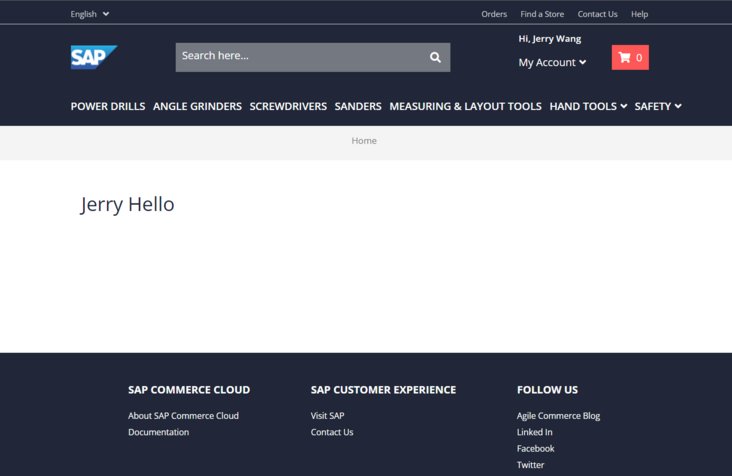
最后的效果:
所有的源代码都可以在这个链接里获得。
更多Jerry的原创文章,尽在:"汪子熙":
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 数字孪生 3D 科技馆的科学传播新模式
下一篇: 前端面试每日 3+1 —— 第935天
Tags 标签
sapjavascript前端html5typescript扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

