SAP 电商云 Spartacus UI Angular Component 动态创建的单步调试
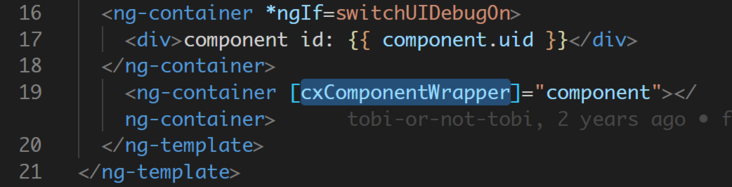
JerryWang_汪子熙 -Jerry 之前的文章SAP 产品 UI 里的容器组件的概念和开发概述介绍过,SAP Spartacus Angular Component,通过我们开发团队自定义的指令 cxComponentWrapper 进行渲染。

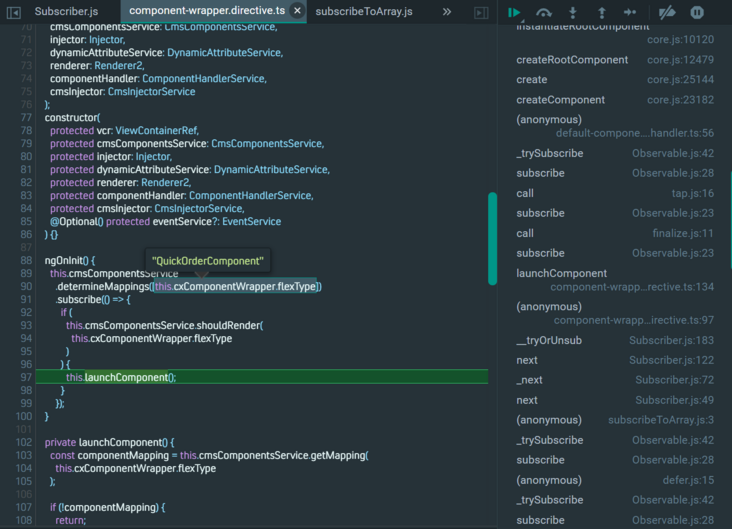
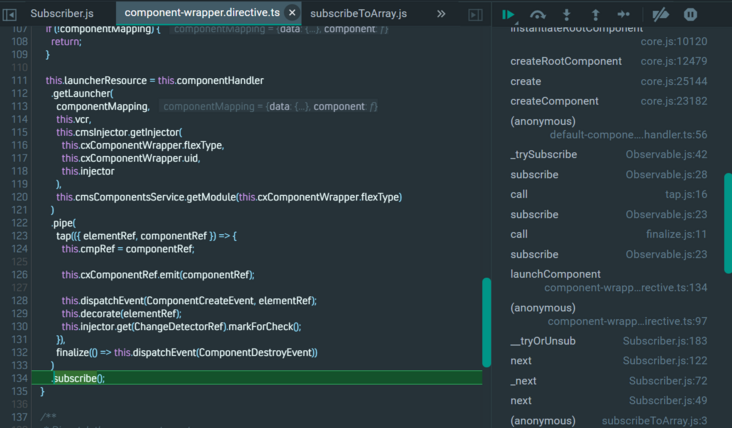
在运行时,根据 Angular Component 的名称,即第90行 flexType 字段包含的 QuickOrderComponent,我们能够使用 Angular Component 动态创建 API 来触发这个 Component 的渲染。


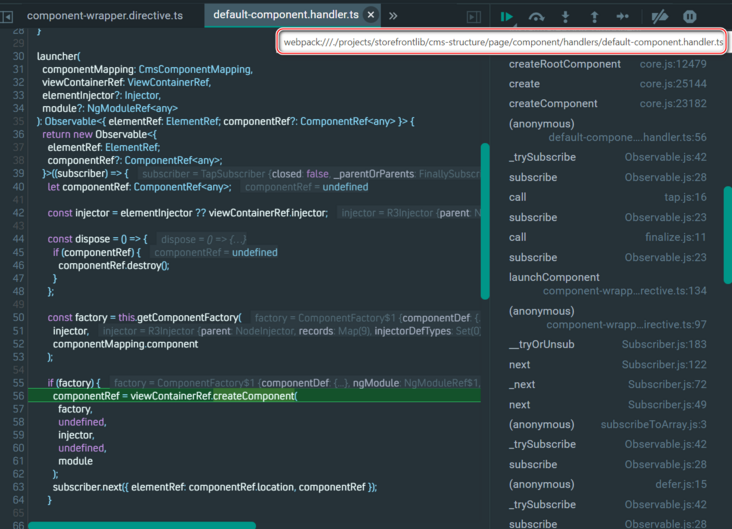
default-component.handler.ts 里,调用 viewContainerRef 的 createComponent 方法,创建 Component 实例。
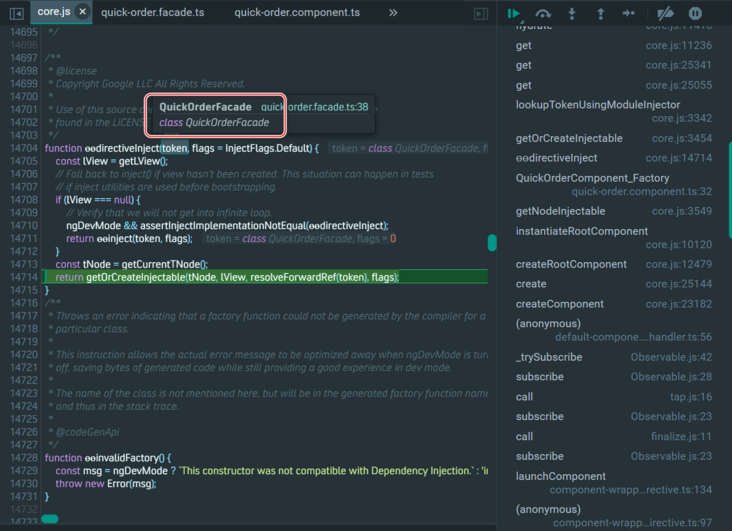
待创建的 Component 如果 constructor 里定义了外部依赖,需要完成这些依赖的创建和注入:
这里待注入的 token 就是 QuickOrderFacade:
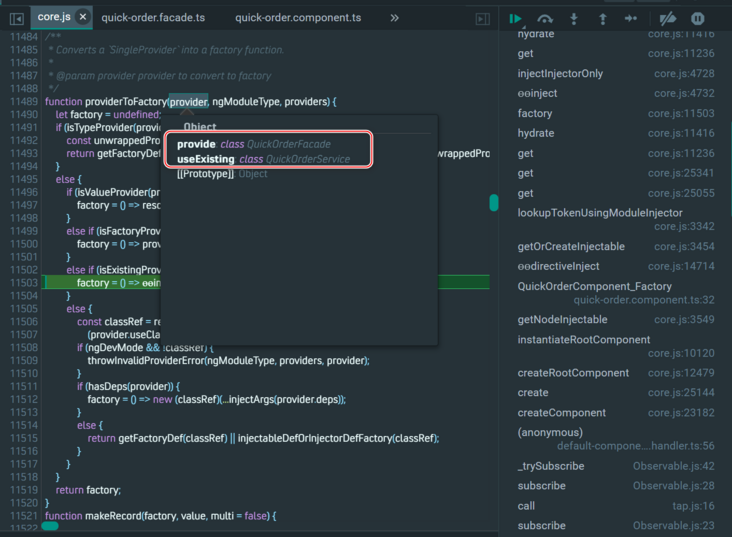
这里解析出的 provider 是 QuickOrderService:
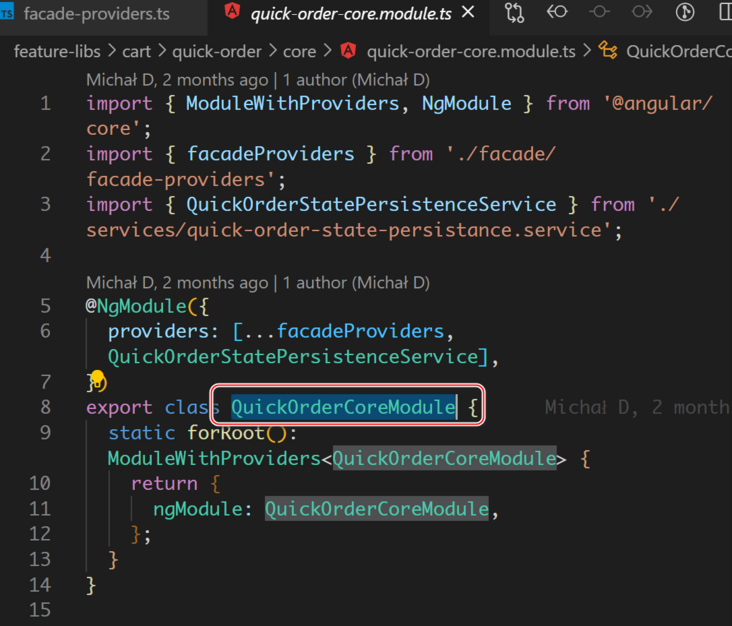
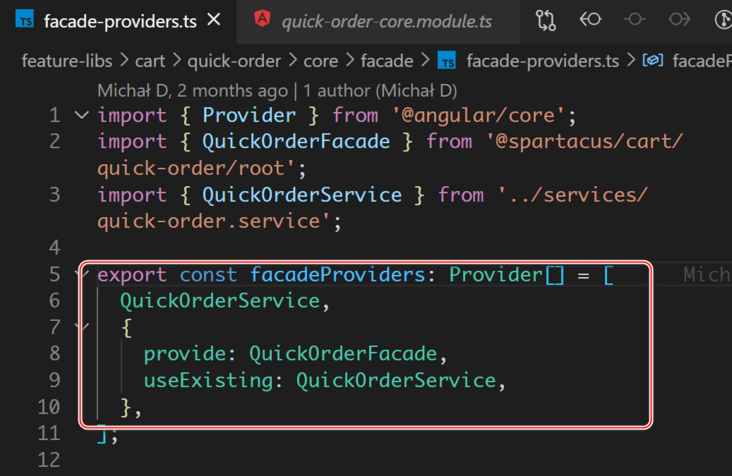
CoreModule 一旦被加载,下图第6行 facadeProviders 里的 provider 定义立即生效:

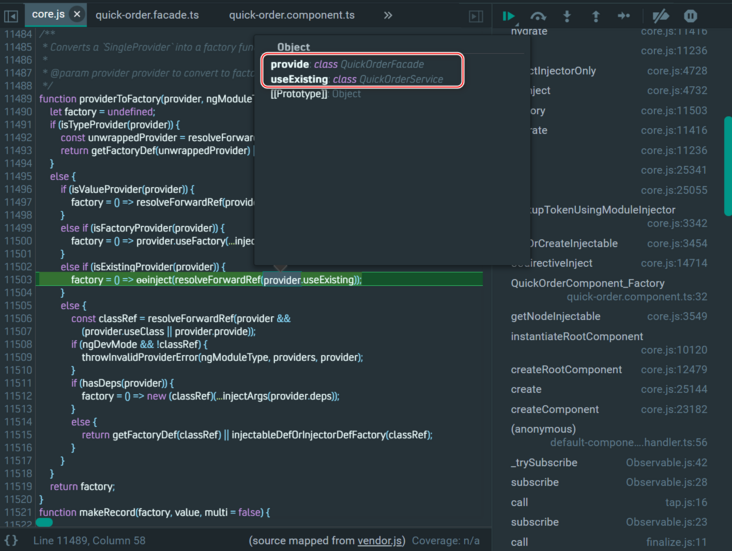
也就是说,运行时,QuickOrderService 会成为 QuickOrderFacade 的具体实现:


更多Jerry的原创文章,尽在:"汪子熙":
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
sapjavascripttypescripthtml5前端扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

