使用 Message Manager 实现开箱即用的验证(Validation)信息抛出
JerryWang_汪子熙 -一套适合 SAP UI5 初学者循序渐进的学习教程教程目录SAP UI5 本地开发环境的搭建SAP UI5 应用开发教程之一:Hello WorldSAP UI5 应用开发教程之二:SAP UI5 的引导过程 BootstrapSAP UI5 应用开发教程之三:开始接触第一个 SAP UI5 控件SAP UI5 应用开发教程之四:XML 视图初探SAP UI5 应用开发教程之五:视图控制器初探SAP UI5 应用开发教程之六 - 了解 SAP UI5 的模块(Module)概念SAP UI5 应用开发教程之七 - JSON 模型初探SAP UI5 应用开发教程之八 - 多语言的支持SAP UI5 应用开发教程之九 - 创建第一个 ComponentSAP UI5 应用开发教程之十 - 什么是 SAP UI5 应用的描述符 DescriptorSAP UI5 应用开发教程之十一 :SAP UI5 容器类控件 Page 和 PanelSAP UI5 应用开发教程之十二 - 使用 CSS 类对 UI 进行进一步美化SAP UI5 应用开发教程之十三 - 如何添加自定义 CSS 类SAP UI5 应用开发教程之十四 - 嵌入视图的使用方式SAP UI5 应用开发教程之十五 - 对话框和 Fragments 的使用方式SAP UI5 应用开发教程之十六 - 图标 icon 的使用SAP UI5 应用开发教程之十七 - 聚合绑定在 UI5 复合控件中的使用SAP UI5 应用开发教程之十八 - SAP UI5 数据绑定语法里的特殊符号,以及绝对绑定和相对绑定概念详解SAP UI5 应用开发教程之十九 - SAP UI5 数据类型和复杂的数据绑定SAP UI5 应用开发教程之二十 - SAP UI5 的表达式绑定用法讲解SAP UI5 应用开发教程之二十一 - SAP UI5 的自定义格式器 Custom FormatterSAP UI5 应用开发教程之二十二 - 过滤器 filter 的开发和使用SAP UI5 应用开发教程之二十三 - 列表控件的排序 Sort 和分组 GroupSAP UI5 应用开发教程之二十四 - 如何使用 OData 数据模型SAP UI5 应用开发教程之二十五 - 使用代理服务器解决 SAP UI5 应用访问远端 OData 服务的跨域问题SAP UI5 应用开发教程之二十六 - OData 服务配合 Mock 服务器的使用步骤详解SAP UI5 应用开发教程之二十七 - SAP UI5 应用的单元测试工具 QUnit 介绍SAP UI5 应用开发教程之二十八 - SAP UI5 应用的集成测试工具 OPA 介绍SAP UI5 应用开发教程之二十九 - SAP UI5 的路由和导航功能介绍SAP UI5 应用开发教程之三十 - SAP UI5 的路由过程中进行参数传递SAP UI5 应用开发教程之三十一 - SAP UI5 的路由历史和路由回退(Routing back and history)SAP UI5 应用开发教程之三十二 - 如何创建一个自定义 SAP UI5 控件SAP UI5 应用开发教程之三十三 - SAP UI5 应用的响应式布局特性(Responsiveness)SAP UI5 应用开发教程之三十四 - SAP UI5 应用基于设备类型的页面适配功能(Device Adaptation)SAP UI5 应用开发教程之三十五 - 如何把本地开发的 SAP UI5 应用部署到 ABAP 服务器上SAP UI5 应用开发教程之三十六 - 使用 Chrome 开发者工具 Elements 标签动态修改 CSS 类SAP UI5 应用开发教程之三十七 - 使用 Chrome 开发者工具 Console 面板进行元素审查SAP UI5 应用开发教程之三十八 - 使用 Chrome 开发者工具查看程序执行出错时的上下文信息SAP UI5 应用开发教程之三十九 - SAP UI5 应用出现白屏的一些常见错误和分析方法分享SAP UI5 应用开发教程之四十 - 如何制作包含了 component-preload.js 在内的 SAP UI5 发布版本SAP UI5 应用开发教程之四十一 - Chrome 扩展 UI5 Inspector 的离线安装和使用方法SAP UI5 应用开发教程之四十二 - SAP UI5 自带的 Diagnostics 诊断工具使用方法介绍SAP UI5 应用开发教程之四十三 - SAP UI5 自带的 Support Assistant 工具使用方法介绍SAP UI5 应用开发教程之四十四 - Label 和 Input 控件文本没有水平对齐的原因分析和解决方案SAP UI5 应用开发教程之四十五 - 如何在 SAP UI5 应用里使用 jQuery 和原生的 DOM APISAP UI5 应用开发教程之四十六 - 使用 Message Manager 实现开箱即用的验证(Validation)信息抛出说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
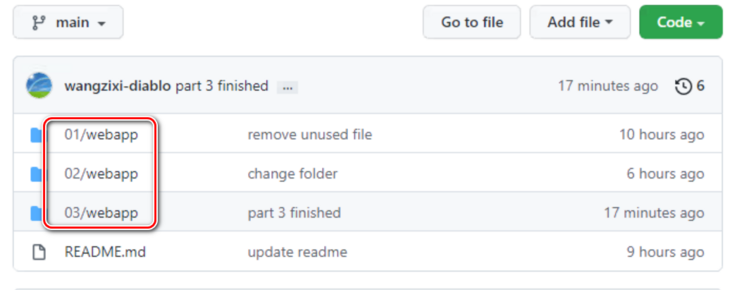
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
在本教程第 19 个步骤里,我们曾经学习了 SAP UI5 的数据类型概念:
SAP UI5 应用开发教程之十九 - SAP UI5 数据类型和复杂的数据绑定
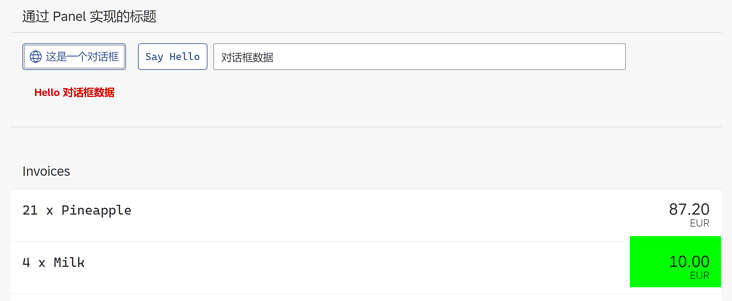
在这个步骤里,我们以只读方式(Read Only),显示了数据类型 sap.ui.model.type.Currency 对应的值:

如上图高亮区域所示。
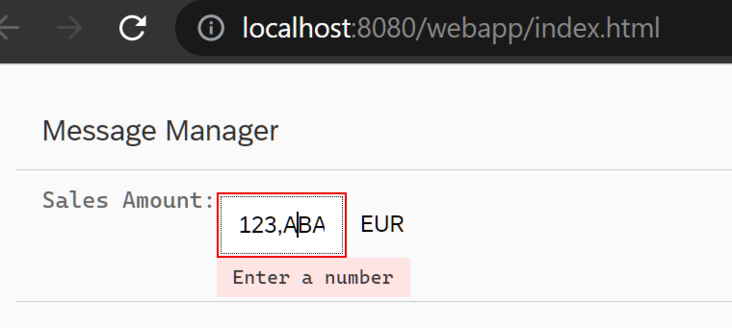
那么,如果是在可编辑(editable)模式下,例如我们给这个 Currency 字段的金额部分,维护一个非数字类型的值。既然 sap.ui.model.type.Currency 是 SAP UI5 开箱即用支持的标准数据类型,我们不期望仍然需要自行实现这个数值验证逻辑,而希望 SAP UI5 框架可以自动完成校验,如果验证失败,抛出错误消息 Enter a number,如下图所示:

本文介绍详细的实现步骤。
Tags 标签
sapsaprfccrmjavascripthtml5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []SuiteCRM:即免费开源又好用的 CRM 系统
2020-09-18 05:07:27 []电竞APP源码开发 英雄联盟【S10战队数据】
2020-10-29 22:14:12 []Ajax实现搜索联想 搜索关键词提醒 无刷新搜索
2020-11-16 20:51:40 []php laravel 大批量导出 excel
2020-12-03 09:16:10 []php+js实现文件分块上传
2020-12-08 15:11:22 []在解决php5 Excel文件读取时的收获
2021-01-01 22:56:28 []微信小程序 BLE 蓝牙封装
2021-07-28 06:14:16 [亦然]加个好友,技术交流

