[极致用户体验] 让你的网页,适配微信大字号模式!体验超好,快来收藏
HullQin -我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。背景
之前的文章,我提到网页开发的一个常见问题:《在微信大字号模式下,网页样式乱了怎么办?》。上文中提供了一种解决方案,在用户调整微信字体大小后,可以保证网页字体大小不变,解决了样式错乱的问题。
但是这背离了微信「关怀模式」和「大字号模式」的初衷。微信设计这些模式,不就是为了帮助中老年人们看清网页吗?
因此,我希望让网页适配大字号模式。当用户调整字号时, 网页都应该正常展示对应字号,并且不影响用户体验!
前提知识:微信如何调整网页字体大小在微信内置浏览器中,用户设置字体大小后,改变的正是网页中的font-size大小。
只是安卓和iOS实现方式有差异,但是效果相同。
iOS在修改了微信内置浏览器字号后,它设置了一个text-size-adjust的css值。
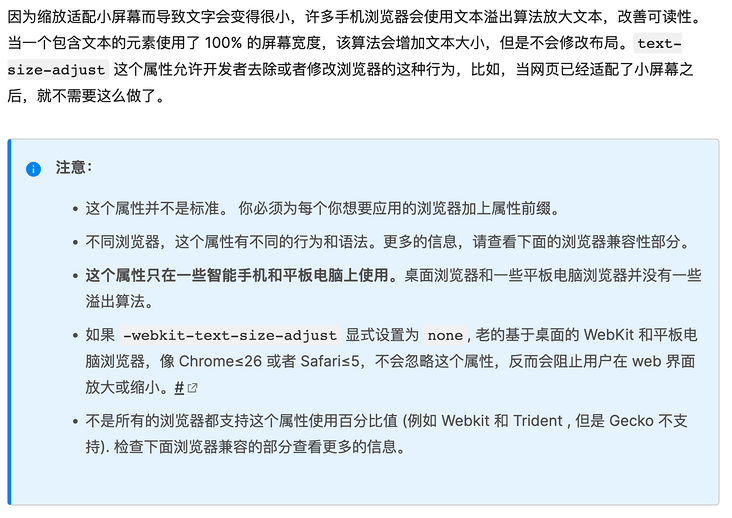
你可能问:这是什么属性?让我们看下MDN怎么说:

它主要有3种值:auto、none、百分数。
auto,在小屏幕浏览器上,会自动缩放文本字号,保证人可以正常阅读文字。如果是none,就无论什么屏幕,都不改变文本字号。如果是百分数,文本字号就按照对应百分数缩放。微信内置浏览器就是给html的body设置了text-size-adjust为百分数。相当于所有元素的font-size样式都乘以了这个系数。如果用户选择不同的字号,就设置不同的百分比,标准字号为100%。
需要注意的是,它只影响font-size字号大小,不改width、padding、margin等其它距离属性。
而安卓不一样,因为text-size-adjust是个实验中的CSS属性,iOS各个机型基本都做了兼容,可以大胆使用。但安卓不行,很多安卓的浏览器并不支持该特性。
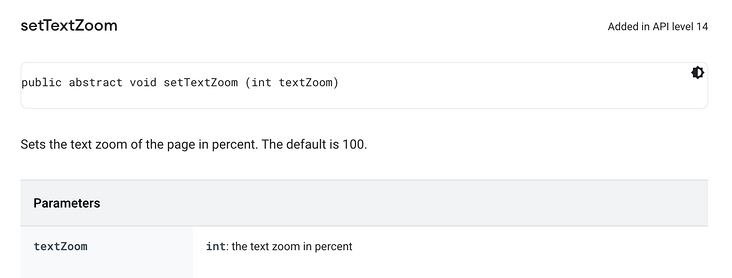
不过在安卓有个更方便的做法,做过Adndroid开发且对WebView比较了解的同学可能见过这个方法:setTextZoom)。

它可以直接设置WebView中,字体的缩放百分比。具体效果与text-size-adjust达到的效果一致,只改font-size字号大小,不改width、padding、margin等其它距离属性。
众所周知,em和rem是相对单位,px是绝对单位。
em是通过相对父元素font-size的倍数来定义「尺寸、距离」。rem是通过相对根元素font-size的倍数来定义「尺寸、距离」。
那么微信浏览器中,如果使用em和rem定义width、padding等样式,当用户修改字号后,这些样式会被缩放吗?
我测试了,并不会。安卓、iOS都不会受影响。
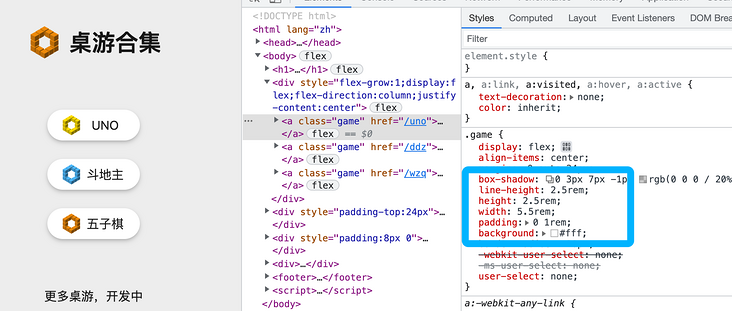
因为我的网页,就是通过rem定义了按钮的尺寸,但是用户修改字体后,按钮没有缩放。

然而在手机上设置大字号后:

可见,微信并没有修改font-size,只是渲染时,针对所有文本的font-size乘了个固定系数。
了解了上述知识点,我们就要聊一下开发时的注意事项了。
为什么字体变大后,样式会出错?我们观察一下,几乎所有出错的样式都是固定宽、高的容器导致:你用CSS固定了容器的width和height,但是里面的文本变大了,都超出容器了。
针对这类容器,我们可以看看设置最大字号后,文字有多大,如果容器固定的宽度高度能够容纳最大字号,那么用户调整大字号后就不会出错了。
这通常配合垂直水平居中,使得样式更美观。
解决方案二:只固定宽度,不固定高度只要你放开高度的限制,那么文字就可以自动换行了。
当然,你固定的宽度一定要比最大字号时单个文本的宽度大。如果内容有英文时,固定的宽度要比最大字号时最长的单词宽,至少容得下一个单词。
为什么呢?如果你一行连一个字都放不下,那个字超出了容器,用户看起来就是有样式bug。
解决方案三:只固定高度,不固定宽度你也可以固定高度,宽度由内容决定。当然这需要改变其它相邻元素的布局。可以借助flex实现。
当文字太大时,内容展示不全,使用省略号代替展示不全的内容,也是个好主意。
单行省略:
div {
width: 200px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}多行省略(需修改-webkit-line-clamp为具体行数):
div {
width: 200px;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}你也可以设置最小宽度。当内容过多时,会撑开容器。但是如果内容太多了,超出了最大宽度限制,依然需要借助方案四的overflow: hidden来隐藏超出内容。
解决完上述问题,并不完美。在iOS操作系统下(iPhone或iPad),仍然有个问题。
如果用户之前设置了网页的大字号,进入任意网页时,就有个明显的闪动:
怎么办呢?请继续阅读:《微信设置大字号后,iOS加载网页时闪动怎么办?》
写在最后我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。
Tags 标签
前端javascripthtml5程序员扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []加个好友,技术交流

![[极致用户体验] 让你的网页,适配微信大字号模式!体验超好,快来收藏](https://www.gybworld.com/upload/pic/b/1653159603r4m21.jpg)
