UI框架系列-table
羽玉 -一、自定义表格表头
在开发过程中,会遇到需要在表头添加图标样式的场景,通过slot可以实现添加表头样式。
<template>
<el-table
:data="tableData"
>
<el-table-column v-for="(item, i) in header" :prop="item.column" :label="item.label">
<template v-slot:header>
<div >
<span>{{item.label}}</span>
<i ></i>
</div>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
header: [{
column: 'date',
label: '时间'
}, {
column: 'name',
label: '姓名'
}, {
column: 'address',
label: '日期'
}],
search: ''
}
},
methods: {
handleEdit(index, row) {
console.log(index, row);
},
handleDelete(index, row) {
console.log(index, row);
}
},
}
</script>实现效果:
循环遍历表格时,不能单独给列添加固定属性fixed,因此可以通过prop结合fixed来设置。
fixed:列是否固定在左侧或者右侧,true 表示固定在左侧,false 则表示不固定fixed:可选值 true, left, right
<el-table-column v-for="(item, i) in header" :prop="item.column" :label="item.label" :fixed="item.column === 'date' ? true : false" :min-width="100">
<template v-slot:header>
<div >
<span>{{item.label}}</span>
<i ></i>
</div>
</template>
</el-table-column>效果截图:

table在列中设置filtersfilter-method属性即可开启该列的筛选,filters 是一个数组,filter-method是一个方法,它用于决定某些数据是否显示,会传入三个参数:value, row 和 column
<el-table-column
prop="date"
label="日期"
sortable
width="180"
column-key="date"
:filters="[{text: '2016-05-01', value: '2016-05-01'}, {text: '2016-05-02', value: '2016-05-02'}, {text: '2016-05-03', value: '2016-05-03'}, {text: '2016-05-04', value: '2016-05-04'}]"
:filter-method="filterHandler"
>
</el-table-column>
filterHandler(value, row, column) {
const property = column['property'];
return row[property] === value;
}通过设置filters来筛选数据,filter-method方法将筛选的值过滤处理。
但是在业务场景里面,目前table值提供了重置确认两种筛选功能,如果需要数据量过于庞大,则需要添加模糊查询,因此需要自定义筛选组件。
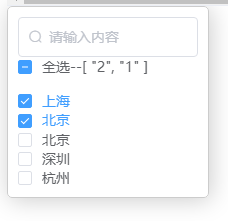
1、定义搜索框<div >
<el-input
placeholder="请输入内容"
prefix-icon="el-icon-search"
v-model="input2">
</el-input>
</div><template>
<el-checkbox :indeterminate="isIndeterminate" v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<div ></div>
<el-checkbox-group v-model="checkedCities" @change="handleCheckedCitiesChange">
<el-checkbox v-for="city in cities" :label="city" :key="city">{{city}}</el-checkbox>
</el-checkbox-group>
</template>
<script>
const cityOptions = [
{text: '上海', value: '1'},
{text: '北京', value: '2'},
{text: '北京', value: '3'},
{text: '深圳', value: '4'},
{text: '杭州', value: '5'}];
export default {
data() {
return {
checkAll: false,
// 选中的数据
checkedCities: ['1', '2'],
cities: cityOptions,
isIndeterminate: true
};
},
methods: {
handleCheckAllChange(val) {
const checked = this.cities.map(o => o.value)
this.checkedCities = val ? checked : [];
this.isIndeterminate = false;
},
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.cities.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.cities.length;
}
}
};
</script>效果截图:

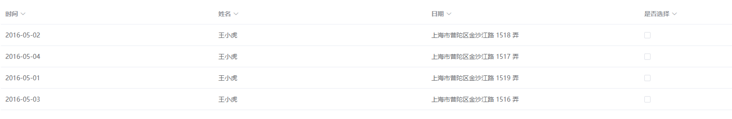
Table-column
type:对应列的类型。如果设置了 selection 则显示多选框;如果设置了 index 则显示该行的索引(从 1 开始计算);如果设置了 expand 则显示为一个可展开的按钮
HTML:
<el-table
:data="tableData"
>
<el-table-column v-for="(item, i) in header" :prop="item.column" :label="item.label">
<template v-slot:header>
<div >
<span>{{item.label}}</span>
<i ></i>
</div>
</template>
<template slot-scope="{row, column, $index}">
<div v-if="item.column === 'isCheck'">
<el-checkbox v-model="row.isCheck"></el-checkbox>
</div>
<div v-else>
<span>{{ row[item.column] }}</span>
</div>
</template>
</el-table-column>
</el-table>
JS代码:
// js
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
isCheck: false
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
isCheck: false
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
isCheck: false
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
isCheck: false
}],
header: [{
column: 'date',
label: '时间'
}, {
column: 'name',
label: '姓名'
}, {
column: 'address',
label: '日期'
}, {
column: 'isCheck',
label: '是否选择'
}]
}
}实现效果:

成熟的标志,是遇到事,不会沉浸自伶,而是第一时间解决当下的问题。
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 前端面试每日 3+1 —— 第983天
Tags 标签
前端vue.jshtml5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []加个好友,技术交流

