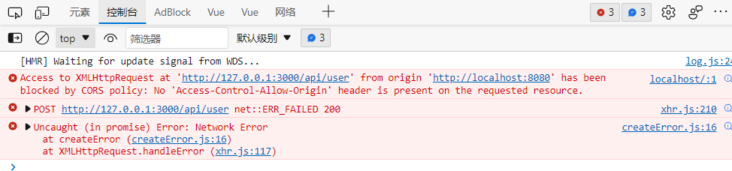
cors解决跨域问题
赵不悔 -跨域问题
其实跨域问题就是 这两家前缀不同所以叫跨域file:///D:/mss/public/index.htmlhttp://127.0.0.1
而百度搜索多半是jsonp请求,他的坑在于只能GET
想完美解决跨域就靠它了.
第一步:安装
npm i cors第二步:引入
var cors = require("cors")
app.use(cors())第三步:返回
const express = require('express')
const app = express()
var cors = require("cors")
app.use(cors())
app.post('/user', function(req, res) {
res.send({
name: "常吉孔",
age: 18
})
})
app.listen(3000, () => console.log(`Example app listening on por!`))我选择了axios。因为我懒的去找CDN直接就cnpm i axios
<template>
<div id="app">
<button type="button" @click="ck">测试</button>
</div>
</template>
<script>
import axios from "axios"
export default{
methods:{
ck()
{
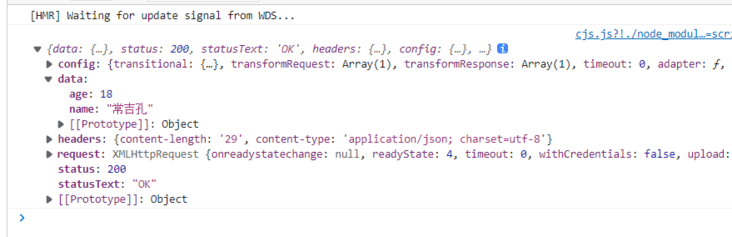
axios.post("http://127.0.0.1:3000/user").then((res)=>{
console.log(res)
})
}
}
}
</script>

特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: css 实现不规则透明盒子滚动边框
Tags 标签
node.jscors扩展阅读
深入理解函数调用原理
2021-01-07 14:58:59 []Deno 双周刊 #1 - Deno 获 2020 JS 年度突破开源奖
2021-01-08 08:54:29 []Spring Ioc 实例化 Bean 对象有几种方式?
2021-01-15 02:09:56 []Windows10错误在打开特定路径时导致BSOD崩溃
2021-01-19 06:56:04 []Lighthouse使用说明
2021-07-29 03:17:21 [米花儿团儿]电子物流中的EDI 应用
2021-07-28 23:52:25 [阿兵]Python实现一个简单的毕业生信息管理系统的示例代码!非常简单
2021-07-29 06:56:23 [mengy7762]MacBook Pro M1配置前端开发环境
2021-07-28 12:11:55 [summer]node js 各类数据库常用方法封装的、心路历程、、
2021-07-28 22:36:29 [wzj5cnaz]strapi安装
2021-07-29 09:16:13 [A_Ghost]加个好友,技术交流

