使用 Babel 将基于 ES6 的 SAP UI5 的代码转译成传统 JavaScript 代码
JerryWang_汪子熙 -我有下列这段基于 ES6 的 SAP UI5 代码,使用 JavaScript 编写而成:
import UIComponent from "sap/ui/core/UIComponent";
/**
* @namespace ui5.typescript.helloworld
*/
export default class Component extends UIComponent {
multiply(x, y) {
return x * y;
}
}
可以看到里面还是有很多基于 ES6 的语法,比如 class, extends 等关键字。
下面我们使用工具将这段代码转换成传统的 JavaScript 代码。
使用下面的命令行添加依赖:
npm install --save-dev @babel/core @babel/cli @babel/preset-env
npm install --save-dev @babel/preset-typescript babel-preset-transform-ui5
在 ui5 项目根目录新建一个文件 .babelrc.json,这个文件告诉 babel 需要具体执行的任务。
{
"ignore": [
"**/*.d.ts"
],
"presets": [
"transform-ui5",
"@babel/preset-typescript"
]
}使用下面的命令行触发 babel 构建:
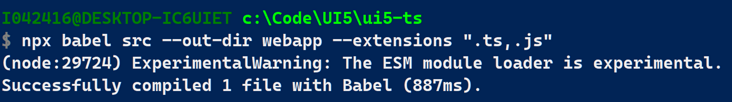
npx babel src --out-dir webapp --extensions ".ts,.js"
我们需要明确允许 *.ts 文件,因为 Babel 默认不处理 TypeScript 文件。
结果是一个带有 Component.js 文件的 webapp 文件夹,该文件是从 TypeScript 转换的,也转换为经典的 UI5 代码。
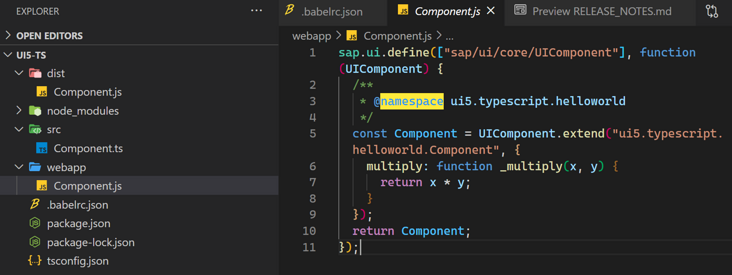
打开这个文件可以看到:模块导入被经典的 sap.ui.define(...) 替换,“Component”类现在通过调用 UIComponent.extend(...) 来定义:

sap.ui.define(["sap/ui/core/UIComponent"], function (UIComponent) {
/**
* @namespace ui5.typescript.helloworld
*/
const Component = UIComponent.extend("ui5.typescript.helloworld.Component", {
multiply: function _multiply(x, y) {
return x * y;
}
});
return Component;
});虽然不是严格要求,但使用 linter 检查我们的代码是有意义的。 当添加一些插件时,流行的“ESLint”工具也能理解 TypeScript。 它是 lint TypeScript 代码的推荐工具。
所以让我们添加 ESLint 和这些插件作为开发依赖。
npm install --save-dev eslint @typescript-eslint/parser @typescript-eslint/eslint-pluginESLint 需要被告知要使用哪些插件以及代码应该具有哪种 JavaScript 语言级别,因此在项目根目录中使用以下设置创建一个 .eslintrc.json 文件:
{
"env": {
"browser": true,
"es6": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:@typescript-eslint/recommended-requiring-type-checking"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"project": ["./tsconfig.json"],
"sourceType": "module"
},
"plugins": [
"@typescript-eslint"
]
}现在可以执行命令行 npx eslint 来进行语法检查了:
npx eslint
这里不应该有任何输出(这意味着:没有错误),但是如果我们向 Component.ts 引入语法错误,则检查将报错,例如 缺少“乘法”函数的返回类型,它将显示警告。
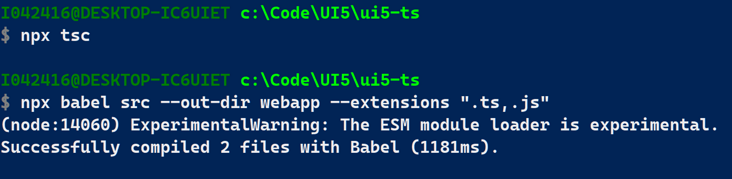
现在我们可以在 src 文件夹里进行基于 TypeScript 的 SAP UI5 的开发了。
npx tscnpx babel src --out-dir webapp --extensions ".ts,.js"
最后安装 SAP UI5 cli 工具来部署和启动这个 SAP UI5 应用:
npm install --save-dev @ui5/cli
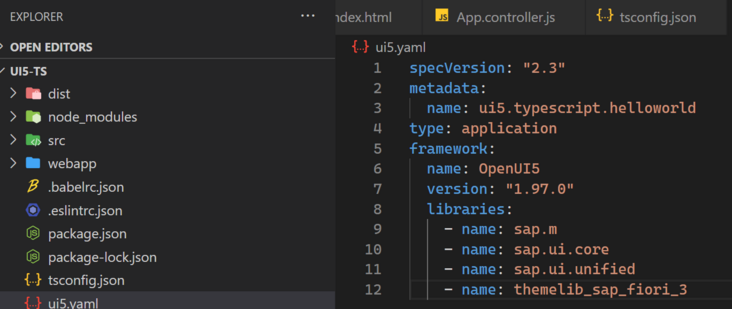
新建一个 ui5.yaml 文件,维护如下内容:

specVersion: "2.3"
metadata:
name: ui5.typescript.helloworld
type: application
framework:
name: OpenUI5
version: "1.97.0"
libraries:
- name: sap.m
- name: sap.ui.core
- name: sap.ui.unified
- name: themelib_sap_fiori_3进行最终的构建:
npx babel src --out-dir webapp --source-maps true --extensions \".ts,.js\" --copy-files
npx ui5 serve -o index.html
稍稍解释一下 npx babel 命令的一些参数。
--source-maps true:将原始 TypeScript 源代码添加到转译的 JavaScript 文件旁边的 *.js.map 文件中,并将指向这些 .map 文件的指针添加到 JS 文件的末尾。 浏览器了解这一点,因此即使它们实际上在后台运行已编译的 JavaScript 代码,它们也可以在调试器中启用对原始 TypeScript 代码的单步执行。 请注意,这描述了 webapp 目录中的转译输出; 优化 UI5 构建到 dist 目录中删除了这些源映射。
--copy-files 确保非 TypeScript 文件也从“src”复制到“webapp”,例如 视图 XML 文件。
成功启动:

更多Jerry的原创文章,尽在:"汪子熙":
Tags 标签
javascript前端htmlhtml5sap扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

