SAP UI5 sap.ui.layout.Grid 控件概述
JerryWang_汪子熙 -这个控件的命名空间:sap.ui.layout.Grid

一个布局控件,将其子控件放置在 12 列流布局中。
根据可用的屏幕大小,可以指定 Grid 控件的子控件采用可变数量的列。 借助此控件,可以实现超大、大、中、小尺寸屏幕的灵活布局和换行,例如大型台式机、台式机、平板电脑和移动设备。
Grid 控件的宽度可以基于百分比或像素,并且其列之间的间距可以设置为各种预定义值。
注意:
子控件的可见性不影响它所占据的水平空间,这意味着即使控件不可见,它的水平空间仍然存在,即使它是空的。如果它变宽,则列的内容被设计为溢出其尺寸之外。 应向控件添加一个额外的 sapUiRespGridOverflowHidden CSS 类,以隐藏它的溢出部分。一个例子:
其 defaultSpan 属性的类型:sap.ui.layout.GridSpan,这个类型是一个字符串类型,表示大、中、小屏幕的 Grid 的跨度值。
允许的值由空格字母 L、M 或 S 分隔,后跟容器必须采用的从 1 到 12 的列数,例如:L2 M4 S6、M12、s10 或 l4 m4。
注意:参数必须按顺序提供。
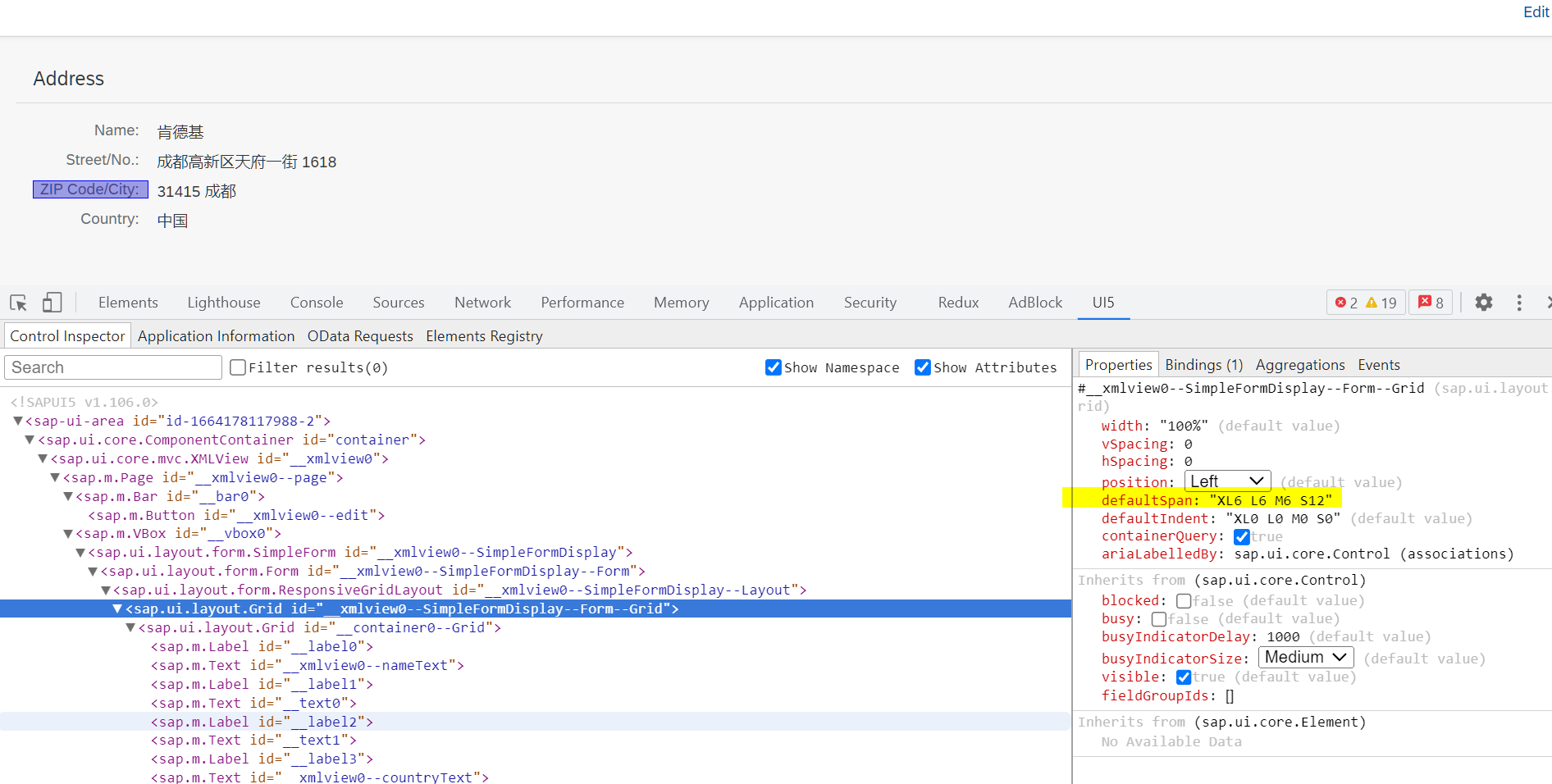
默认值为:XL3 L3 M6 S12
意思是,在小屏幕上,Label 用一个完整的行,即 12 来显示。在中等屏幕的尺寸上,Label span 为 6,因为中等屏幕每一等份的宽度较小,所以增大 M 的值来确保 Label 的显示不会被截断。
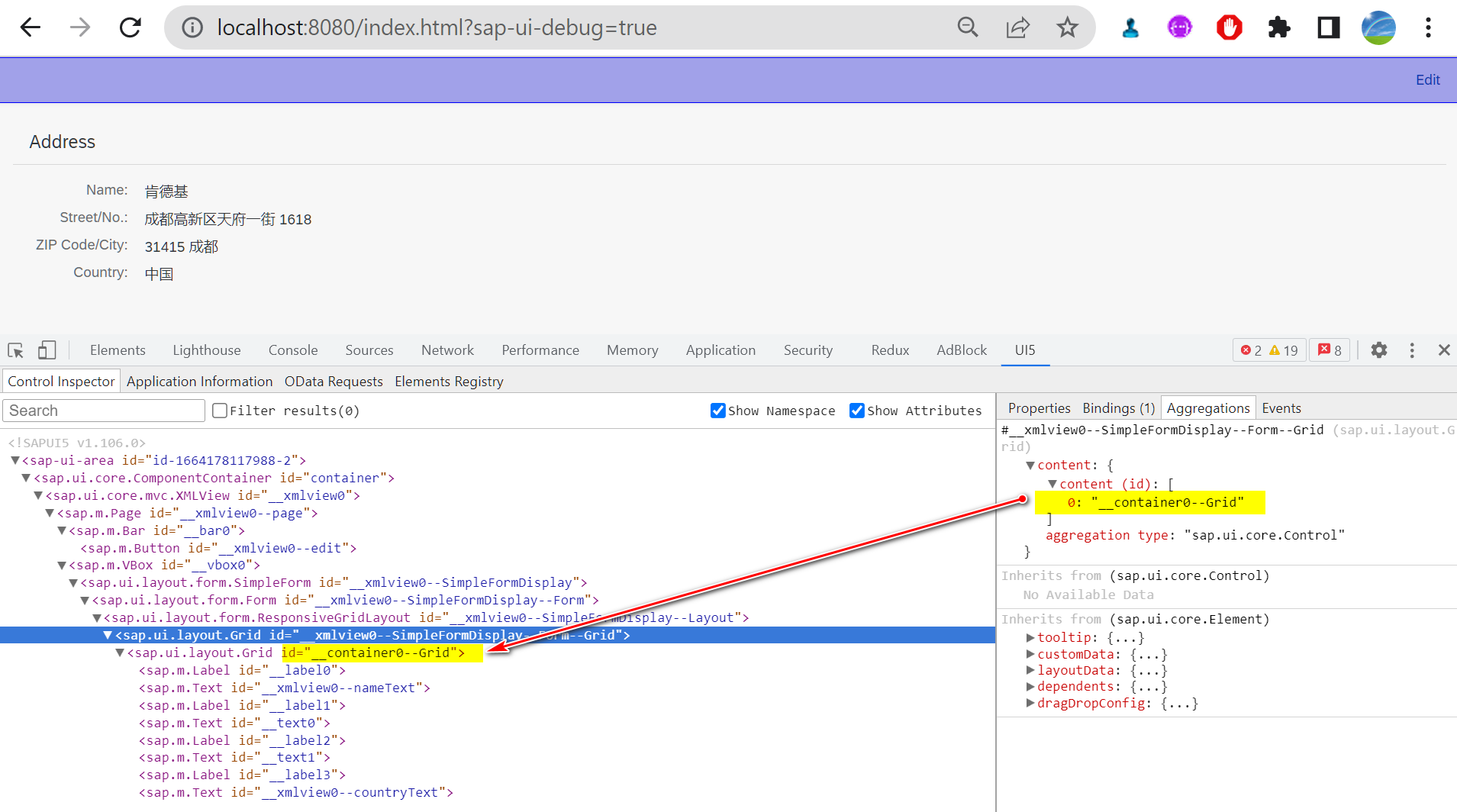
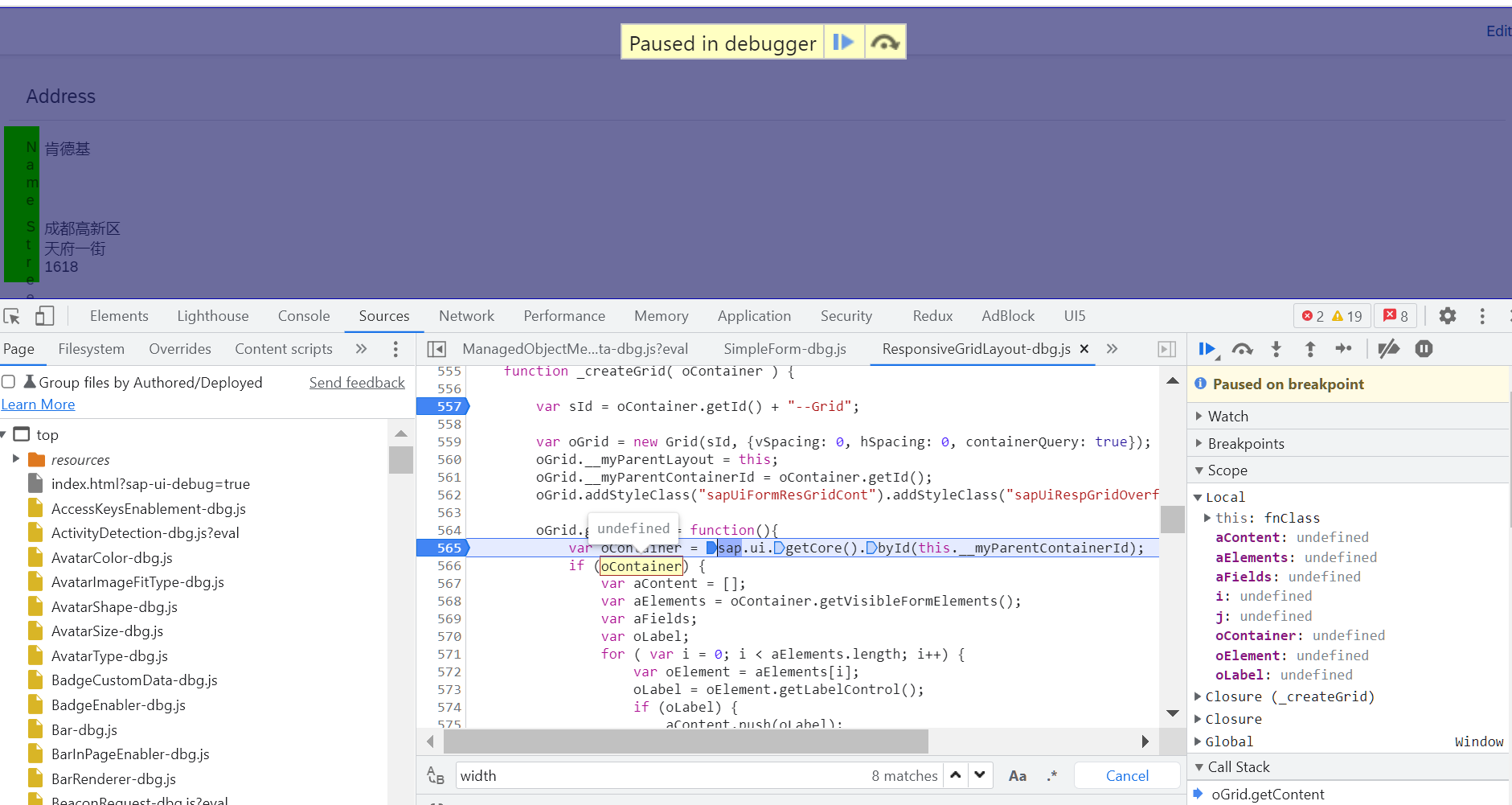
下图是一个例子:
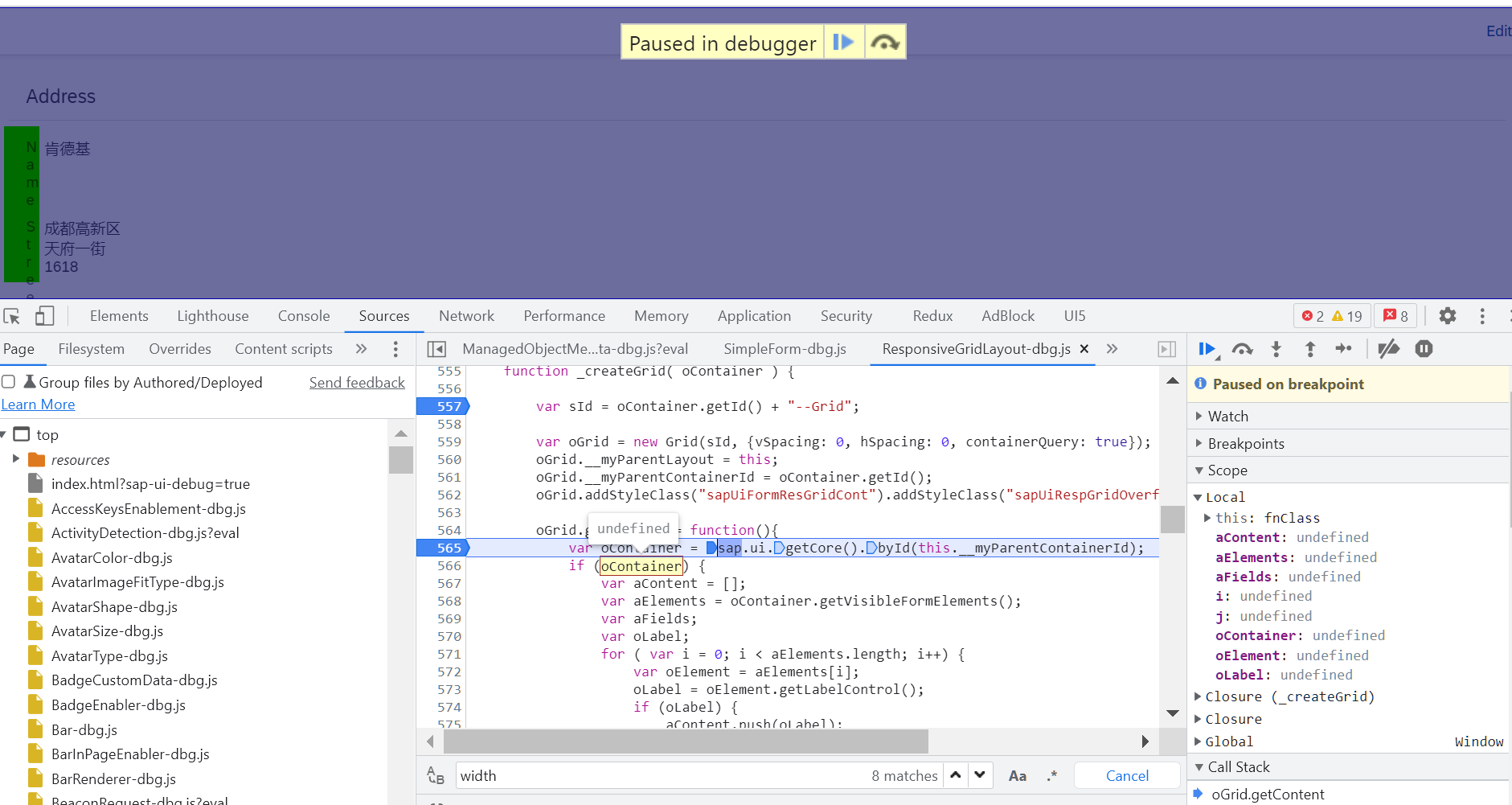
我们在 Chrome 开发者工具里将 defaultSpan 中的 L6 改成 L1,意思是在 Large 屏幕下,仅仅用一份宽度来显示 Label,可以预见这会导致 Label 的显示被截断:
同时触发 Grid 的重新布局。

特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
前端javascripttypescriptecmascript-6node.js扩展阅读
CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []加个好友,技术交流

