[Go WebSocket] 多房间的聊天室(六)为什么要加锁?不加锁行不行啊?
HullQin -我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。背景
在专栏《Go WebSocket》里,有一些前置文章:
《单房间的聊天室》,介绍了如何实现一个单房间的聊天室。
《多房间的聊天室(一)思考篇》,介绍了实现一个多房间的聊天室的思路。
《多房间的聊天室(二)代码实现》,介绍了实现一个多房间的聊天室的代码。
《多房间的聊天室(三)自动清理无人房间》,介绍了如何清理无人的房间,避免内存无限增长的问题。
《多房间的聊天室(四)黑天鹅事件》,介绍了如何避免并发导致的资源竞争的问题,是通过悲观锁解决的。
《多房间的聊天室(五)用多个小锁代替大锁,提高效率》,介绍了通过把一个全局大锁拆分成多个小锁,提高了并发效率。
温馨提示:阅读本文前,最好阅读下上面的文章。因为这篇文章更复杂,如果你不弄懂上面几篇,这篇可能跟不上节奏噢。
本文回答以下问题:
为什么一定要加锁?加锁后,你的代码逻辑是对的吗?
换个描述方法,本文是论证了给代码逻辑加锁的 必要性 和 充分性 。
思路论证必要性我们只要把加锁相关代码删掉,模拟真实环境发高并发的请求,测试是否有bug出现。一旦出现bug,就认为加锁是必要的。
论证充分性我们把锁的代码加上,模拟真实环境发高并发的请求,测试bug是否修复。并且认为修改代码,增加延时,扩大bug出现可能性。如果最终没有任何bug,表明现在服务器代码逻辑是正确的。
分析验证的目标如果把代码里没有锁,会有什么问题?
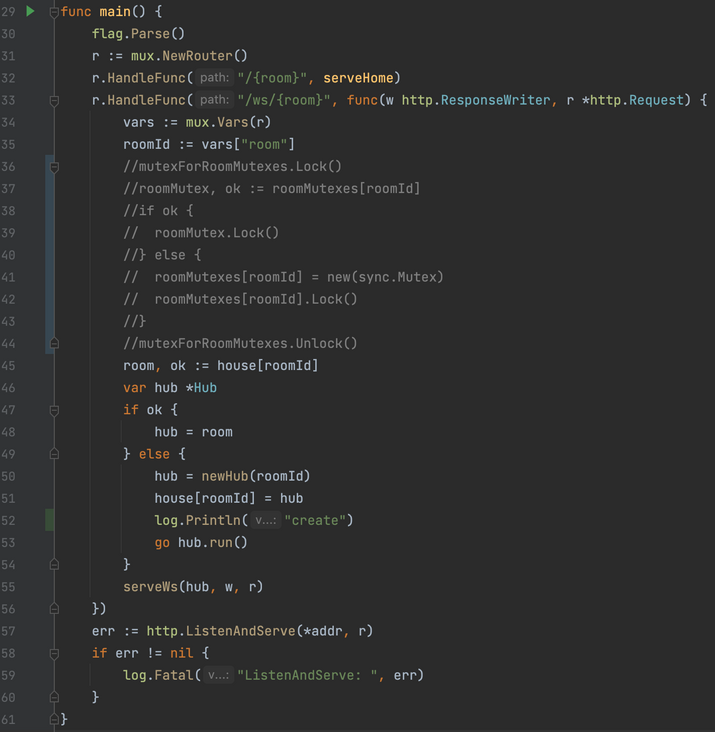
我们把锁相关代码注释掉,分析下代码:

建立连接时,我们根据roomId,从house中获取了room。
但是goroutine随时有可能主动让出执行权,去执行其它goroutine。而且我们知道,这个r.HandleFunc()里的函数,是每有一个客户端请求连接时,都是一个新的goroutine。
如果同时有多个客户端请求连接同一个房间,他们都刚好在room, ok := house[roomId]后,让出了执行权,那么他们都发现该房间都不存在,各自建立了新房间,导致他们虽然房间号相同,但是房间不同,无法相互通信。
怎么测试这个场景呢?
我们同时在客户端启动多个WebSocket连同一个房间即可(假设启动10个连接),然后等所有客户端连接完毕后,各自发一个消息,看看每个客户端收到了多少消息。
在同一个房间里,有10个人进来了,每人发了1个广播消息,这个消息应该会广播给10个人。有10个人发了消息,所以预期每个人会收到10个消息。一共就是100条消息。
但是如果Bug发生,应该是少于100条消息的,我们验证一下!
开发测试脚本因为我们提供的WebSocket服务的客户端是在浏览器中,所以,为了模拟生产环境,我们的测试脚本也用html和js开发。
因为是高并发,所以一个页面可以开启多个WebSocket连接,通过输入参数,可以调整房间数目、每个房间的客户端的数目。
交互如下:

代码如下:
<body>
<div>
<label>
Number of rooms: <input type="number" id="rooms" value="1">
</label>
</div>
<div>
<label>
Number of clients of per room: <input type="number" id="clients" value="11">
</label>
</div>
<div>
<button id="start">Start</button>
</div>
<script>
const startBtn = document.getElementById('start');
const roomsInput = document.getElementById('rooms');
const clientsInput = document.getElementById('clients');
const data = {
succ: 0,
fail: 0,
};
startBtn.addEventListener('click', () => {
const rooms = parseInt(roomsInput.value);
const clients = parseInt(clientsInput.value);
if (!rooms || !clients || rooms < 0 || clients < 0) return;
for (let i = 0; i < rooms; i++) {
for (let j = 0; j < clients; j++) {
const ws = new WebSocket(`ws://127.0.0.1:8080/ws/room-${i}`);
let succ = false;
let received = 0;
const delay = [];
ws.onopen = () => {
succ = true;
data.succ += 1;
console.log(data);
setTimeout(() => {
ws.send(new Date().getTime().toString());
}, 1000);
setTimeout(() => {
console.log({ room: i, client: j, received, delay });
ws.close(1000);
}, 2000);
};
ws.onerror = () => {
if (succ) data.succ -= 1;
data.fail += 1;
};
ws.onmessage = (e) => {
e.data.split('\n').forEach((sendTime) => {
delay.push(new Date().getTime() - Number(sendTime));
received += 1;
});
};
}
}
});
</script>
</body>测试一共分2个步骤:
注释所有锁相关代码,执行测试,验证Bug会出现取消注释所有锁相关代码,执行测试,验证Bug不再出现所以记得在Go代码里搜索一下Lock、Unlock关键词,3个文件都有锁相关的代码,共计十多行代码。
此外,其它变量就不必修改了(例如客户端数目、房间数目)。这就是大家都知道的控制变量法。
检查是否有跨域问题如果你客户端域名和服务的域名不同,我们的gorilla/websocket是默认不支持跨域的。
如果你是直接修改了chat-multi-rooms文件夹里面的home.html文件,那么不会有跨域问题,你启动服务后访问localhost:8080即可。
如果你是直接打开了html文件,域名跟服务器不同,就需要修改服务器代码,支持一下跨域。在client.go文件的第35行附近,修改为:
var upgrader = websocket.Upgrader{
ReadBufferSize: 1024,
WriteBufferSize: 1024,
CheckOrigin: func(r *http.Request) bool {
return true
},
}这样针对任意来源origin,都不会报跨域问题了。
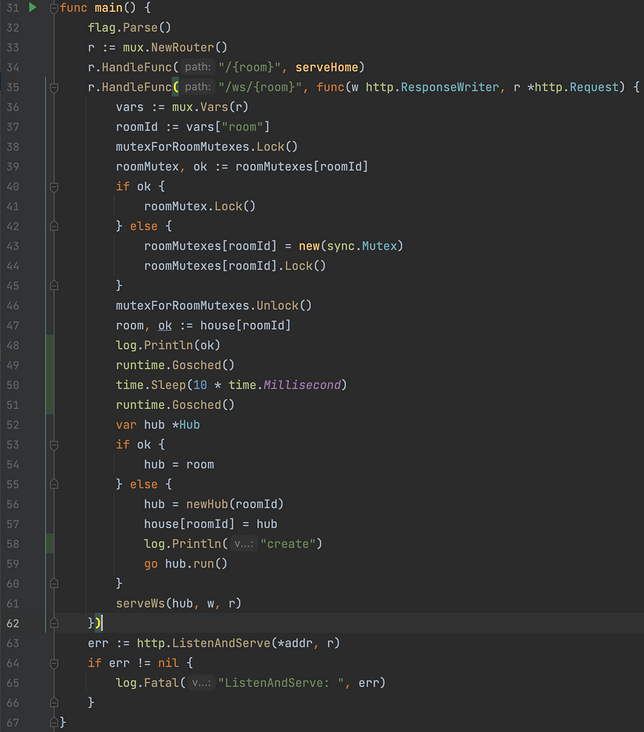
扩大Bug发生概率可以在建立房间前,使用函数runtime.Gosched()主动让出goroutine执行权、并且睡眠一点点时间,扩大Bug发生概率。

务必选择多种浏览器、多种设备来测试,因为我用Google Chrome测试时,就发现个坑。
Google Chrome有个特点:如果你同时建立多个WebSocket连接,之后一个一个建立。等前一个建立连接成功,后一个才有序的开始建立连接。因此这样就导致服务器不会出现Bug(我甚至一度怀疑我后端代码不需要加锁,怀疑是Go内部的代码自动加锁了,但是看了半天Go源码,也没发现底层有自动加锁逻辑)。
后来我用safari浏览器测试,就很容易复现Bug了。
测试结果删掉锁相关代码在MacOS的safari浏览器下,设置房间数=1,客户端连接数=11。
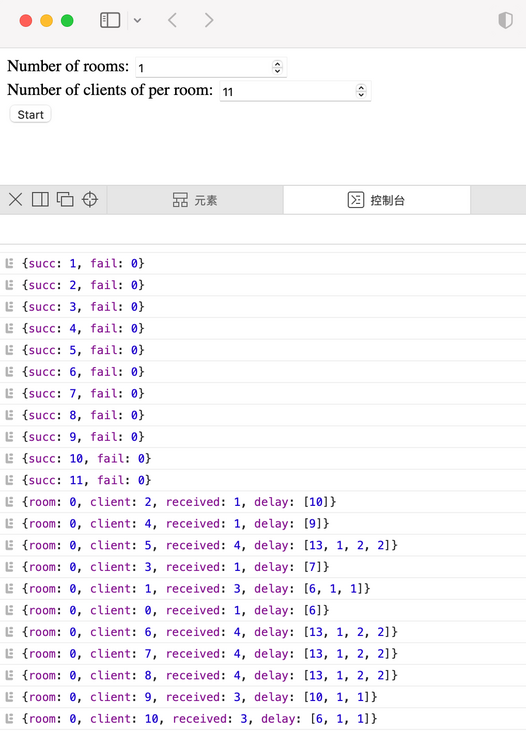
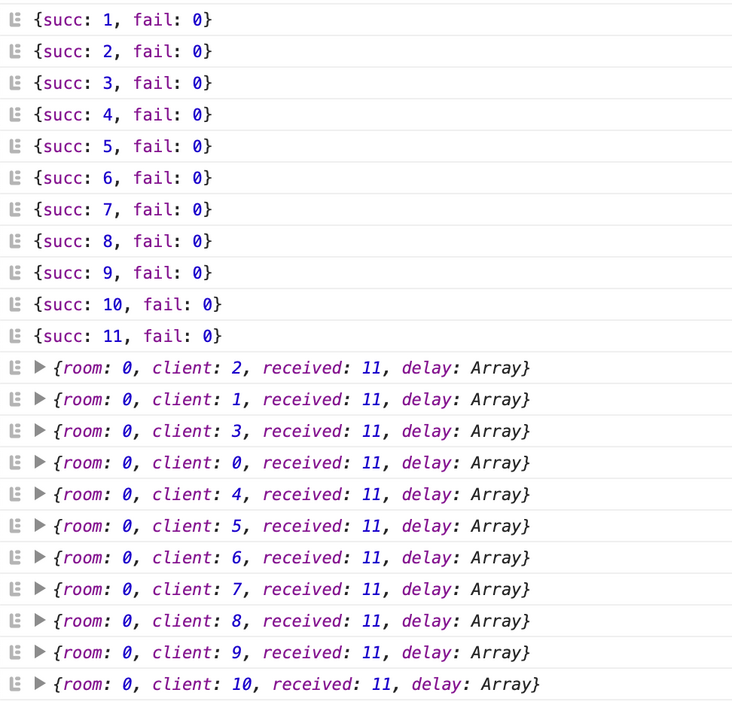
浏览器输出如下:

其中received字段就表示各个客户端收到了多少条消息,delay是收到每条消息的毫秒延迟(用收到时间-发送时间)。
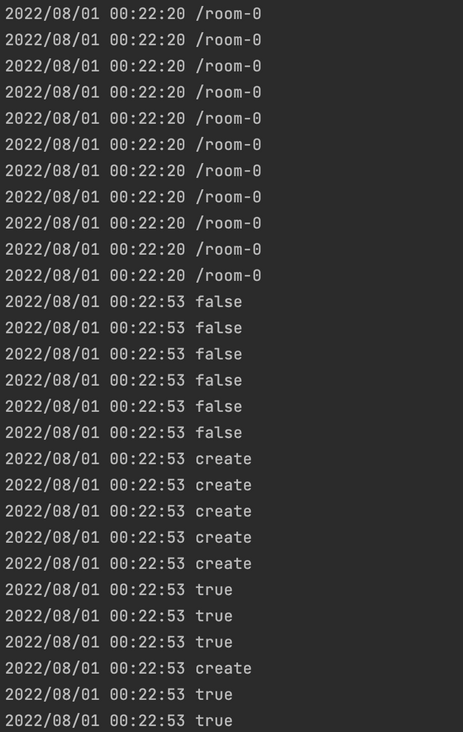
Go服务输出如下:

可以看到输出了6个create,意思是虽然11个客户端连接同一个房间,但是却创建了6次房间。必然导致每个客户端收到的消息小于11条。
在MacOS的safari浏览器下,设置房间数=1,客户端连接数=11。
浏览器输出如下:

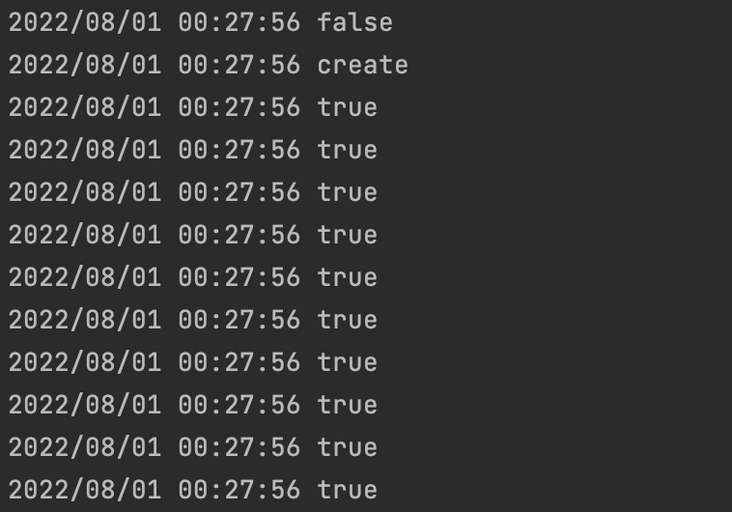
Go服务输出如下:

可以看到,加锁后,非常完美,只有第一个连接建立时发生了create房间,其它都正常加入了。而且每个客户端都收到了11条请求,符合预期。
我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。
Tags 标签
后端gohtml5程序员扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []小小的分页引发的加班血案
2020-09-03 12:02:35 []你也许还不懂静态方法和实例方法
2020-09-03 11:39:33 []从每秒6000写请求谈起
2020-09-11 11:06:20 []从用户输入手机验证码开始
2020-09-13 20:16:19 []分享——接口测试apipost使用教程
2020-09-14 07:28:09 []PHP-XML数据交互问题
2020-09-15 03:15:31 []laravel的Redis队列监听中断
2020-09-16 06:56:03 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []加个好友,技术交流

![[Go WebSocket] 多房间的聊天室(六)为什么要加锁?不加锁行不行啊?](https://www.gybworld.com/upload/pic/b/1658948403qEM7Y.jpg)