[极致用户体验] 微信设置大字号后,iOS加载网页时闪动怎么办?
HullQin -我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。背景
之前的文章,我提到网页开发的一个常见问题:《在微信大字号模式下,网页样式乱了怎么办?》。上文中提供了一种解决方案,在用户调整微信字体大小后,可以保证网页字体大小不变,解决了样式错乱的问题。
但是上面的解决方案,背离了微信「关怀模式」和「大字号模式」的初衷。所以我又写了一篇文章:《让你的网页,适配微信大字号模式!体验超好,快来收藏》,介绍了几种方案,助你网页适配微信的大字号。
但是在iOS操作系统下(iPhone或iPad),仍然有个问题。如果用户之前设置了网页的大字号,进入任意网页时,就有个明显的闪动:
但是在安卓,没有这个问题,会直接以大字号展示。
分析原因这与微信大字号的实现方式有关。而实现方式又与机型有关。包括以下3种:
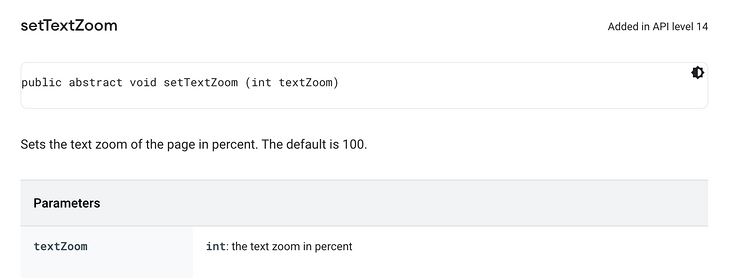
安卓在安卓,网页不会闪动,是因为安卓使用setTextZoom)设置字体比例。早在html加载前,就已经设置好了,它也无需修改dom。

后续用户修改网页字号时,只需要安卓调用setTextZoom即可(这是微信客户端实现的,我们Web开发者无需关注)。
iPhone闪动,是因为它必须等到html加载完,渲染页面的JS也执行完,再给body标签添加text-size-adjust这个CSS样式(它需要修改dom)。
后续用户修改网页字号时,只需修改body的text-size-adjust这个CSS样式即可(这是微信客户端实现的,我们Web开发者无需关注)。
如果我们能知道用户设置的缩放比例,在我们的JS主动给body标签添加text-size-adjust)这个CSS样式(在渲染之前就添加),那么闪动的问题就解决了。
我今天研究了一下,发现微信iPad大字号和iPhone大字号,实现方式居然不一样!
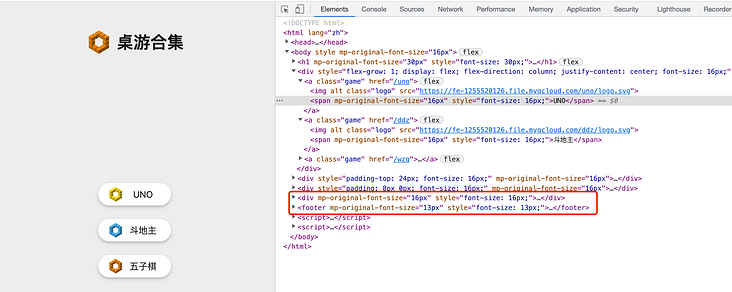
iPad闪动,是因为它必须等到html加载完,渲染页面的JS也执行完,再给所有包含Text文本的标签添加style属性,里面直接指定了计算后的font-size。当然,网页元素的原始字号大小保存在了元素的属性mp-original-font-size里。
动态赋值后,你的DOM结构会变成这样:

后续用户修改字体时,会根据mp-original-font-size和放大比例,重新计算所有元素的font-size,并动态设置所有元素的style中的font-size。
可能有朋友要问了:一次性设置这么多style属性,这不会很卡吗?
没错,是很卡,在安卓、iPhone、iPad上设置大字号,就iPad最卡!
解决思路如果我们能知道用户设置的缩放比例,在我们的JS主动给所有的包含Text的元素添加font-size这个CSS样式(在渲染之前就添加),那么闪动的问题就解决了。
我通过神秘方式,获取了一串神秘代码:JSON.parse(window.__wxWebEnv.getEnv()).fontScale,在微信内置浏览器中,执行这个方法,是可以获得用户设置的缩放大小的。当然,你必须先引用「微信JS SDK」,才能用这个代码,否则会报错,建议结合try catch使用它。
需要在html文件head引入:
<script src="//res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>下面针对iPhone和iPad这2种机型,分别给出解决方案。
iPhone思路介绍:给body设置一个-webkit-text-size-adjust样式,按照字号缩放比例设置即可。
const initIPhoneFontSize = () => {
try {
document.body.style.webkitTextSizeAdjust=JSON.parse(window.__wxWebEnv.getEnv()).fontScale+'%';
} catch {}
};思路介绍:
通过user agent判断浏览器类型和机型。如果发现是微信浏览器,且是iPad,那么就执行本段代码,调整初始字号。如果当前用户字号fontScale为1,无需缩放,直接结束函数。如果当前用户字号fontScale不是1,就先把整个body隐藏,并继续以下步骤。从body开始,递归遍历子节点,设置所有的mp-original-font-size。从body开始,递归遍历子节点,设置所有的style里的font-size,是根据mp-original-font-size乘以fontScale计算出来的。全部赋值后,再把body展示出来。至此,初始字号设置完毕,画面不再闪现。const initIPadFontSize = () => {
let fontScale = 1;
try {
fontScale = JSON.parse(window.__wxWebEnv.getEnv()).fontScale;
} catch {}
if (fontScale === 1) return;
document.body.style.display='none';
const addOriginFontSize = (root) => {
let flag = false;
root.childNodes.forEach((node) => {
if (node instanceof Text) {
if (flag) return;
flag = true;
root.setAttribute('mp-original-font-size', getComputedStyle(root).fontSize);
} else if (!(node instanceof HTMLScriptElement)) {
addOriginFontSize(node);
}
});
};
const addFontSize = (nodes) => {
nodes.forEach((node) => {
const fontSize = node.getAttribute('mp-original-font-size');
if (fontSize) {
node.style.fontSize = parseFloat(fontSize) * fontScale + 'px';
}
if (node.children) addFontSize(Array.from(node.children));
});
};
addOriginFontSize(document.body);
addFontSize(Array.from(document.body.children));
document.body.style.display='';
};if (/MicroMessenger/i.test(navigator.userAgent) {
if (/iPad/i.test(navigator.userAgent)) initIPadFontSize();
else if (/iPhone/i.test(navigator.userAgent)) initIPhoneFontSize();
}如果用户不是使用的微信浏览器,那么完全没有必要引入微信JS SDK。
你可以先判断user agent,再动态引入:
if (/MicroMessenger/i.test(navigator.userAgent) && /iPad|iPhone/i.test(navigator.userAgent)) {
const scriptEl = document.createElement('script');
scriptEl.setAttribute('src', '//res.wx.qq.com/open/js/jweixin-1.6.0.js');
document.head.appendChild(scriptEl);
scriptEl.addEventListener('load', () => {
const fontScale = JSON.parse(window.__wxWebEnv.getEnv()).fontScale;
});
}这样,在回调函数中,可以获取fontScale。但是为了解决闪动问题,你可能需要在document.createElement('script')前,先把body隐藏(document.body.style.display='none')。
还真有。
只要我们设置了这个变量:
window.__wxjs_ipadfontsolution = false;那么在iPad中,缩放字号,也会通过-webkit-text-size-adjust方式来缩放了。只是存在兼容性问题,一些iPad不支持这个样式,用户就无法通过微信控制字号了。
此时,整个解决方案是最简洁的:
<script src="//res.wx.qq.com/open/js/jweixin-1.6.0.js"></script>
<!-- 上面的脚本,放在head里 -->
<!-- 下面的脚本,放在body里 -->
<script>
try {
if (/MicroMessenger/.test(navigator.userAgent) && /iPhone|iPad|iPod|iOS/i.test(navigator.userAgent)) {
window.__wxjs_ipadfontsolution = false;
document.body.style.webkitTextSizeAdjust=JSON.parse(window.__wxWebEnv.getEnv()).fontScale+'%';
}
} catch {}
</script>如果你还希望按需引入微信JS SDK,再做一些容错处理,整个逻辑就是这样子:
if (/MicroMessenger/i.test(navigator.userAgent) && /iPhone|iPad|iPod|iOS/i.test(navigator.userAgent)) {
document.body.style.display = 'none';
const scriptEl = document.createElement('script');
scriptEl.setAttribute('src', '//res.wx.qq.com/open/js/jweixin-1.6.0.js');
document.head.appendChild(scriptEl);
scriptEl.addEventListener('error', () => {
document.body.style.display = '';
});
scriptEl.addEventListener('load', () => {
try {
window.__wxjs_ipadfontsolution = false;
document.body.style.webkitTextSizeAdjust=JSON.parse(window.__wxWebEnv.getEnv()).fontScale+'%';
document.body.style.display = '';
} catch {
document.body.style.display = '';
}
});
}我就是用了这个方式,亲测有效。你可以点开我的网站 game.hullqin.cn 体验一下。
我是HullQin,公众号线下聚会游戏的作者(欢迎关注公众号,发送加微信,交个朋友),转发本文前需获得作者HullQin授权。我独立开发了《联机桌游合集》,是个网页,可以很方便的跟朋友联机玩斗地主、五子棋等游戏,不收费没广告。还开发了《Dice Crush》参加Game Jam 2022。喜欢可以关注我 HullQin 噢~我有空了会分享做游戏的相关技术。
Tags 标签
前端javascripthtml5程序员扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []加个好友,技术交流

![[极致用户体验] 微信设置大字号后,iOS加载网页时闪动怎么办?](https://www.gybworld.com/upload/pic/b/16611948027SDz0.jpg)

