应用开发无需从0开始,uni-starter助力节省2人月
DCloud -每个应用,都有很多通用的功能
比如用户体系:登陆、注册、修改/忘记密码、用户资料、头像管理裁剪,还有各种登录方式:手机号验证码、微信登录、Apple登录、一键登陆...
比如设置中心:检查更新、隐私政策、权限引导、缓存清理、推送开关等。
比如通用库:路由控制、token管理、断网提醒、错误页、H5引导下载App...
总共有多达50余项功能
(完整的功能列表见文末:集成的功能)
几乎所有应用都需要这些功能
几乎每个工程师都在重复开发这些功能
从0开发这些功能,最少需要1个前端工程师,1个后端工程师。60人天的开发成本。
现在,这些功能无需再耗费你的精力了。
DCloud把这些代码全部写好,云端一体全部提供,并且预留了灵活的扩展方式。我们把这套模板命名为 uni-starter。
开发者只需基于 uni-starter 模板,开发自己的特色业务需求,就可以更快速、更省心地完成应用。

如下,点击图片或链接即可体验H5版的uni-starter。
点上图体验 H5版 uni-starter
uni-starter前端基于uni-app,云端基于uniCloud
uni-app:全端覆盖,从app、h5到小程序,从pc大屏到手机小屏,全部兼容。
uniCloud:js的serverless云服务,易掌握、开发效率高、免运维、服务器价格低廉
云服务价格
阿里云版uniCloud提供50个免费的云空间。
腾讯云版uniCloud提供1个免费服务空间。
计费服务空间的价格也低于传统服务器。
免运维
传统云服务器需要自己配置linux、Nginx、数据库,需要自己处理负载均衡、扩容、防DDoS等运维工作。最怕大半夜有大流量访问或攻击,被叫醒加班扩容自然痛苦,用户流失更是心痛。
而uniCloud是免运维的serverless云服务,都无需招募运维人员。
它内部集成了:

免去一切服务器运维的烦恼,和管理热备、负载均衡、DDoS攻击等说拜拜!
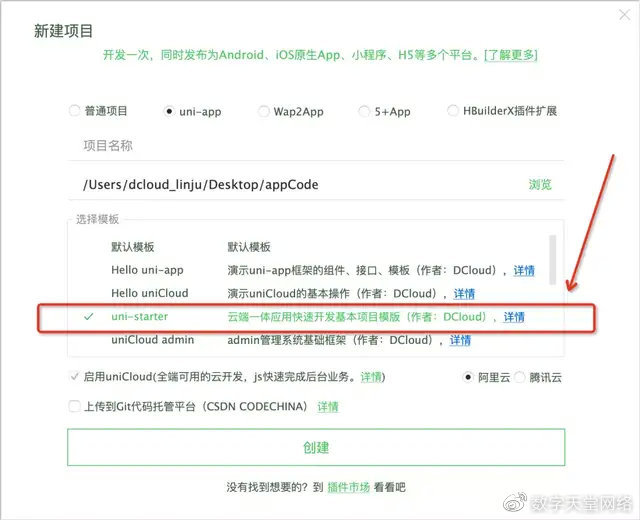
如何使用uni-starter?
在hbuilderX创建项目选择 uni-starter 模板即可

为方便您更快掌握uni-starter,这里有一段视频,只需15分钟即可快速入门:

uni-starter 集成的功能:
注:点击截图可放大
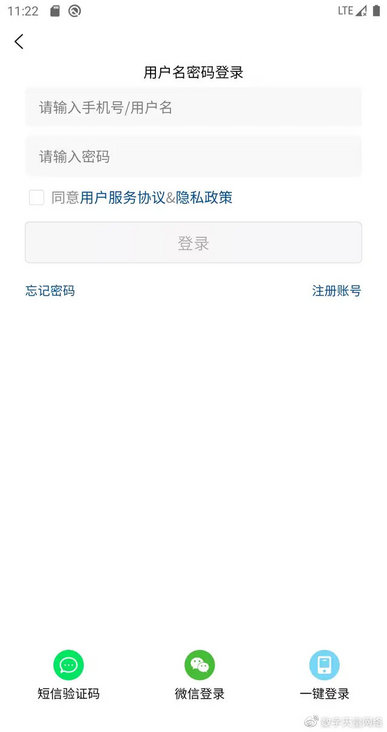
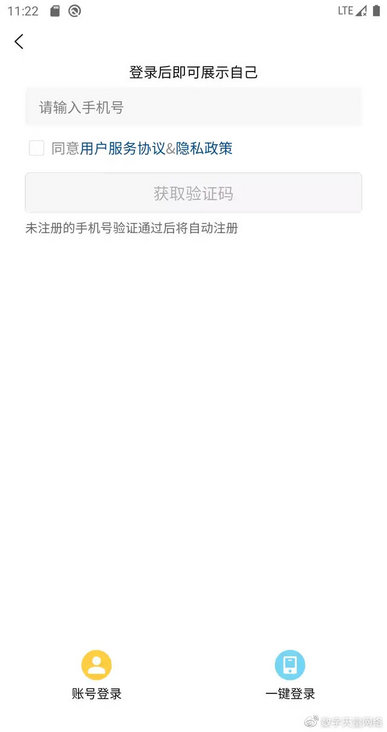
登陆模块


用户名密码登录、手机号验证码登录、APP一键登录、微信登录、Apple登录、微信小程序登录
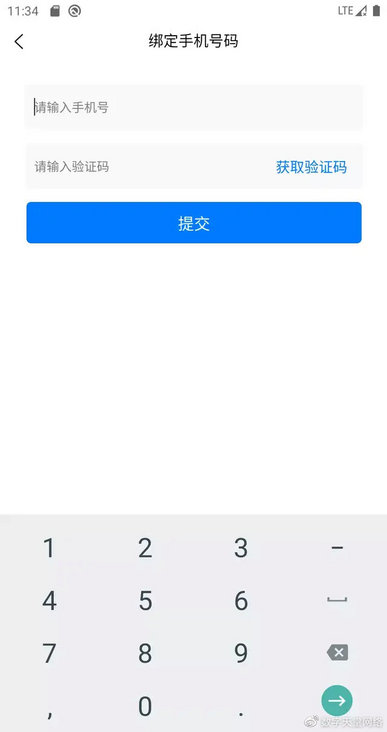
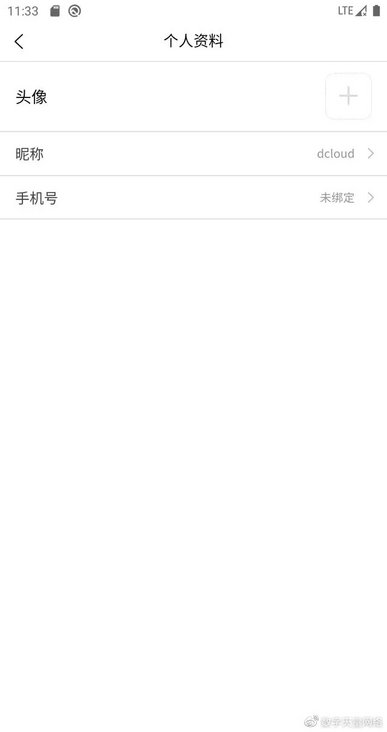
账号资料
**
**


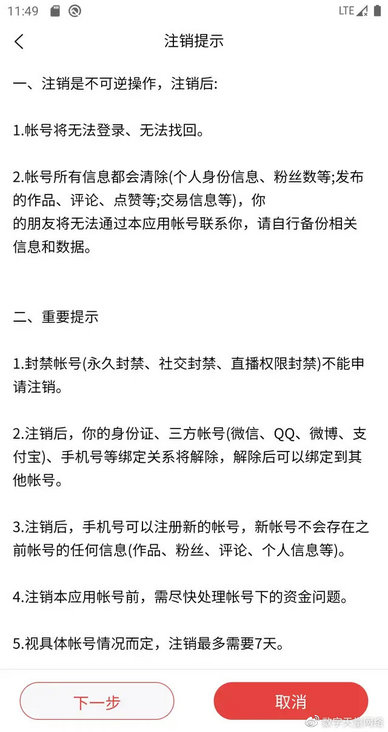
找回/修改密码、头像更换(集成图片裁剪)、昵称修改、积分查看、退出登录、账号注销、绑定手机号码(app端一键获取手机号码、微信小程序端获取微信资料号码、通过短信验证码)
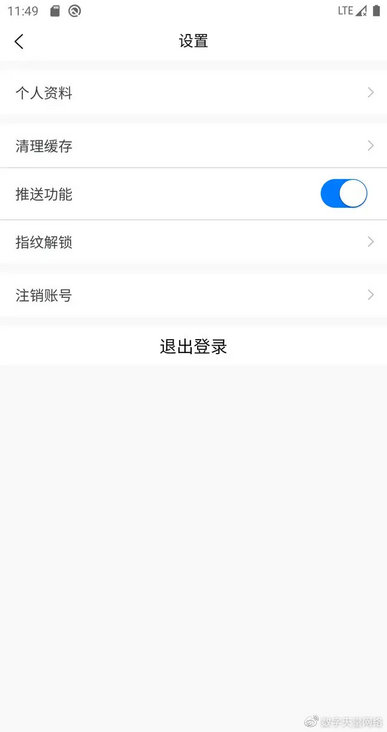
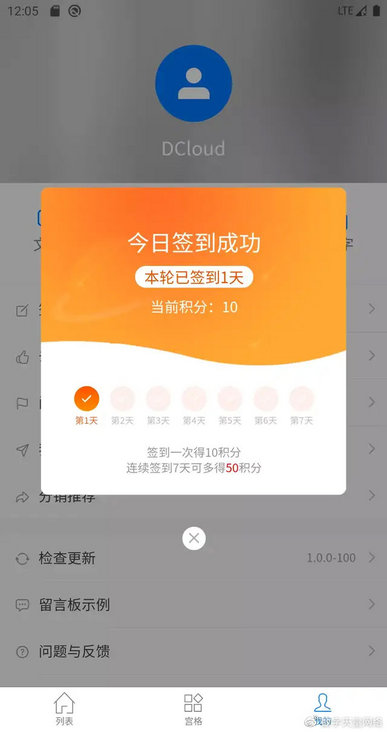
系统设置
**
**


推送开关、清除缓存、指纹解锁、人脸解锁、多语言切换、App更新(整包升级、wgt升级、强制升级,后台搭配uniCloud admin的升级中心)
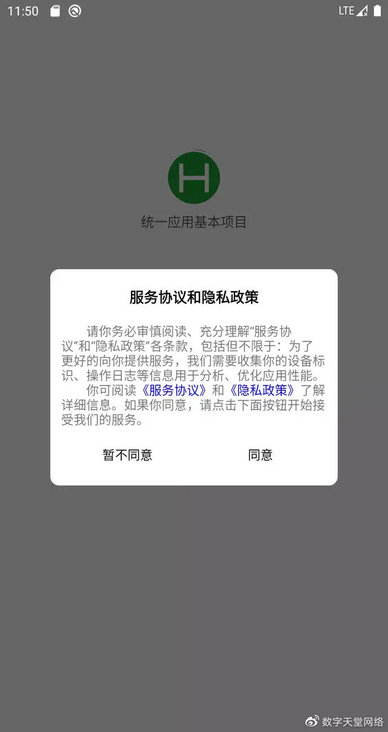
隐私政策
**
**


内置Android先弹出隐私协议对话框,然后再向用户申请设备权限。确保符合应用市场审核要求。
权限引导
**
**


调用被用户拒绝授权的接口时,弹框提醒,并提供:可跳转至“系统权限设置界面”的按钮。并不是报错让用户自己去找解决方案(更好的用户体验)。
框架采用高内聚低耦合的设计结构,直接在应用启动时,应用拦截器中实现。免去在每个业务代码中处理这类问题,更优雅更方便。
当前已实现项目:摄像头、相册、获取GPS定位、网络2/3/4/5G和Wi-Fi。
另外你可以参考这些实现,处理更多该类场景的处理。uni-starter也会持续更新完善。
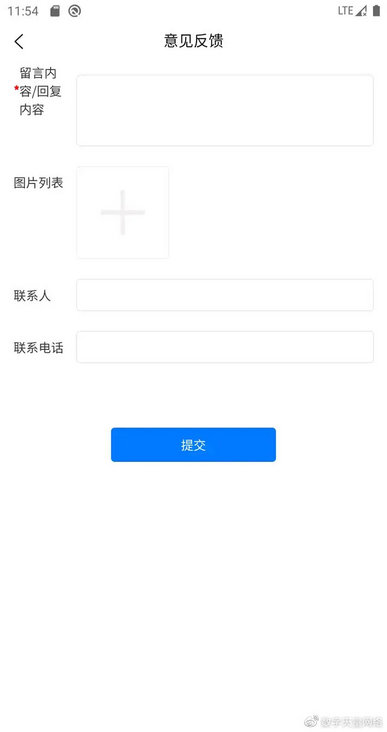
实用功能
**
**


问题与反馈、关于、隐私政策、用户服务协议、banner(后台搭配uniCloud admin的banner插件管理)
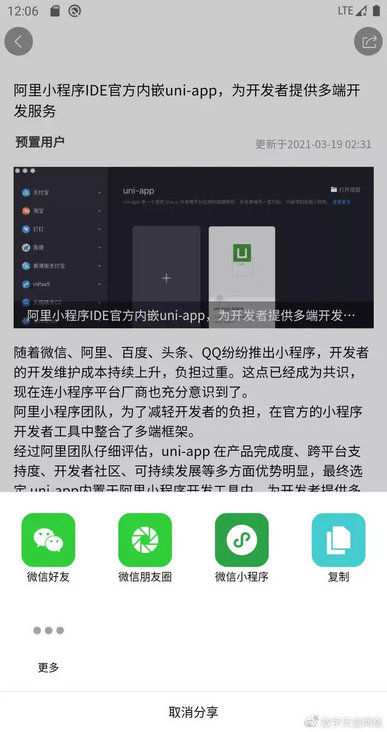
新闻的搜索、列表、详情、分享。通过clientDB实现,开发者直接修改定义的表名等参数,即可轻松改为自己的业务。
可覆盖原生层的分享菜单
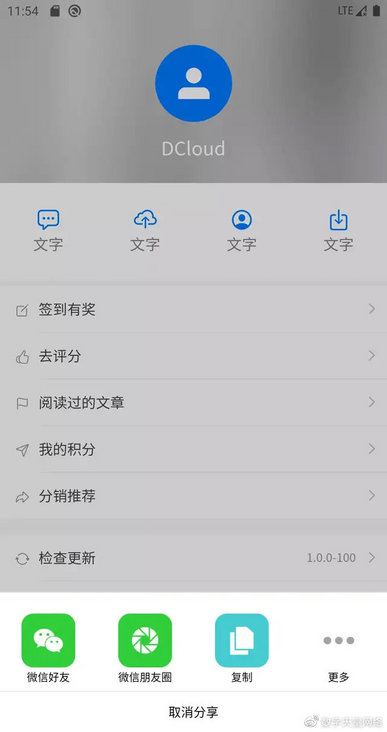
营销推广
**
**


h5版在页面顶部(全局悬浮)引导用户点击下载App。
点击“分销推荐”,生成带用户inviteCode参数的应用下载页(H5),一键分享到微信或微信朋友圈等。被邀请人打开下载页面点击下载,设备剪贴板的内容会被自动设置为邀请者的inviteCode。被邀请人下载app之后通过任何方式登陆(含:注册并登陆),uni-starter框架会自动获取设备剪切板中的inviteCode提交到服务端绑定关联关系。
拦截器
**
**
页面路由拦截,配置需强制登录的页面;打开时自动检测token若无效就自动跳转到登录页
调用云函数(callFunction)拦截器,自动携带必要参数、自动处理响应体。例如:分析uniCloud.callfunction和clientDB操作的响应体,判断code执行对应的操作如跳转到登陆页,自动续期token;操作注册/登陆操作自动获取客户端设备:push_clientid、imei、oaid、idfa新增/更新到数据表uni-id-device
异常恢复处理:断网恢复后自动重连“因网络错误导致的”网络请求
为迎合苹果App Store的规则,登陆与分享功能项显示之前自动检测是否安装了对应客户端。比如:设备未安装微信则不显示微信快捷登录和微信分享选项
uni-starter 还会不断更新,请持续关注本插件
更新维护
**
**
使用 uni-starter 模板后,自己做了大量二开,那么官方的uni-starter模板更新后,怎么更新合并呢?
有一个鲜为人知的小技巧。
\1. 打开插件市场的 uni-starter 项目主页(https://ext.dcloud.net.cn/plu...)
\2. 点击 使用HBuilderX导入,项目名称选择本地同名项目,会弹出如下提示

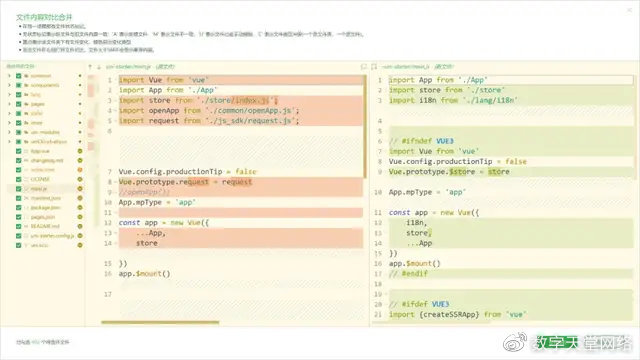
\3. 点击合并对比,弹出差异对比界面,如下

你在二开时新增的文件,不会被覆盖;你改动的文件,会把差异列出来,你可以选择合并哪些改动到右边。
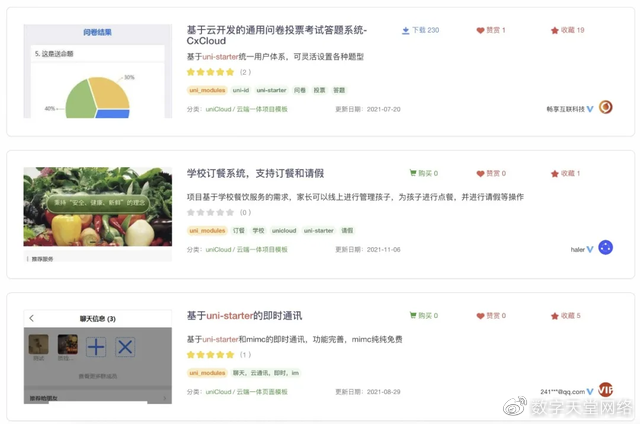
基于 uni-starter 的各种案例

在 uni-starter 的助力下,一个应用的开发至少节省2个月,快来体验吧。
你对 uni-starter 的发展有什么期待?欢迎留言或加QQ群:599819864 交流。
uni-starter:https://ext.dcloud.net.cn/plu...
Tags 标签
前端html5vue.js小程序扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []加个好友,技术交流

