如何搭建vue项目
黑仔 -首先,列出来我们需要的东西:
node.js环境(npm包管理器)vue-cli 脚手架构建工具cnpm npm的淘宝镜像
安装node.js从node.js官网下载并安装node,安装过程很简单,一路“下一步”就可以了(傻瓜式安装)。
安装完成之后,打开命令行工具,输入 node -v,如下图,如果出现相应的版本号,则说明安装成功。
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org进行安装
完成之后,就可以用cnpm代替npm来安装依赖包了。
在命令行中运行命令 cnpm install -g vue-cli(注意,这里使用cnpm来替代npm,不然速度超级慢。)
通过以上步骤,需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
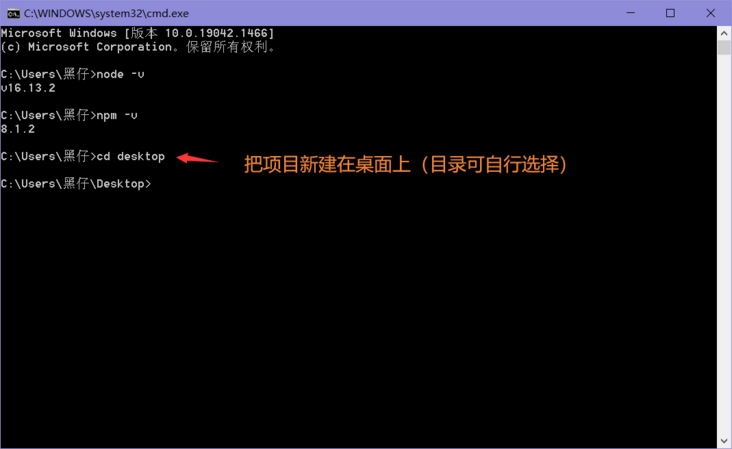
要创建项目,首先我们要选定目录,然后再命令行中把目录转到选定的目录。在这里,我选择桌面来存放新建的项目,则我们需要先把目录cd到桌面,如下图。
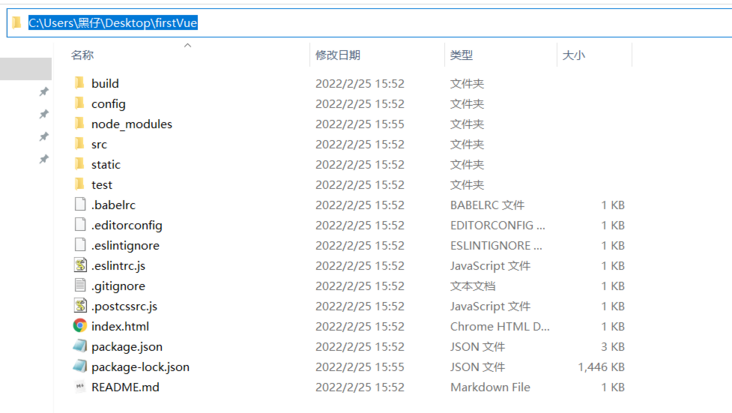
在命令行中运行命令 vue init webpack firstVue,桌面就会生成项目目录 。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstVue是整个项目文件夹的名称,如下图。
运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好。

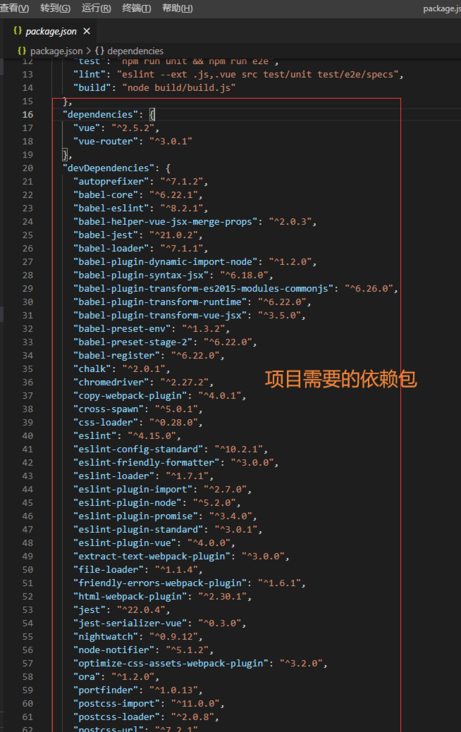
这就是整个项目的目录结构,其中,我们主要在src目录中做修改。这个项目现在还只是一个结构框架,整个项目需要的依赖资源都还没有安装,如下图。
在项目目录下运行命令 cnpm install来进行依赖安装
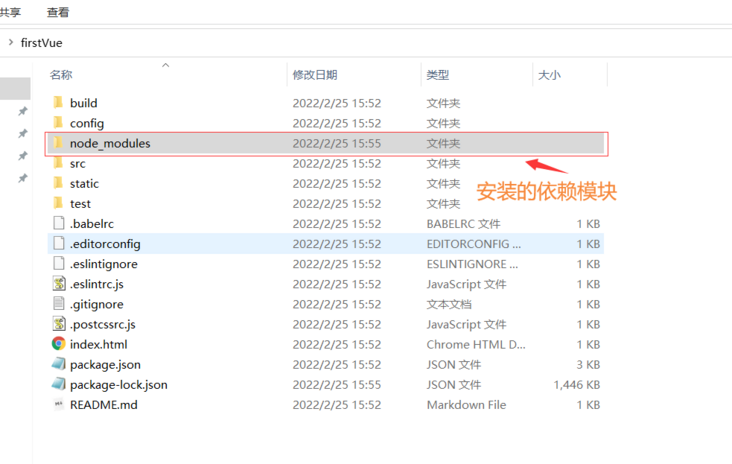
安装完成之后,会在的项目目录firstVue文件夹中多出一个node_modules文件夹,这里边就是项目需要的依赖包资源。
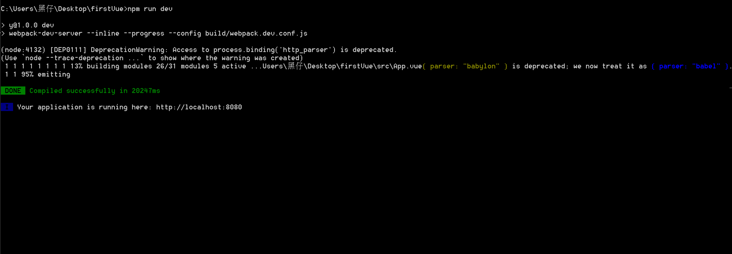
在项目目录运行命令 npm run dev 
npm run dev 命令中的“run”对应的是package.json文件中,scripts字段中的dev,也就是 node build/dev-server.js命令的一个快捷方式。
运行成功
Tags 标签
vue.jsnode.jsnpm扩展阅读
Apidoc生成接口文档-PHP
2020-09-22 21:19:17 []websocket & swoole & swoft
2020-11-30 05:06:11 []基于 Vue2.0 开发的 Lumen IM 在线聊天应用
2020-12-30 13:47:54 []深入理解函数调用原理
2021-01-07 14:58:59 []Deno 双周刊 #1 - Deno 获 2020 JS 年度突破开源奖
2021-01-08 08:54:29 []Spring Ioc 实例化 Bean 对象有几种方式?
2021-01-15 02:09:56 []MoChat - 国内首款完全开源的 PHP 企业微信管理系统正式发布
2021-01-18 19:11:26 []Windows10错误在打开特定路径时导致BSOD崩溃
2021-01-19 06:56:04 []Lighthouse使用说明
2021-07-29 03:17:21 [米花儿团儿]电子物流中的EDI 应用
2021-07-28 23:52:25 [阿兵]加个好友,技术交流

