ng-template 使用过程中参数传递错误的单步调试
JerryWang_汪子熙 -本文涉及到的代码,位于这个 Github 仓库:https://github.com/wangzixi-d...
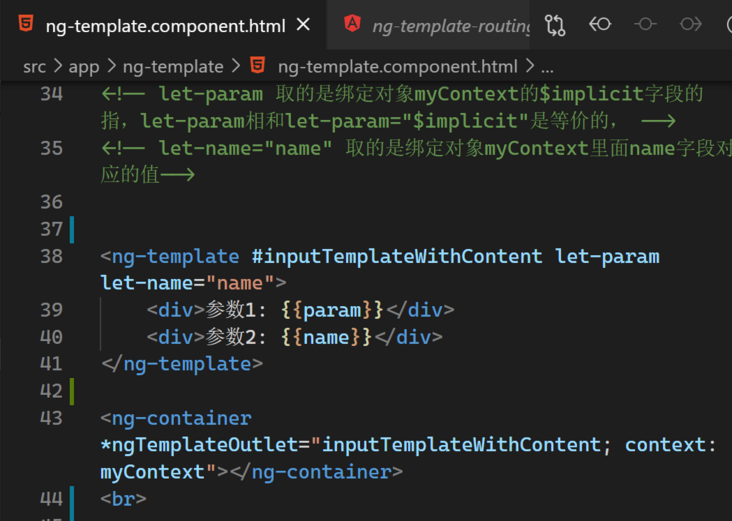
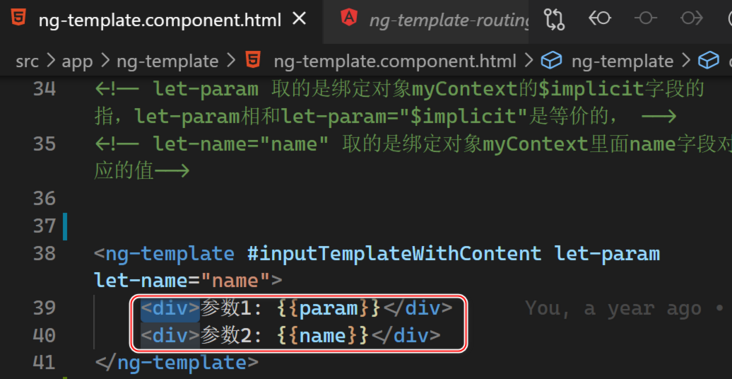
问题描述我使用如下代码,期望在使用 *ngTemplateOutlet 指令动态创建 template 实例时,能够进行参数传递:
<ng-template #inputTemplateWithContent let-param let-name="name">
<div>参数1: {{param}}</div>
<div>参数2: {{name}}</div>
</ng-template>
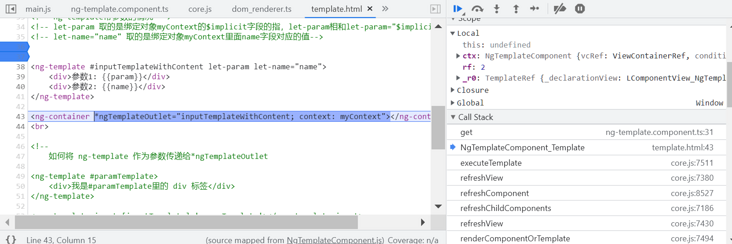
<ng-container *ngTemplateOutlet="inputTemplateWithContent; context: myContext"></ng-container>
<br>
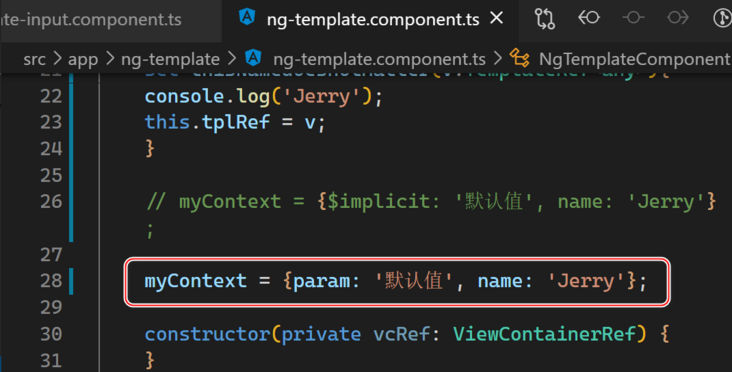
传递的参数 myContext 定义在 Component class 里:
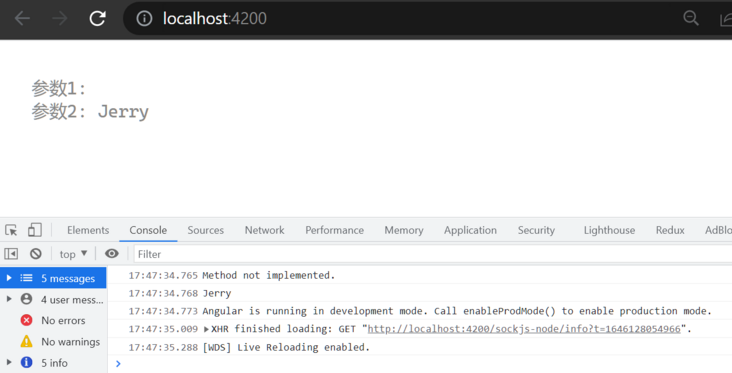
问题在于,运行时第一个 div 元素里,显示的值是空的:

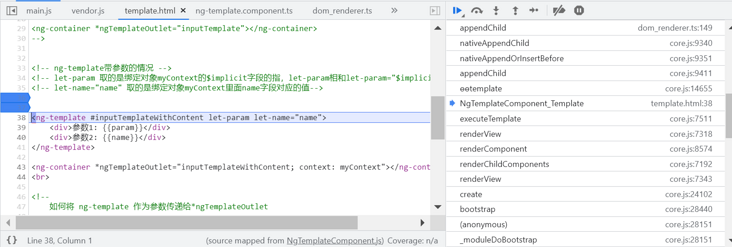
我们还是采取单步调试的方式来查找问题:
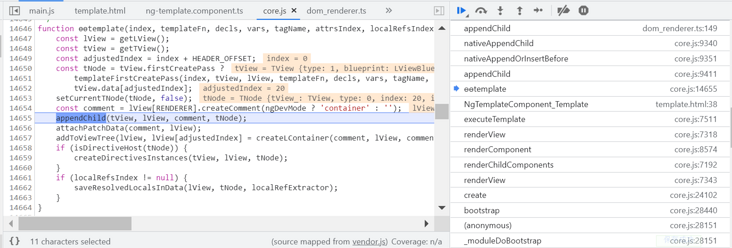
因为 ng-template 并不会直接出现在最终渲染的 HTML 代码里,而是将其内部包裹的 HTML 原生标签,使用浏览器原生的 native API appendChild,动态插入到 DOM 树中。如下图所示:

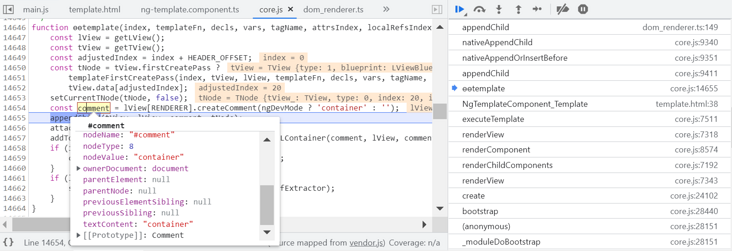
comment 元素采取 createComment 方法创建:
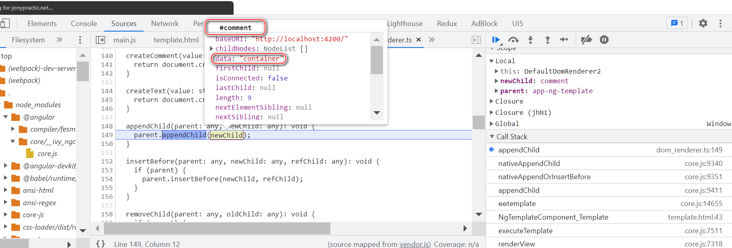
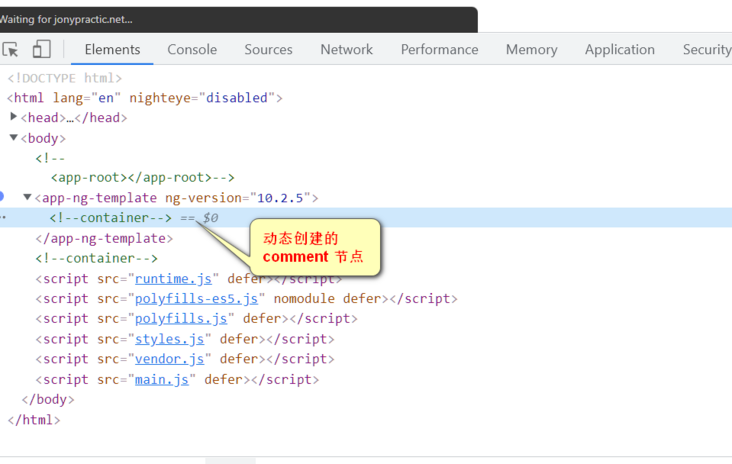
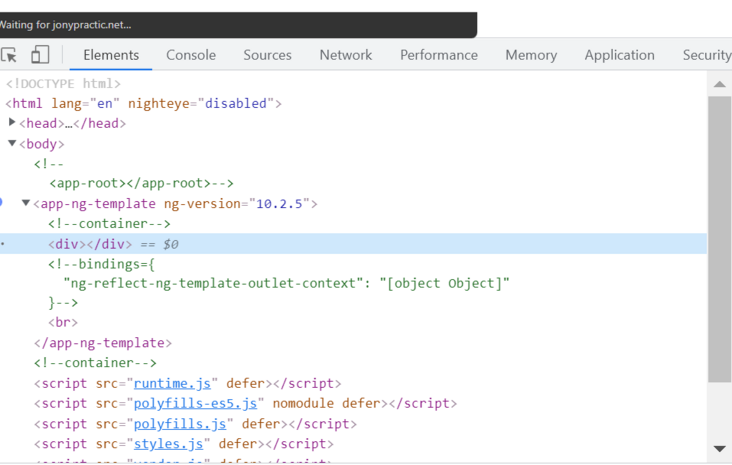
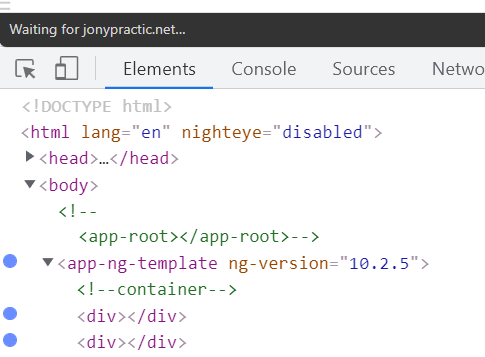
node_value 是 container,这也是最后在 Chrome 开发者工具 elements 标签页里观察到的 container:

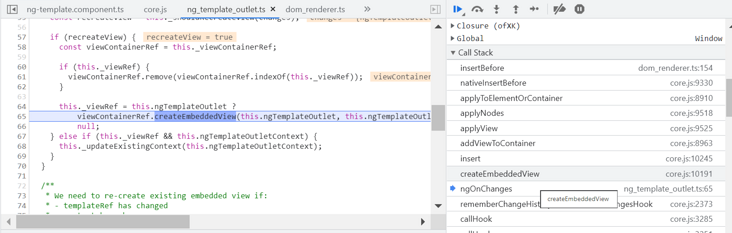
动态创建了 div 元素:
这个 div 元素目前还是空的:
也就是 ng-template 里被包裹的元素:
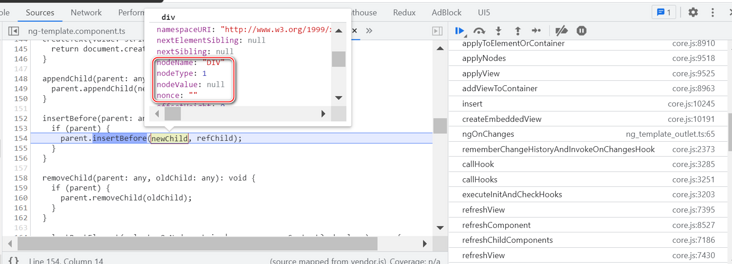
上述代码被执行后,我们在 Chrome 开发者工具里看到了一个空的 div 标签:
同理,第二个 div 标签也生成了:
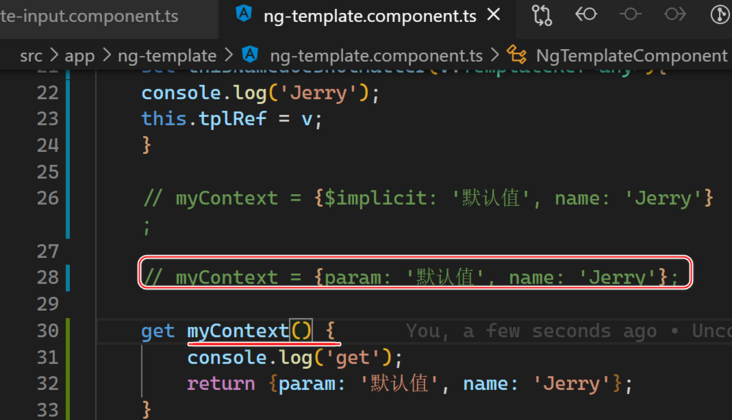
我们可以使用一个小技巧:将 myContext 替换成一个 get 函数,这样我们就可以在 get 函数里设置断点进行调试,从而找到 template 上下文参数传递的准确代码位置了。
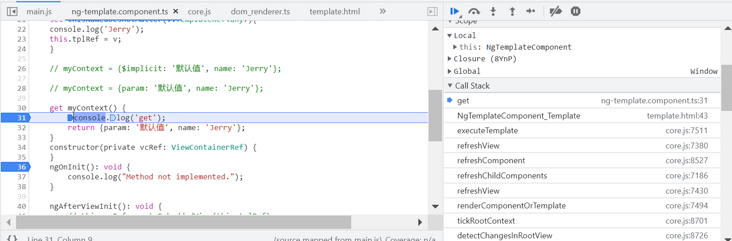
图中高亮的上下文栈帧,直接跳转到了我们编写的 get 函数:

如图:
将模板变量参数传递修改为如下代码:
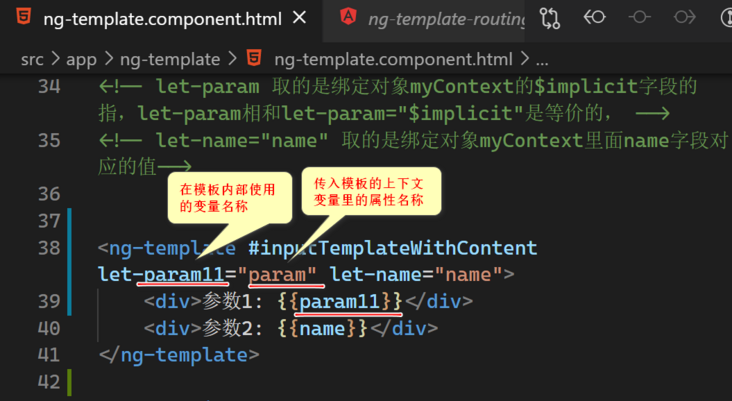
<ng-template #inputTemplateWithContent let-param11="param" let-name="name">
<div>参数1: {{param11}}</div>
<div>参数2: {{name}}</div>
</ng-template>
注意,我们使用关键字 let-param11,定义了一个新的仅仅能在该模板内部使用的临时变量,param11.
Tags 标签
javascript前端html5node.jsvue.js扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

