SAP UI5 应用开发教程之三十三 - SAP UI5 应用的响应式布局特性(Responsiveness)试读版
JerryWang_汪子熙 -一套适合 SAP UI5 初学者循序渐进的学习教程教程目录SAP UI5 本地开发环境的搭建SAP UI5 应用开发教程之一:Hello WorldSAP UI5 应用开发教程之二:SAP UI5 的引导过程 BootstrapSAP UI5 应用开发教程之三:开始接触第一个 SAP UI5 控件SAP UI5 应用开发教程之四:XML 视图初探SAP UI5 应用开发教程之五:视图控制器初探SAP UI5 应用开发教程之六 - 了解 SAP UI5 的模块(Module)概念SAP UI5 应用开发教程之七 - JSON 模型初探SAP UI5 应用开发教程之八 - 多语言的支持SAP UI5 应用开发教程之九 - 创建第一个 ComponentSAP UI5 应用开发教程之十 - 什么是 SAP UI5 应用的描述符 DescriptorSAP UI5 应用开发教程之十一 :SAP UI5 容器类控件 Page 和 PanelSAP UI5 应用开发教程之十二 - 使用 CSS 类对 UI 进行进一步美化SAP UI5 应用开发教程之十三 - 如何添加自定义 CSS 类SAP UI5 应用开发教程之十四 - 嵌入视图的使用方式SAP UI5 应用开发教程之十五 - 对话框和 Fragments 的使用方式SAP UI5 应用开发教程之十六 - 图标 icon 的使用SAP UI5 应用开发教程之十七 - 聚合绑定在 UI5 复合控件中的使用SAP UI5 应用开发教程之十八 - SAP UI5 数据绑定语法里的特殊符号,以及绝对绑定和相对绑定概念详解SAP UI5 应用开发教程之十九 - SAP UI5 数据类型和复杂的数据绑定SAP UI5 应用开发教程之二十 - SAP UI5 的表达式绑定用法讲解SAP UI5 应用开发教程之二十一 - SAP UI5 的自定义格式器 Custom FormatterSAP UI5 应用开发教程之二十二 - 过滤器 filter 的开发和使用SAP UI5 应用开发教程之二十三 - 列表控件的排序 Sort 和分组 GroupSAP UI5 应用开发教程之二十四 - 如何使用 OData 数据模型SAP UI5 应用开发教程之二十五 - 使用代理服务器解决 SAP UI5 应用访问远端 OData 服务的跨域问题SAP UI5 应用开发教程之二十六 - OData 服务配合 Mock 服务器的使用步骤详解SAP UI5 应用开发教程之二十七 - SAP UI5 应用的单元测试工具 QUnit 介绍SAP UI5 应用开发教程之二十八 - SAP UI5 应用的集成测试工具 OPA 介绍SAP UI5 应用开发教程之二十九 - SAP UI5 的路由和导航功能介绍SAP UI5 应用开发教程之三十 - SAP UI5 的路由过程中进行参数传递SAP UI5 应用开发教程之三十一 - SAP UI5 的路由历史和路由回退(Routing back and history)SAP UI5 应用开发教程之三十二 - 如何创建一个自定义 SAP UI5 控件[SAP UI5 应用开发教程之三十三 - SAP UI5 应用的响应式布局特性(Responsiveness)]()说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
所谓响应式设计,是指通过各种前端技术,为页面元素赋予了根据屏幕分辨率的变化而自动调整显示行为,以达到最佳显示效果的能力。
SAP UI5 许多标准控件,特别是命名空间 sap.m 下的控件,都提供了开箱即用的响应式布局特性(Responsiveness),本文就通过其中典型的 sap.m.Table 来学习。
进入文件夹 33,依次执行命令行 npm install 和 ui5 serve, 然后访问 url:
http://localhost:8080/webapp/...
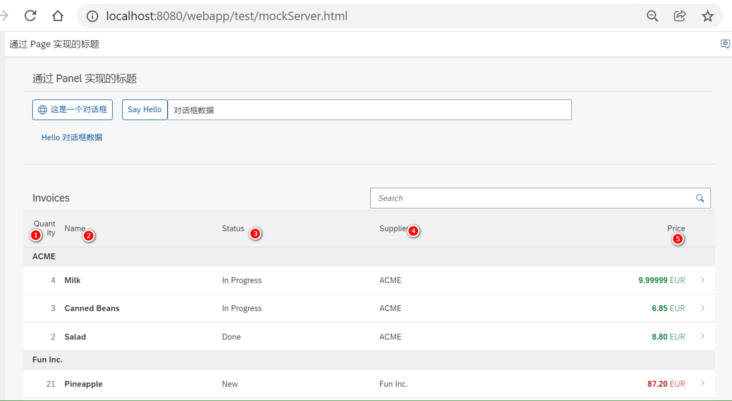
能看到如下页面:

可以看到发票列表默认情况下,包含了五列,从左到右依次显示。
打开 Chrome 开发者工具,切换到 Elements 面板,点击切换设备按钮,然后选择 iPhone 12 Pro,可以发现之前默认在 PC 端从左到右依次显示的 5 列,变成了 4 列,Supplier 字段的数据消失了,剩下的三个字段,也合并为一列显示,以适配 iPhone 12 Pro 相对狭窄的屏幕尺寸。

下面是这个例子的实现全步骤。
Tags 标签
sapjavascripthtml5typescriptChrome扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []谷歌上网助手GHelper – Chrome插件下载(谷歌浏览器插件)
2020-03-12 14:10:44 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []电竞APP源码开发 英雄联盟【S10战队数据】
2020-10-29 22:14:12 []Ajax实现搜索联想 搜索关键词提醒 无刷新搜索
2020-11-16 20:51:40 []php laravel 大批量导出 excel
2020-12-03 09:16:10 []php+js实现文件分块上传
2020-12-08 15:11:22 []在解决php5 Excel文件读取时的收获
2021-01-01 22:56:28 []Deno 双周刊 #1 - Deno 获 2020 JS 年度突破开源奖
2021-01-08 08:54:29 []加个好友,技术交流

