RN开发日常记录
许道龙 -react-native 调试参考
http://blog.csdn.net/quanqiny...
知识点1.React Native中的尺寸都是无单位的,表示的是与设备像素密度无关的逻辑像素点。
<View>
<View style={{width: 50, height: 50, backgroundColor: 'powderblue'}} />
<View style={{width: 100, height: 100, backgroundColor: 'skyblue'}} />
<View style={{width: 150, height: 150, backgroundColor: 'steelblue'}}/>
</View>2.使用flex: 1来指定某个组件扩张以撑满所有剩余的空间。如果有多个并列的子组件使用了flex: 1,则这些子组件会平分父容器中剩余的空间。如果这些并列的子组件的flex值不一样,则谁的值更大,谁占据剩余空间的比例就更大(即占据剩余空间的比等于并列组件间flex值的比)默认: 横向并列
<View style={{flex: 1}}>
<View style={{flex: 1, backgroundColor: 'powderblue'}}/>
<View style={{flex: 2, backgroundColor: 'skyblue'}}/>
<View style={{flex: 3, backgroundColor: 'steelblue'}}/>
</View>
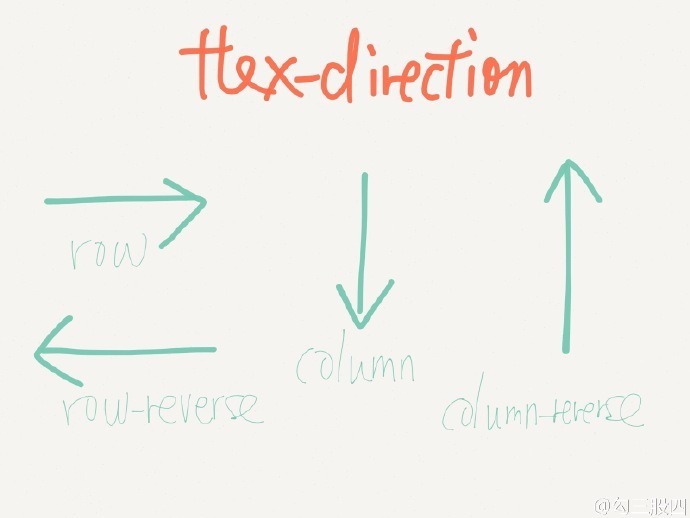
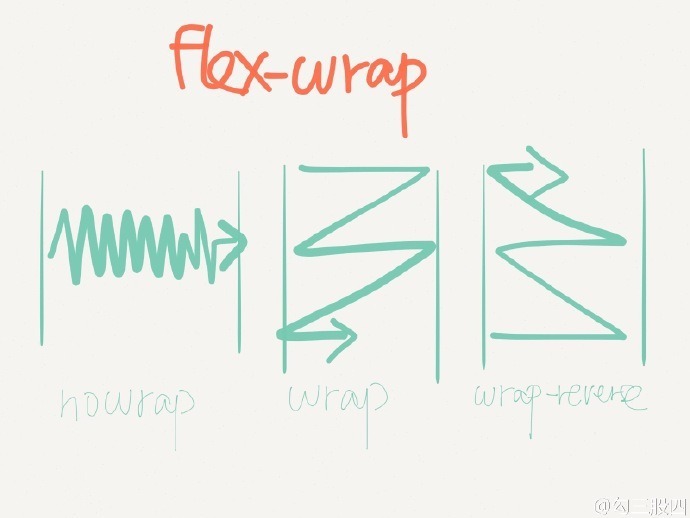
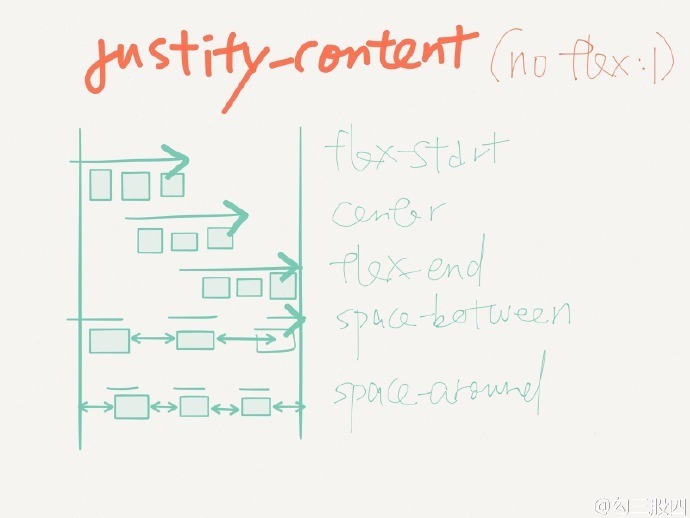
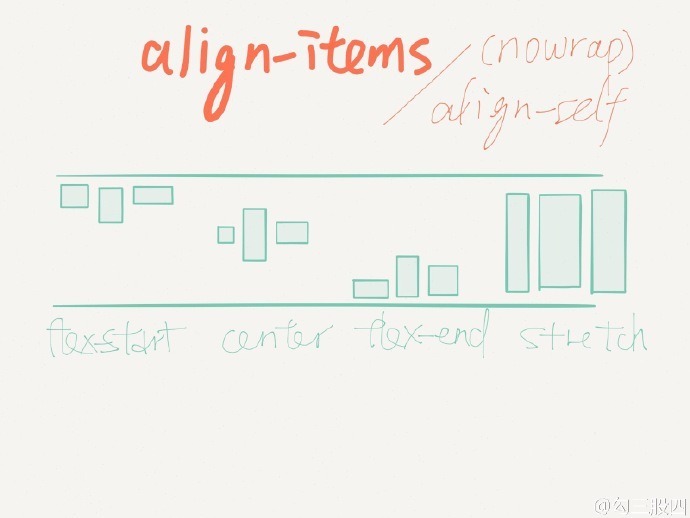
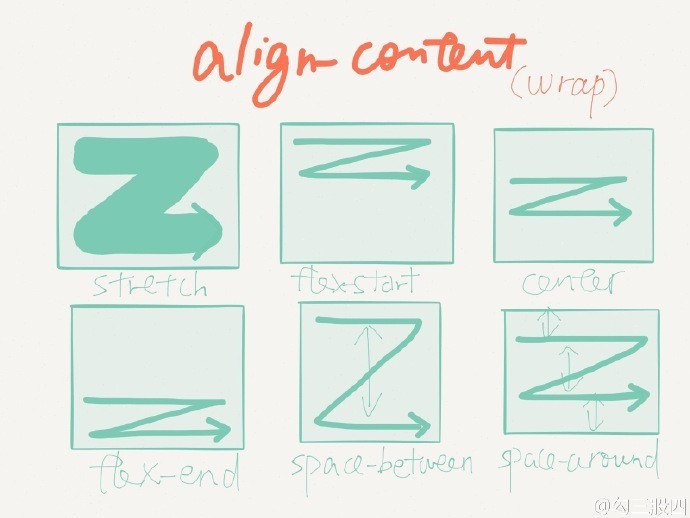
3.关于FlexboxflexDirection、alignItems和justifyContent:
React Native中的Flexbox的工作原理和web上的CSS基本一致,当然也存在少许差异。首先是默认值不同:flexDirection的默认值是column而不是row,alignItems的默认值是stretch而不是flex - start,以及flex只能指定一个数字值。





具体的样式列表:
http://reactnative.cn/docs/0....
双数据的绑定:主要解决的是该变量增加和删除带来的重复地对相关组件的渲染的影响.
关于TextInput:
onChangeText、onSubmitEditing、onSubmitEditing...
更多查看:http://reactnative.cn/docs/0....
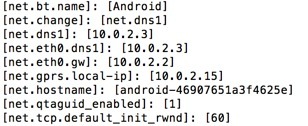
adb shell
getprop然后发现:模拟器的DNS地址


进行设置:在模拟器的Setting->无线网络设置里,把“启用数据流量”勾选上,让模拟器的TopTar上出现3G图标,另外在重启模拟器后设置的property会丢失,就需要重新设置一遍,可以使用下面的方法解决:
找到你的SDK目录,里面有个system-images文件夹,这里保存着系统镜像文件,用文本编辑器打开里面的build.prop文件,在里面加上net.dns1=DNS
/Users/macbook/Library/Android/sdk/system-images/android-23/google_apis/x86Tags 标签
前端react.jshtmlhtml5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []加个好友,技术交流

