SAP 电商云 Spartacus UI 根据 url 设置 site context 的具体例子
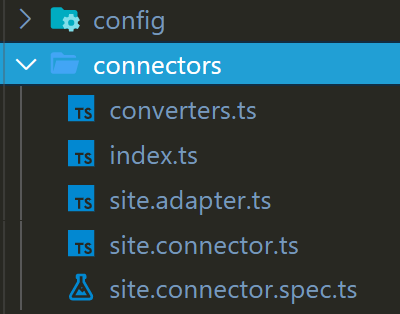
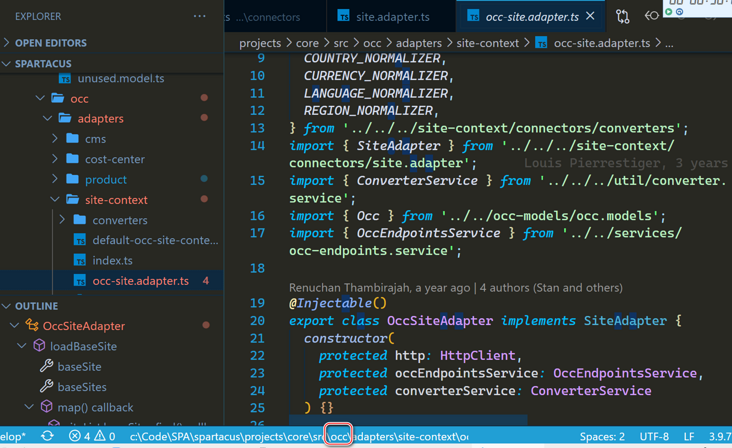
JerryWang_汪子熙 -connectors
包含:
site.connector.tssite.adapter.tsconverters.ts
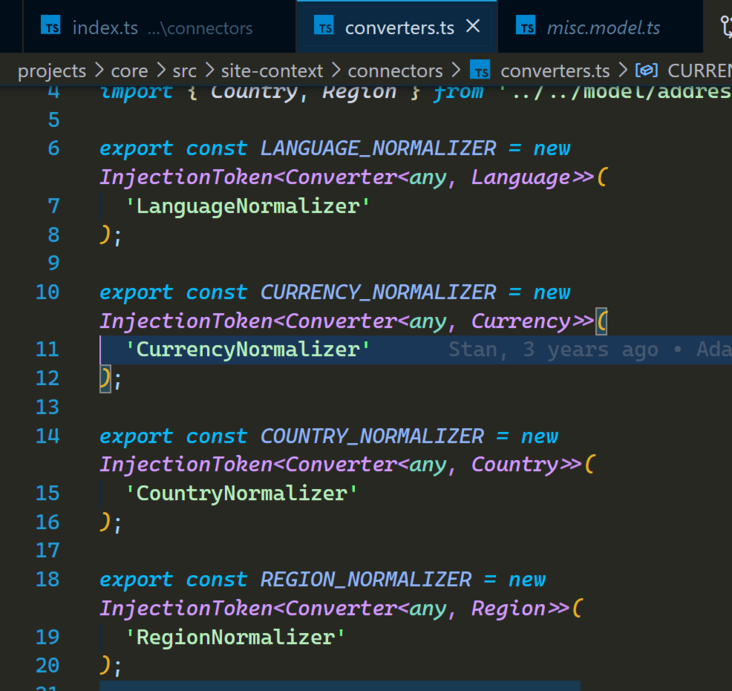
还是从 site-context 平级目录导入:

创建几个 normalizer 的 injection token:

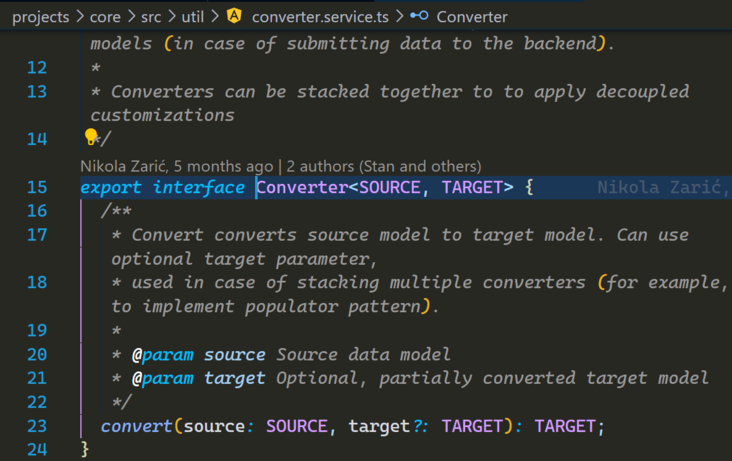
convertor 负责把数据模型从后台格式转换成 UI 模式:
是一个纯虚函数:
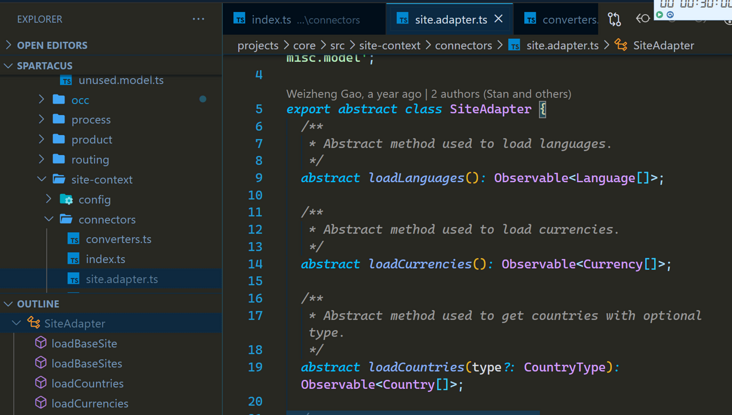
在 core 的 occ 文件夹里,SiteAdapter 被 OCCSiteAdapter 实现:
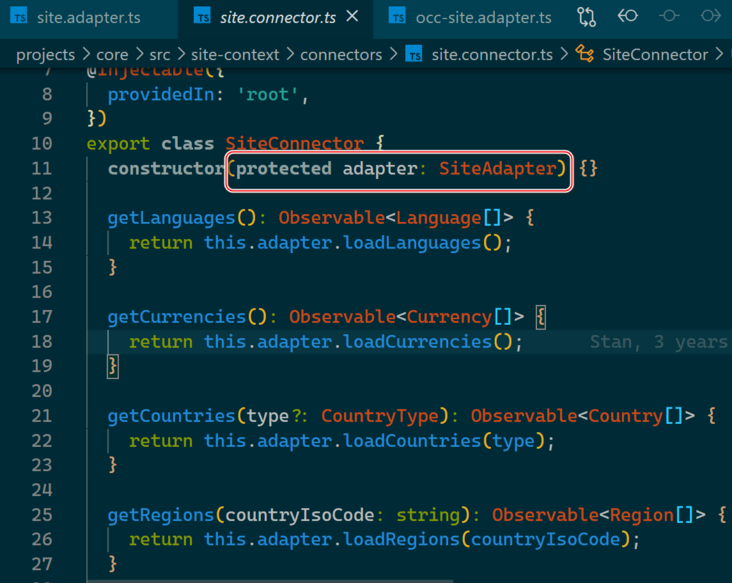
使用了通过构造函数注入的 SiteAdapter 对应的方法。

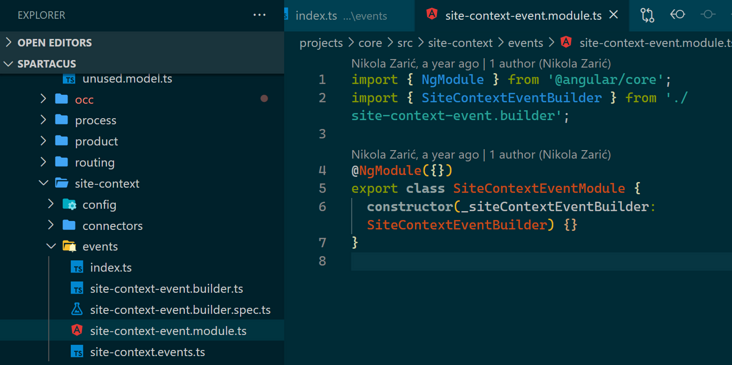
这里出现了第二个 module:
空的 module:

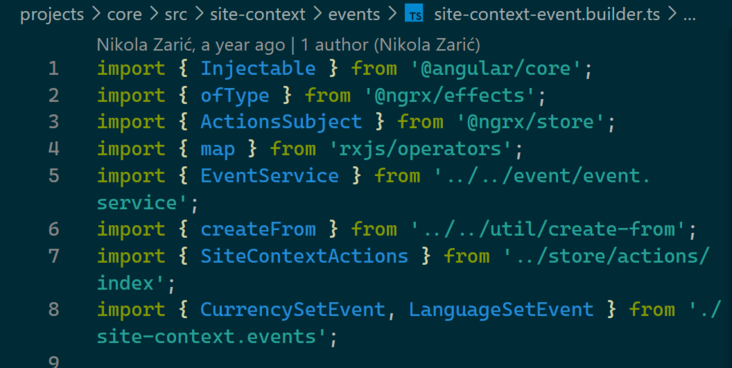
全部的导入信息:
这里注入了标准的 ActionSubject,来自 @ngrx/store:
protected register(): void {
this.registerSetLanguage();
this.registerSetCurrency();
}
下面是详细的调试细节。
该 ActionSubject 通过构造函数参数注入:
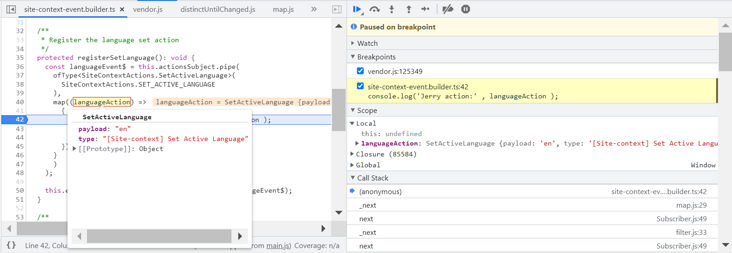
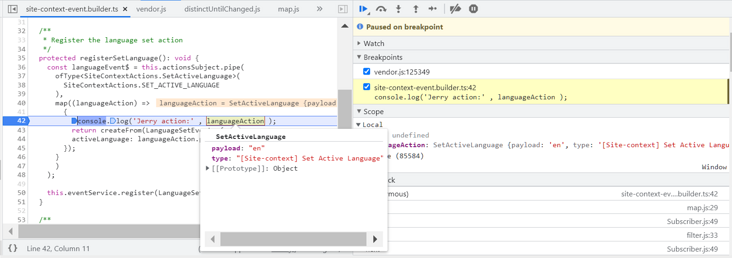
运行时,set Active Language action 触发了:

payload 为 en:

在 language.service.ts 里,抛出了 action:SiteContextActions.SetActiveLanguage(isocode)
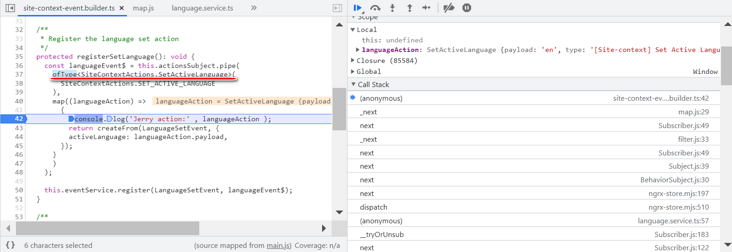
为什么 event builder 可以接收到呢?通过这个 OfType:
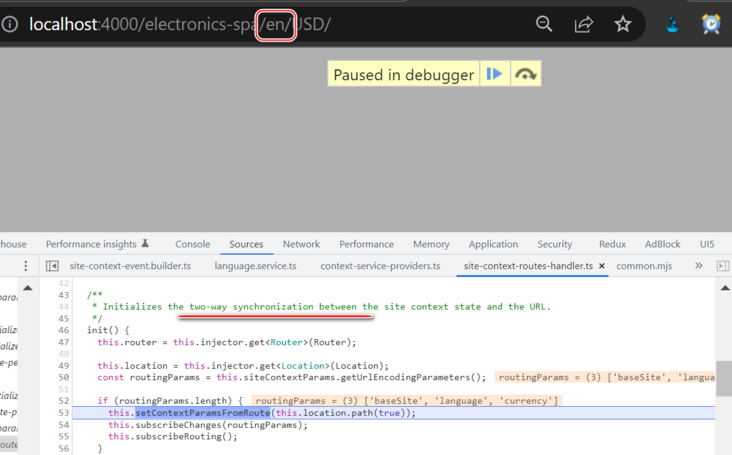
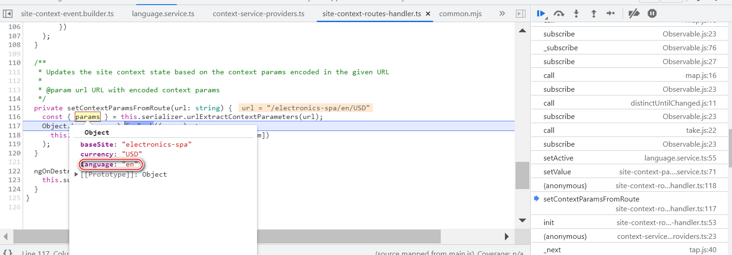
en 参数似乎是从浏览器地址栏 url 提取的:

我们可以通过定义上下文属性(如 baseSite、语言和货币)来配置应用程序。当我们将这些属性的值附加到店面URL时,Storefront 将基于这些值进行配置。
例如,当用户访问https://localhost:4200/electr...时,应用程序将加载electronic -spa base-site,将站点语言设置为英语(en),并将货币设置为美元(USD)。
上下文属性还为语言和货币下拉列表设置默认值,可以使用它们动态地更改店面的上下文。
默认情况下,context 不会出现在Spartacus的店面URL中。
有的客户可能希望有上下文出现在店面URL,作为一种优化SEO的方式,或为维护URL与以前的店面的兼容性。例如,客户可能希望搜索机器人根据URL中的语言和货币对店面的不同版本进行分类。或者客户可能从另一个店面迁移到Spartacus,该店面URL中包含上下文,您希望保持以前建立的页面排名。
要在URL中包含上下文,需要在app.modules.ts的context属性中添加urlParameters属性。示例如下:
context: {
baseSite: ['electronics-spa'],
urlParameters: ['baseSite', 'language', 'currency']
},Tags 标签
sapsaprfcjavascripthtml5前端扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

