SAP Spartacus home 页面读取 product 数据的请求的 population 逻辑
JerryWang_汪子熙 -Spartacus是一个开源的JavaScript web应用程序,允许您快速创建自己的基于JavaScript的SAP商务云店面。Spartacus是用Angular编写的,并以库的形式发布。使用Spartacus的推荐方法是构建自己的JavaScript web应用程序并导入库。无需修改,店面就能开箱工作,但 Spartacus 被设计为可升级、可定制和可扩展的,以满足您所有的品牌和功能需求。
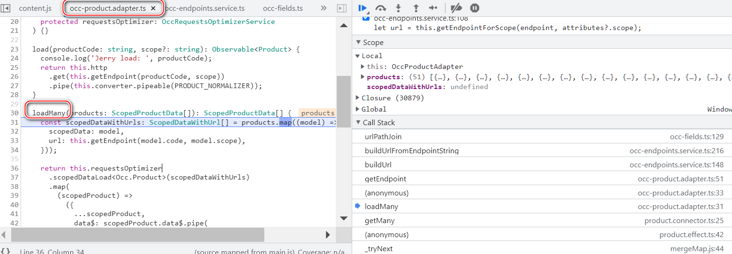
入口:occ-product.adapter.ts~loadMany 方法:

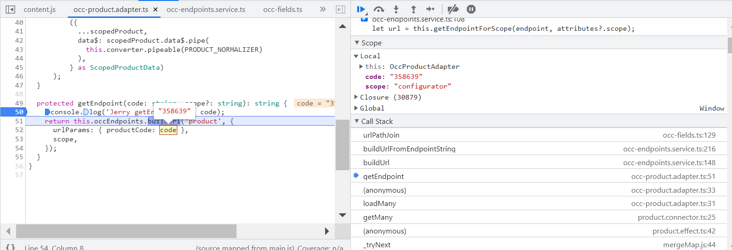
拼装 url 输入参数就是:productCode 这个键值对,参数名称为 productCode,值为实际的产品 code,比如 358639:

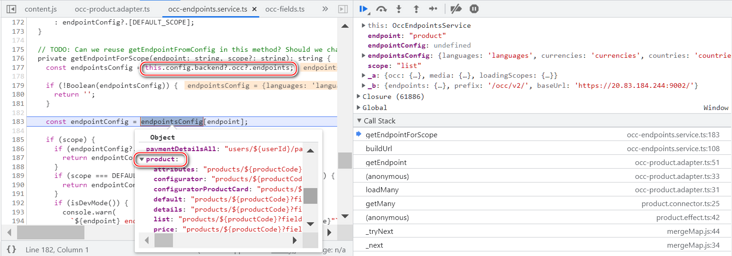
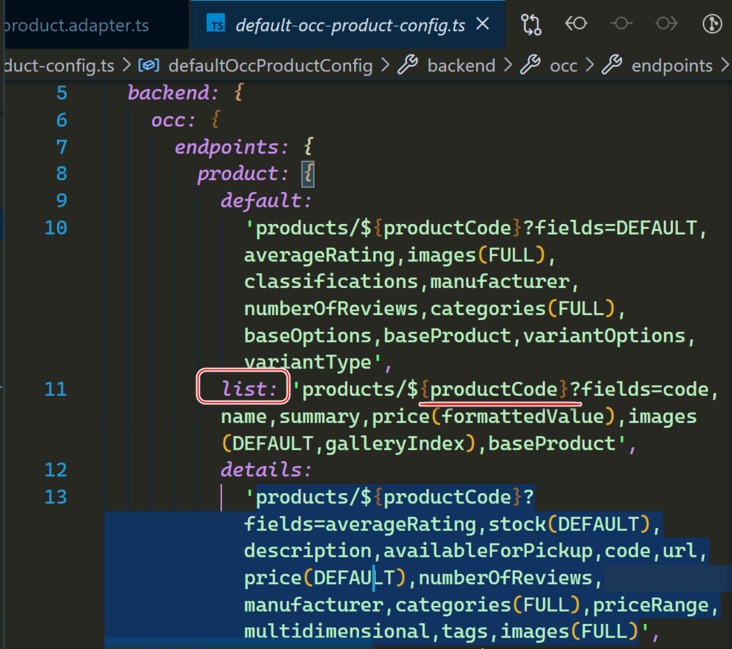
同时,product 数据请求的 url,根据 productCode 值(动态),插入一个字符串模板构成的,这个字符串模板实际就是 product API 的 endpoint, 定义在 this.config.backend.occ.endpoints 里。下图是 product 相关的 OCC API endpoint:

上图配置的数据源,实际上硬编码在这个文件 projects\core\src\occ\adapters\product\default-occ-product-config.ts 里:

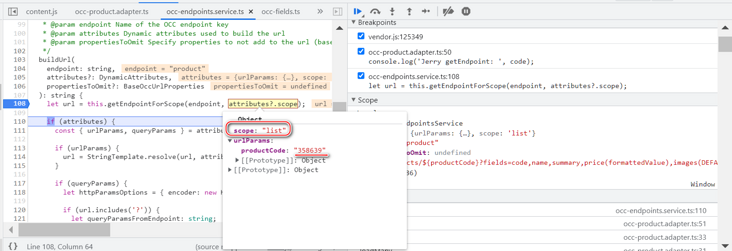
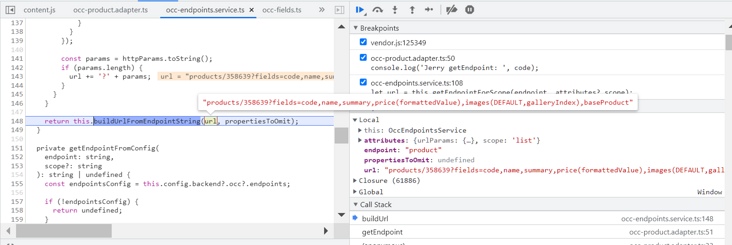
从调试器里能看出,Spartacus home 页面发起的 product 数据请求,scope 为 list,
故 url pattern 从 list 这个记录里取出,${productCode} 在运行时会被其实际值 358639 替换。

最后就成了下图:
为了保持我们对可升级性的承诺,Spartacus的设计模式是将非核心特性构建为添加或更改所提供功能的特性库(feature libraries)。
在使用Spartacus时,需要构建一个应用程序,它将引入Spartacus库,其中包含使用SAP Commerce Cloud所需的核心资源。然后构建包含任何自定义功能和页面的新特性。
Spartacus页面的内容是从SAP Commerce Cloud CMS(内容管理系统)获取的,比如徽标、链接、横幅和静态页面。SAP 建议新的内容驱动特性遵循相同的模式,使Content manager能够通过CMS工具修改页面内容。
Tags 标签
javascript前端html5htmlsap扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

