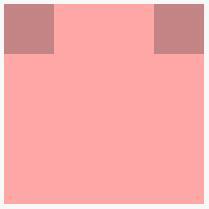
实现两个div的重叠
jrue -效果


<div >
<div >
</div>
<div >
</div>
</div>
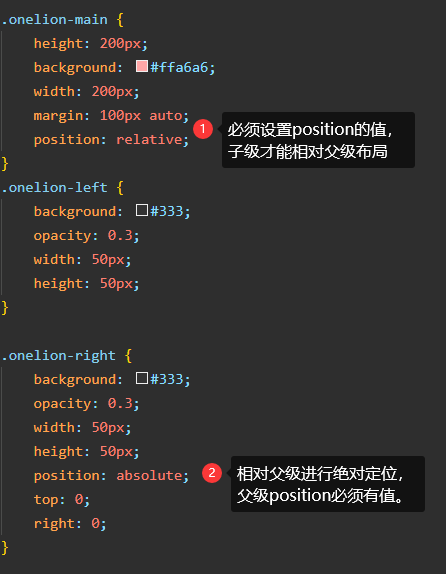
----- style样式 -----
.onelion-main {
height: 200px;
background: #ffa6a6;
width: 200px;
margin: 100px auto;
position: relative; // 必须设置
}
.onelion-left {
background: #333;
opacity: 0.3;
width: 50px;
height: 50px;
}
.onelion-right {
background: #333;
opacity: 0.3;
width: 50px;
height: 50px;
position: absolute; // 只有父级设置了position,才能相对于父div布局。
top: 0;
right: 0;
} 特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 风场可视化:绘制轨迹
Tags 标签
html5csscss3扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []在解决php5 Excel文件读取时的收获
2021-01-01 22:56:28 []图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]前端面试每日 3+1 —— 第831天
2021-07-29 11:05:32 [浪子神剑]Python自学真的可以学好嘛?
2021-07-29 08:27:53 [mengy7762]前端程序员饱和了吗?我们公司给初级前端开到了12K
2021-07-29 09:38:50 [驭己]手写一个转盘抽奖
2021-07-29 06:15:34 [GeGeZZ]加个好友,技术交流

