Node.js安装及环境配置
灰太狼的情与殇 -一、安装环境
1、本机系统:Windows 10 专业版(64位)
2、Node.js:node-v8.9.4-x64.msi(64位)
1、下载对应自己系统对应的 Node.js 版本,地址:https://nodejs.org/zh-cn/
2、选安装目录进行安装
3、环境配置
4、测试
1、Node.js简介
Node.js® 是一个基于 Chrome V8 引擎的 JavaScript 运行时。 Node.js 使用高效、轻量级的事件驱动、非阻塞 I/O 模型。它的包生态系统,npm,是目前世界上最大的开源库生态系统。
2、下载Node.js
官方地址:https://nodejs.org/en/ 或 https://nodejs.org/zh-cn/
我下载的是 node-v8.9.4-x64.msi ,如下图:
1、下载完成后,双击“ node-v8.9.4-x64.msi ”,开始安装:

2、点击“ Next ”按钮
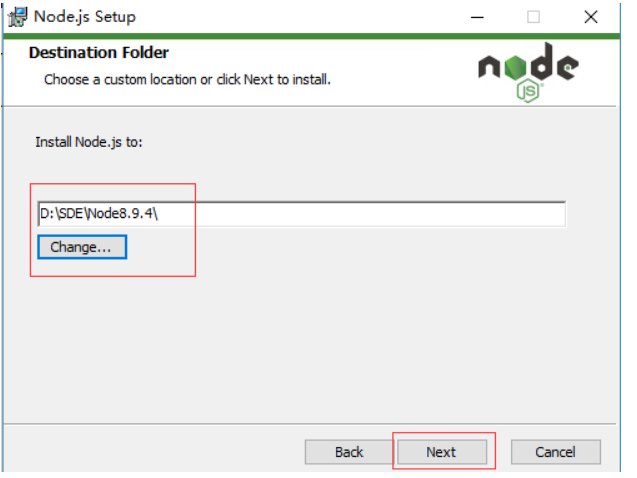
3、选择安装目录,点击“ Next ”按钮
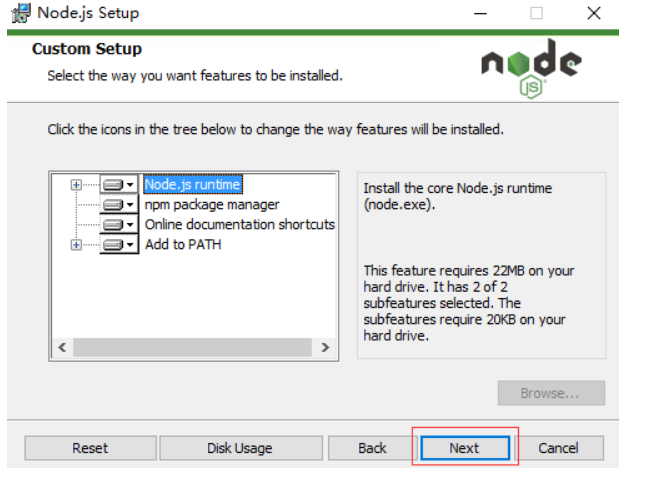
4、选择安装项,此处我选择默认,点击“ Next ”按钮
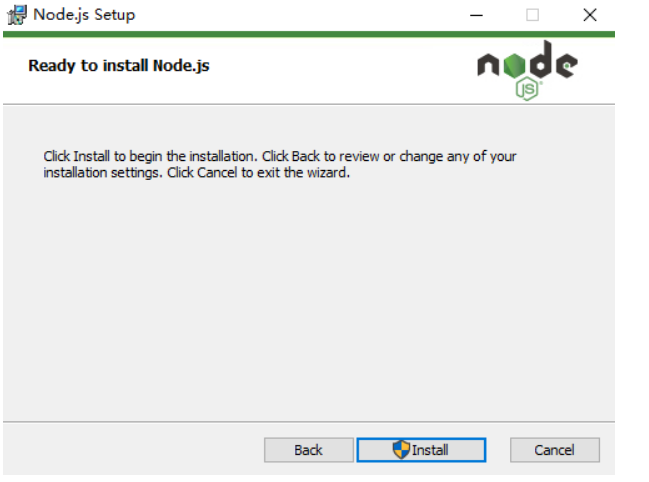
5、点击“ Install ”按钮,开始安装
6、等待安装完成,点击“ Finish ”按钮完成安装
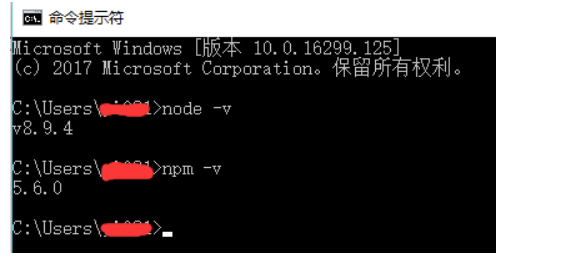
1、查看是否安装成功
A、node -v 查看 node 版本
B、npm -v 查看 npm 版本
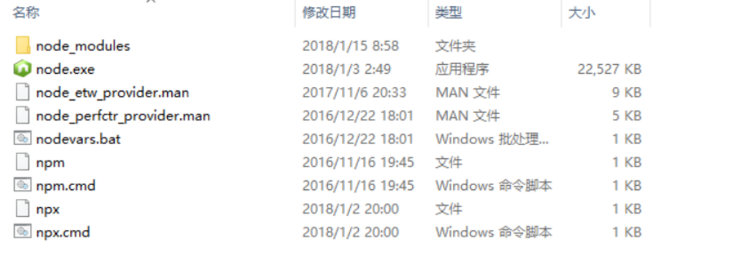
2、安装完成后,文件目录如下图
此处的环境配置主要配置的是 npm 安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我的安装目录下创建两个文件夹【node\_global】及【node\_cache】如下图:
1、设置全局目录和缓存目录,创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\SDE\Node8.9.4\node_global"
npm config set cache "D:\SDE\Node8.9.4\node_cache"

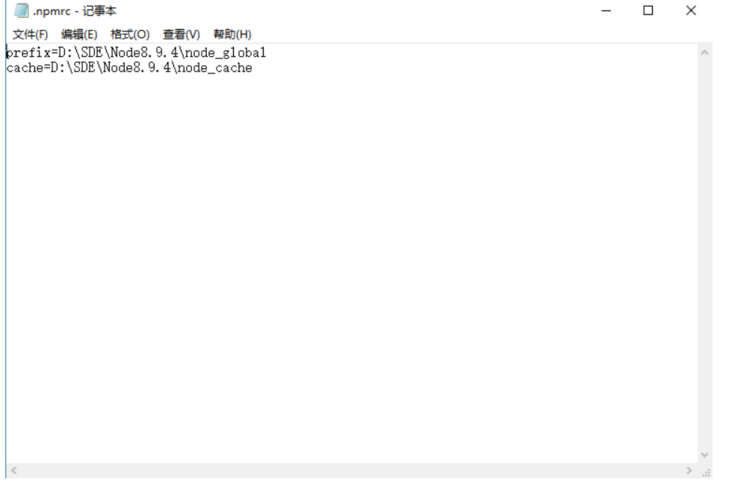
重新配置:A、删除【 C:\Users\yi081\.npmrc 】文件重新生成。如果 .npmrc 不在这个目录下,就 C 盘全局搜一下;B、直接修改编译 .npmrc 文件。
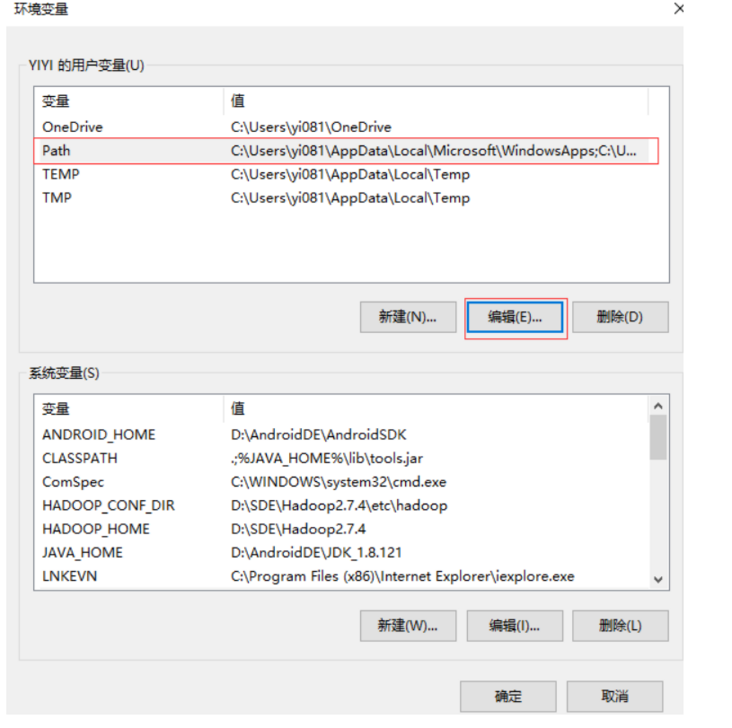
2、设置环境变量,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
A、进入环境变量对话框,在【系统变量】下新建【NODE\_PATH】,输入【D:\SDE\Node8.9.4\node\_modules】
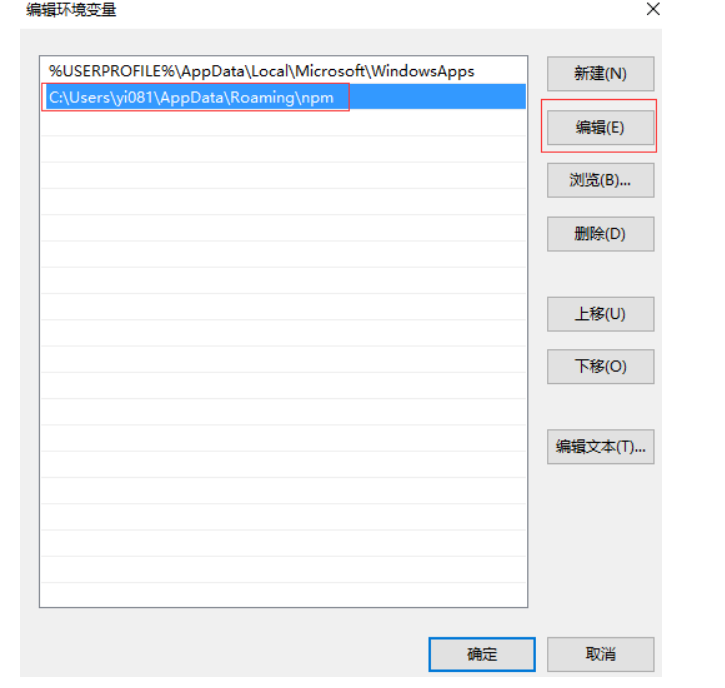
B、将【用户变量】下的【Path】修改为【D:\SDE\Node8.9.4\node\_global】


修改完成,点击“ 确定 ”按钮。
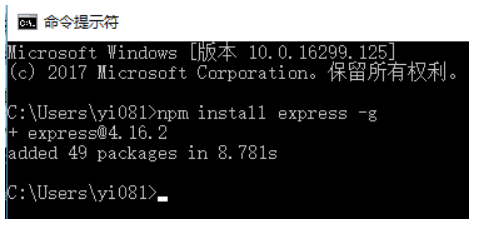
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
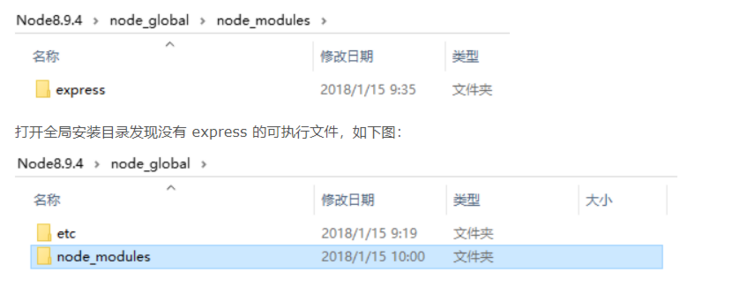
注:如果安装时不加 -g 参数,则安装的模块就会安装在当前路径下,上例若不加 -g 参数,则 express 模块会安装在 C:\Users\yi081目录下的 【node\_modules】目录下,目录若不存在会自动生成。
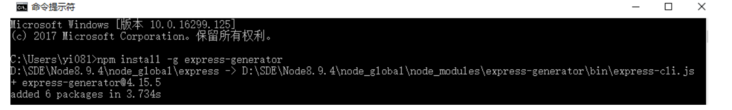
最后查阅网上资源后,原来,最新express版本中将命令工具分家出来了(项目地址:https://github.com/expressjs/generator),所以还需要安装一个命令工具,命令如下:
npm install -g express-generator

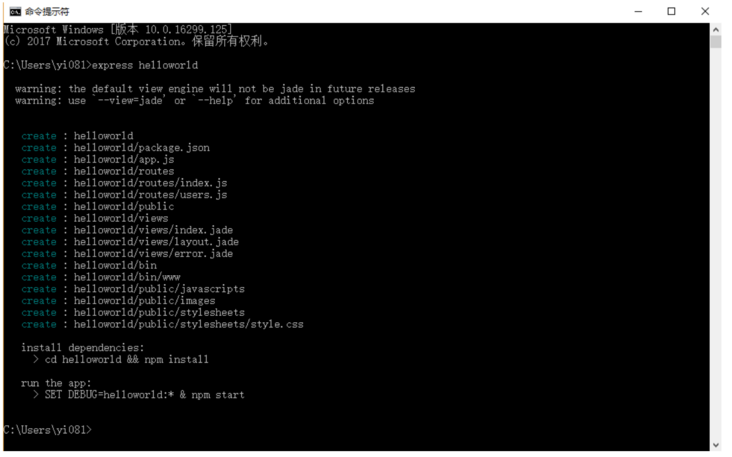
使用express创建一个工程,输入命令:express helloworld
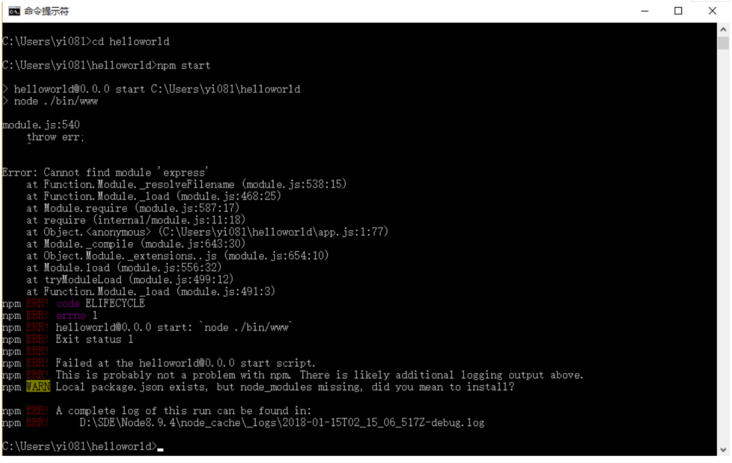
转到 helloworld 目录下,命令:cd helloworld
装载 node 包管理器,执行命令:npm install
在浏览器中输入地址:http://localhost:3000/,如下图,访问我们的第一个node web 网页。
Tags 标签
node.js扩展阅读
深入理解函数调用原理
2021-01-07 14:58:59 []Deno 双周刊 #1 - Deno 获 2020 JS 年度突破开源奖
2021-01-08 08:54:29 []Spring Ioc 实例化 Bean 对象有几种方式?
2021-01-15 02:09:56 []Windows10错误在打开特定路径时导致BSOD崩溃
2021-01-19 06:56:04 []Lighthouse使用说明
2021-07-29 03:17:21 [米花儿团儿]电子物流中的EDI 应用
2021-07-28 23:52:25 [阿兵]Python实现一个简单的毕业生信息管理系统的示例代码!非常简单
2021-07-29 06:56:23 [mengy7762]MacBook Pro M1配置前端开发环境
2021-07-28 12:11:55 [summer]node js 各类数据库常用方法封装的、心路历程、、
2021-07-28 22:36:29 [wzj5cnaz]strapi安装
2021-07-29 09:16:13 [A_Ghost]加个好友,技术交流

