[极致用户体验] 为什么2022年不建议你在小程序中用rpx
HullQin -我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。背景
最近写了3篇关于微信大字号的文章:
《在微信大字号模式下,网页样式乱了怎么办?》提供了一种解决方案,在用户调整微信字体大小后,可以保证网页字体大小不变,解决了样式错乱的问题。《让你的网页,适配微信大字号模式!体验超好,快来收藏》介绍了几种方案,助你的网页适配微信的大字号。《微信设置大字号后,iOS加载网页时闪动怎么办?》介绍了方案,解决iOS大字号模式下首屏闪动的问题。说到大字号,我就想到了经典的面试问题:请你谈谈小程序中 px 和 rpx 的区别。
时过境迁,rpx弊端也逐渐暴露出来,不再被推荐使用。
rpx转换为px(当时我写了个脚本,自动把代码中所有的rpx单位转换为px)。重新认识rpx和px众所周知,rpx是相对单位,px是绝对单位。
用px定义的「尺寸、距离」是固定的,不受屏幕宽度影响。rpx定义的「尺寸、距离」,受视图宽度影响,比例是1rpx=1/750vw。有人说,小程序内全都应该用rpx。也有人说,小程序内全都应该使用px。
分析先不争论,因为这完全取决于产品诉求。我们分析下两者在微信浏览器中放大字号的后果:
方案优点缺点全用rpx页面宽度变化,画面比例保持不变;开发成本低在屏幕较大的设备(比如iPad),空隙会占有大多数空间,导致页面空间没有充分利用,给人空洞感全用px页面宽度变化,空隙不变,一屏展示的内容更多,空间利用率高画面比例变了;开发者需关注响应式布局这取决于产品诉求,在大屏幕上,是期望画面比例不变?还是空间充分利用?
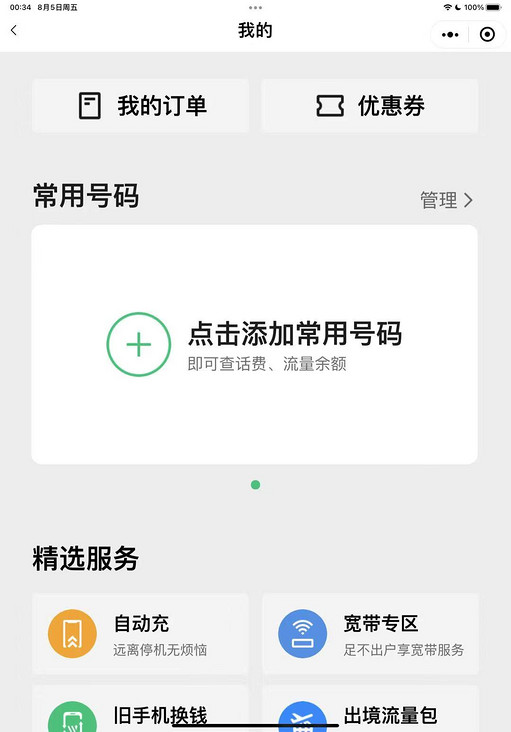
iPad使用rpx的体验
在iPad上使用体验真的不舒服,我们并不不需要那么大的字号(如果有需要,自己去设置调整大字号就好了)。
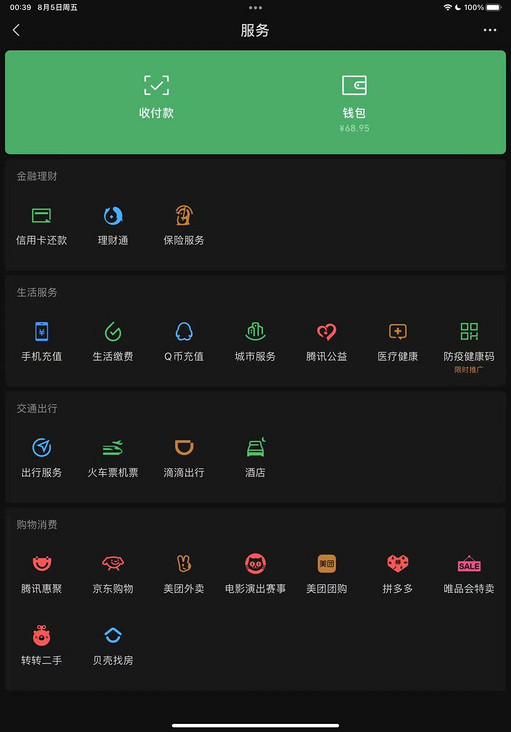
iPad使用px的体验
这个页面不是小程序,但是它的效果跟小程序使用px的效果是一样的。
大多数的产品诉求我想90%以上的产品诉求,都期望空间充分利用:大屏幕应该展示更多的内容,而不是让小屏幕上的内容成比例放大。
剩下的可能是视频播放器、游戏类等,需要所有容器尺寸保持固定比例的。
也就是说,我们应该尽量用px,而非rpx。
我们可以看到,如今还是有很多小程序使用了rpx。
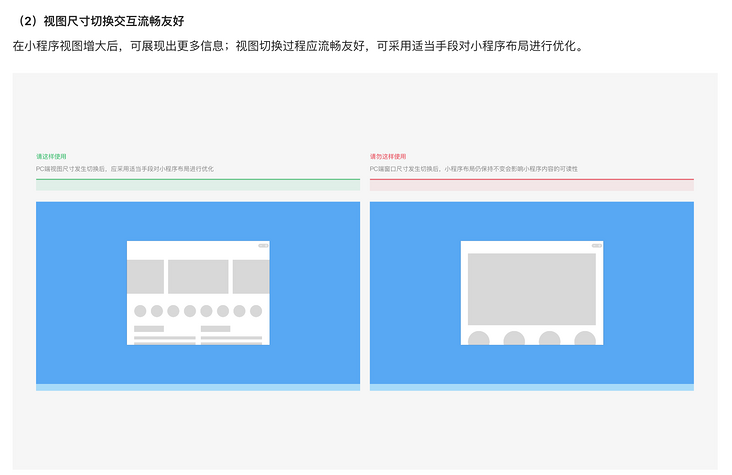
前几年小程序官方极力推广原创的CSS单位rpx,小程序开发者都认为rpx是最佳实践。随后大家代码写完,部署上线,就不再修改了。ROI原因。使用iPad看小程序的用户还是占少数,很多人认为这部分用户能用就行,没必要花更多精力去为他们适配新的一套响应式UI了。而且,使用rpx确实是省心的方案,完全不用担心响应式问题,开发效率高。但是如今,小程序官方也意识到了这个问题,不再强烈推荐rpx了,还给出了一套大屏适配建议:

我认为写的不错,推荐大家阅读:《小程序大屏适配指南》。
写在最后极致用户体验,需要设计、前端共同努力。需要设计妥协,同时设置一些可变的距离、一些固定的距离,保证设计上能适配各种宽度。需要前端努力调试,使用flex技术或百分比宽度,使得网页在各种宽度下的样式都符合预期。
我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。
Tags 标签
前端javascripthtml5程序员扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []加个好友,技术交流

![[极致用户体验] 为什么2022年不建议你在小程序中用rpx](https://www.gybworld.com/upload/pic/b/1656702003Dx7ur.jpg)