SAP UI5 SimpleForm 控件实例的初始化调试
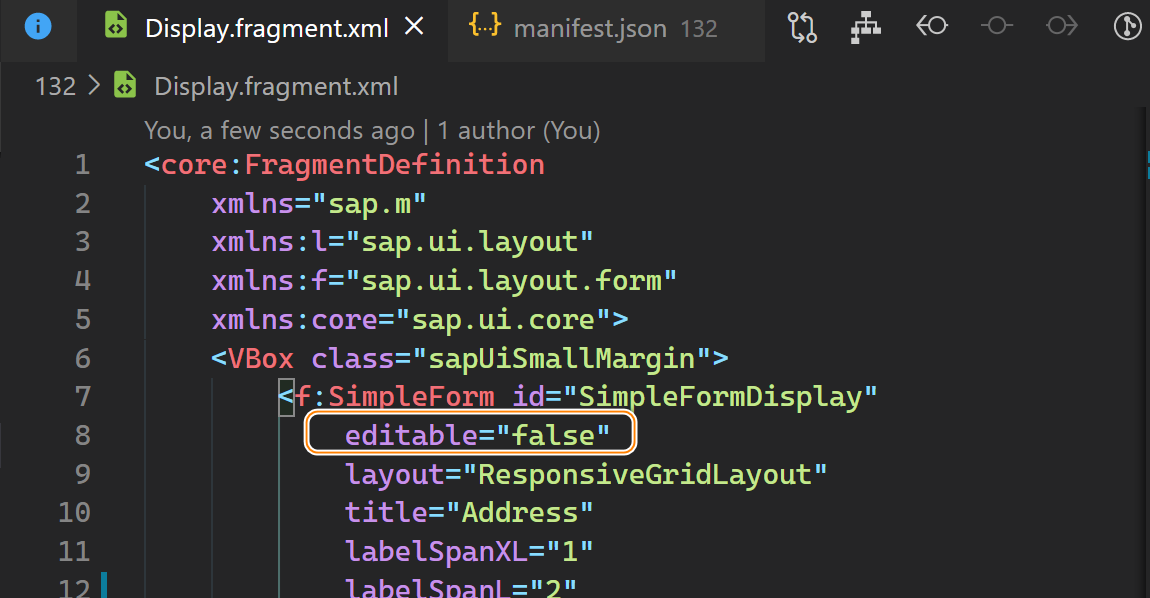
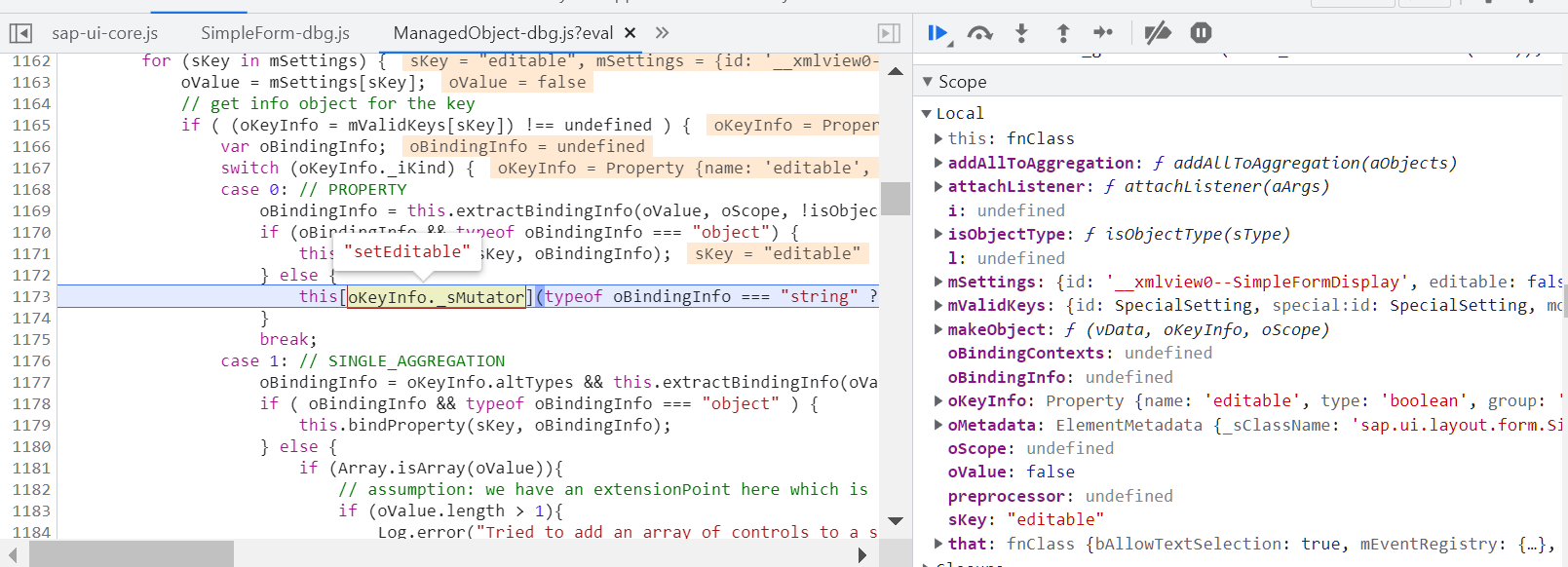
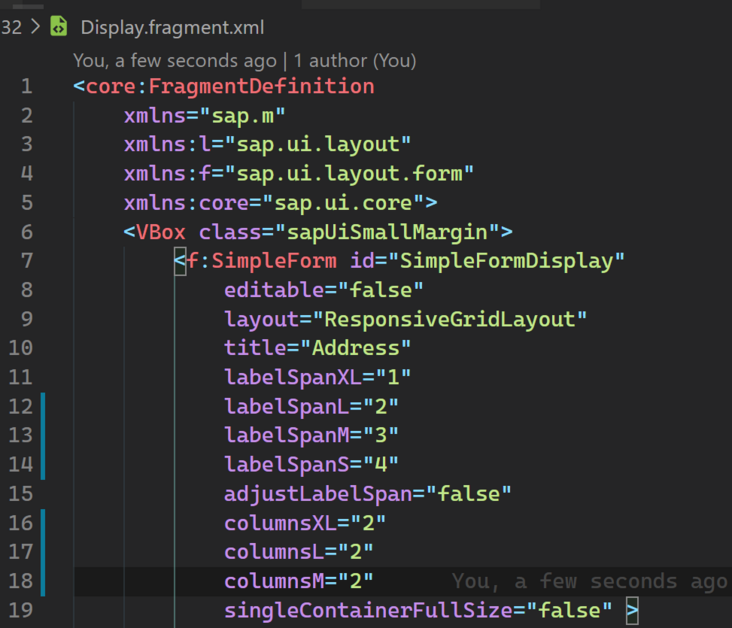
JerryWang_汪子熙 -simpleForm 在 XML 视图里定义的 editable 属性:

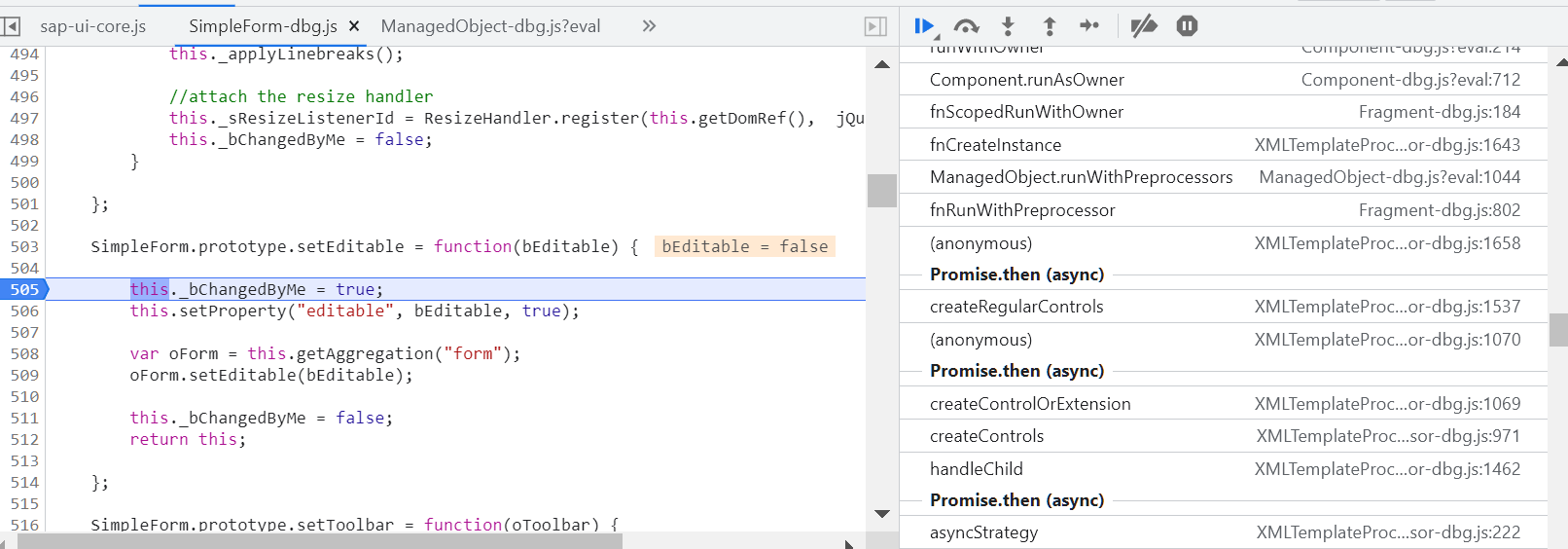
会触发 SimpleForm.setEditable 方法调用:


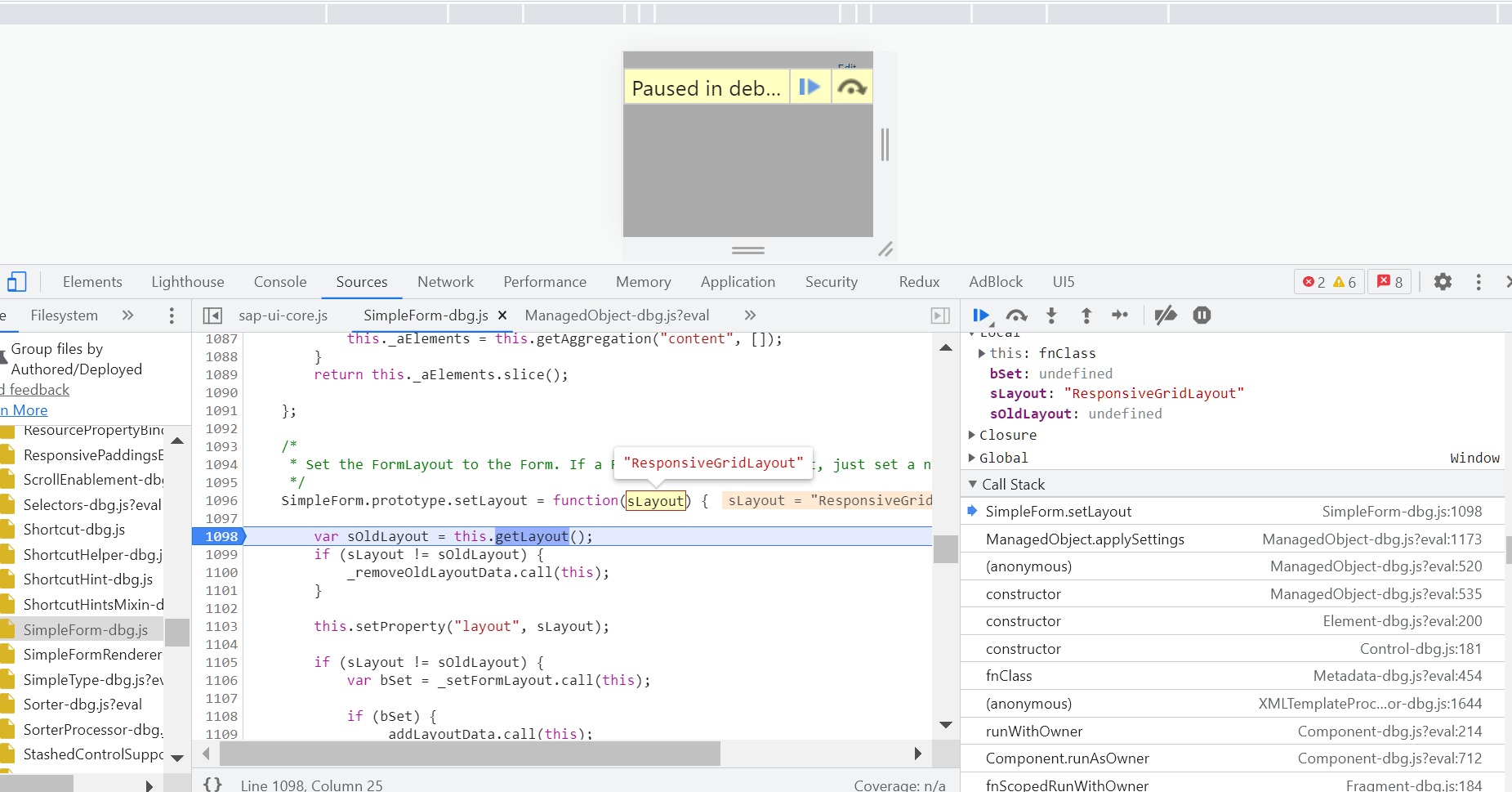
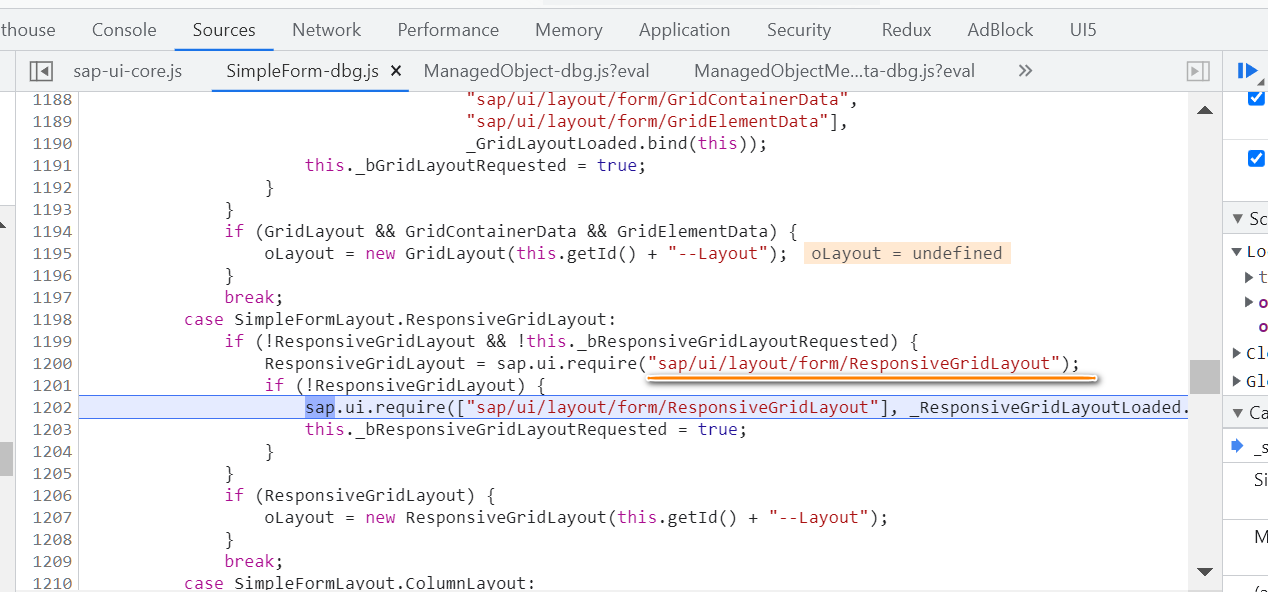
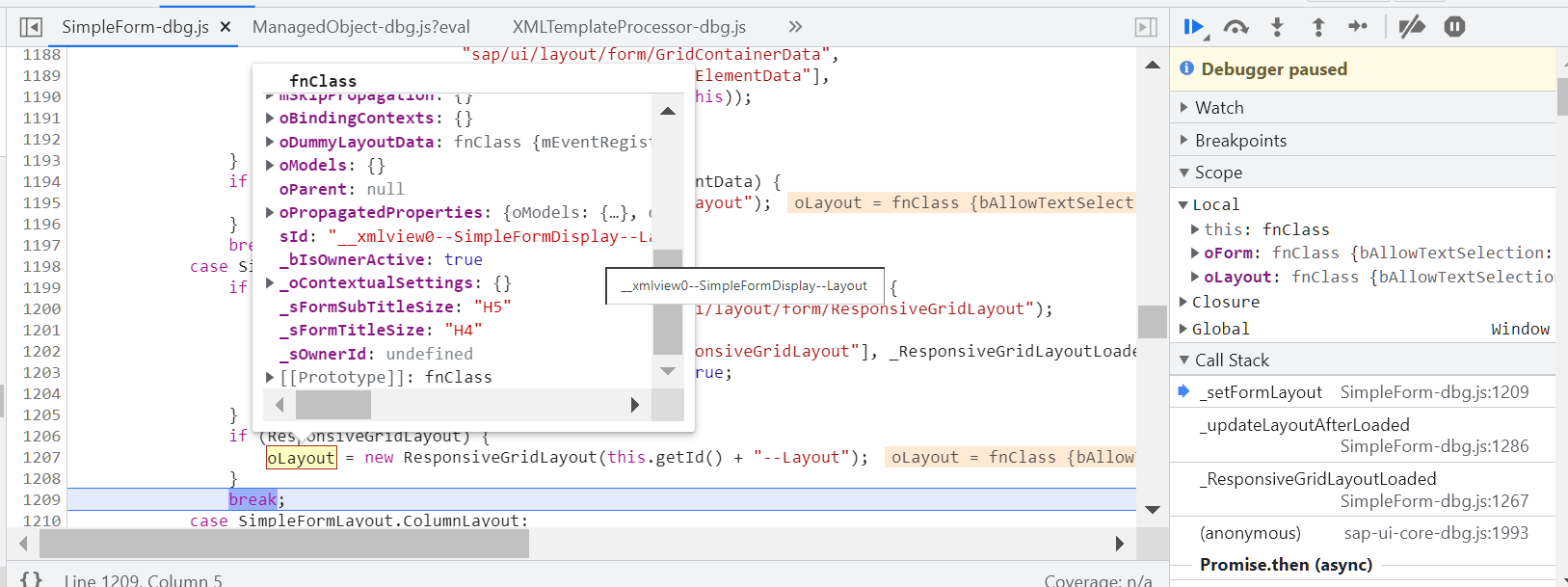
同理,设置 layout 属性:
这个 layout 是一个单独的实例:
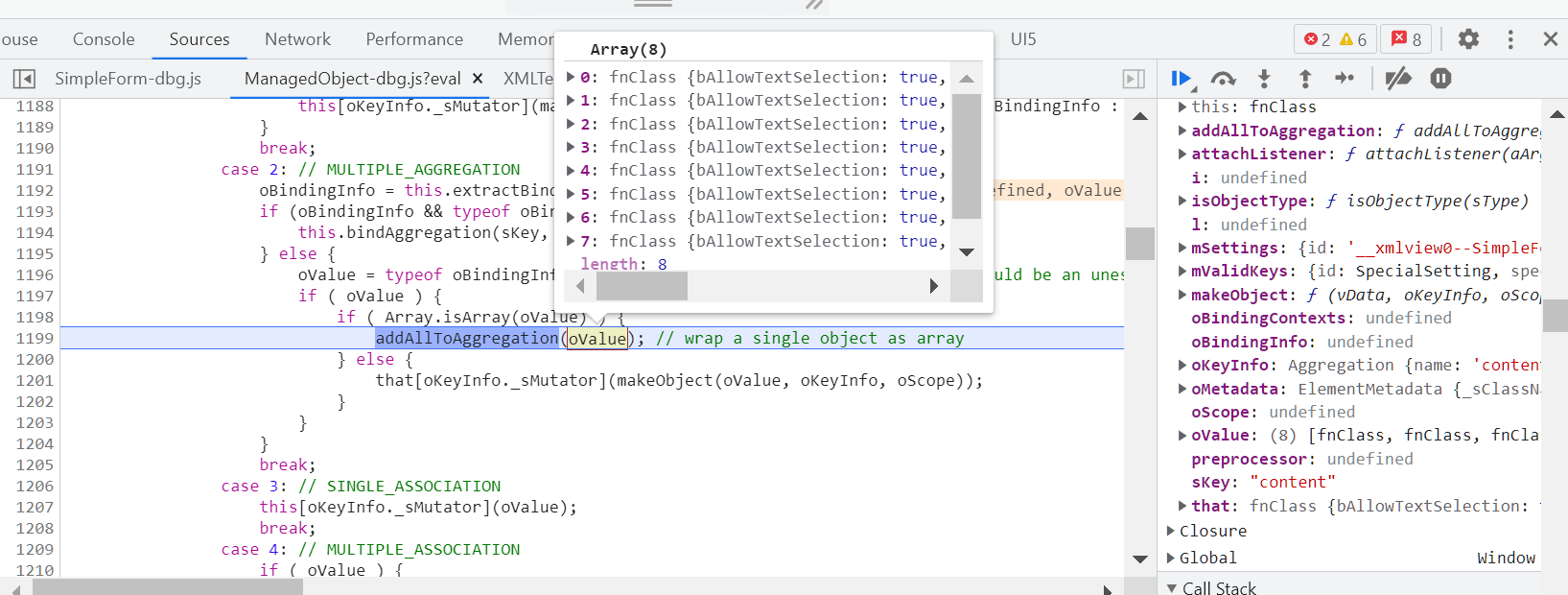
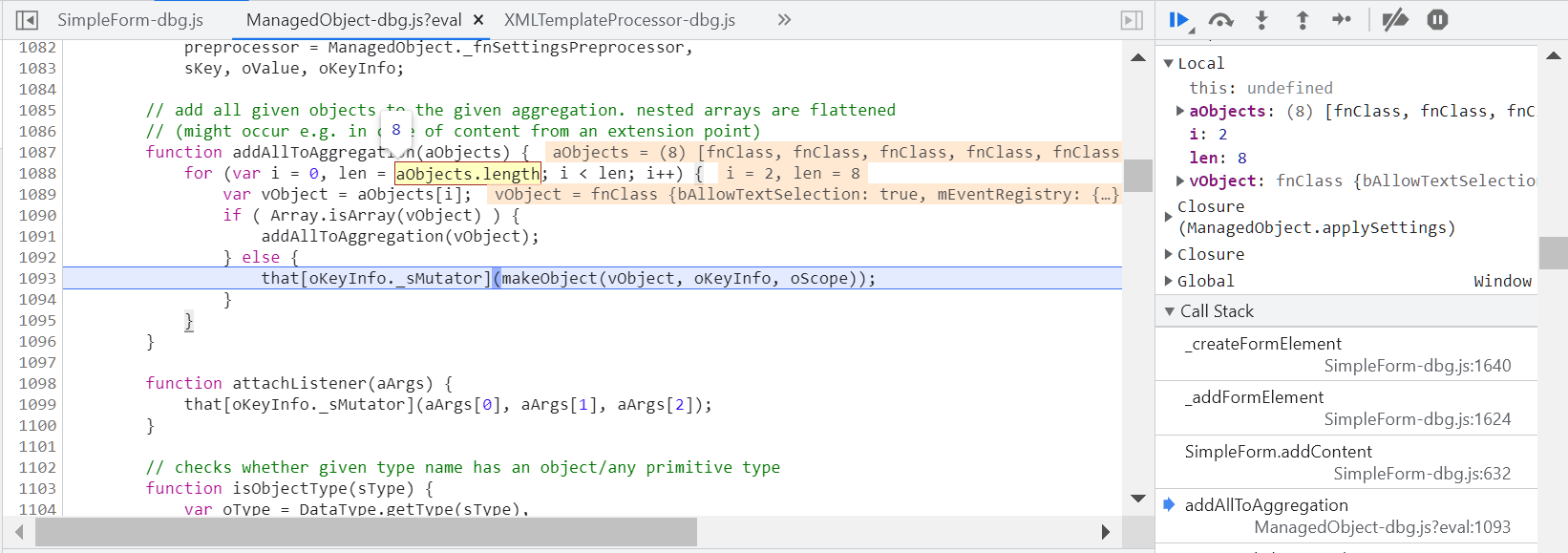
addAllToContent:把 SimpleForm 里所有的元素添加到控件里:
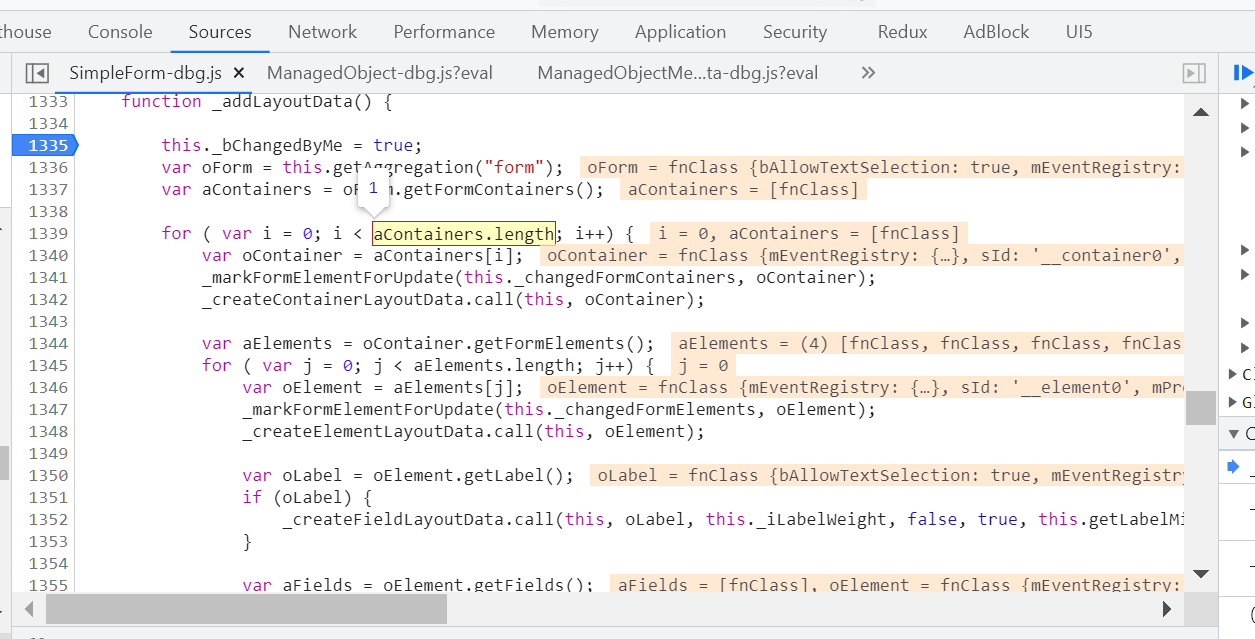
创建帮助文档里提到的 FormContainer:
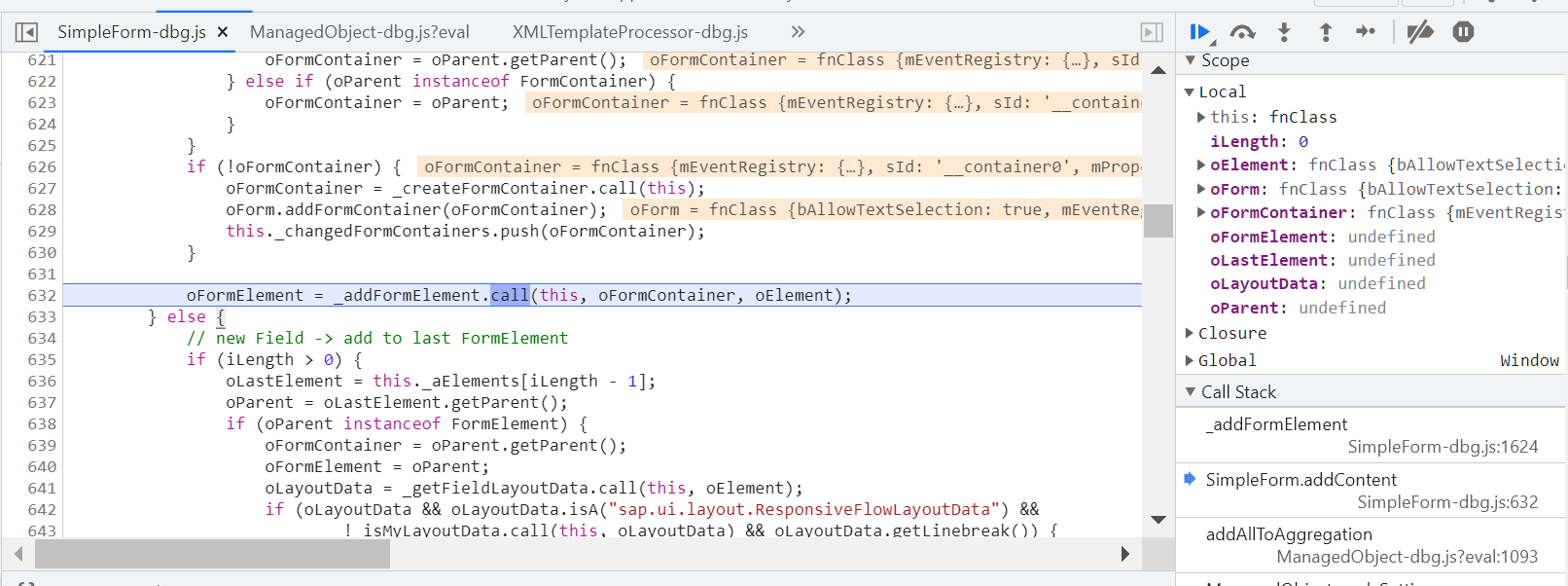
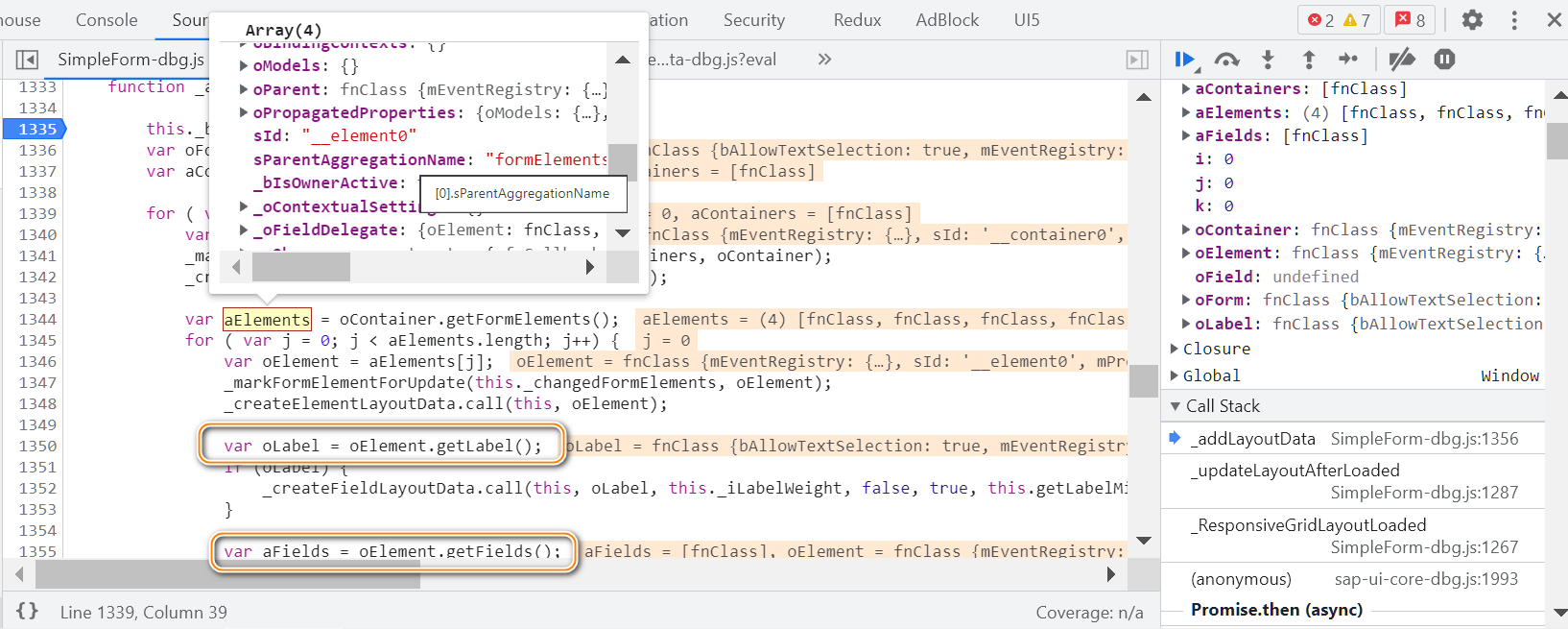
然后创建 FormElement:

在 form 循环里添加 element:

一个 SimpleForm 有一个 form container:
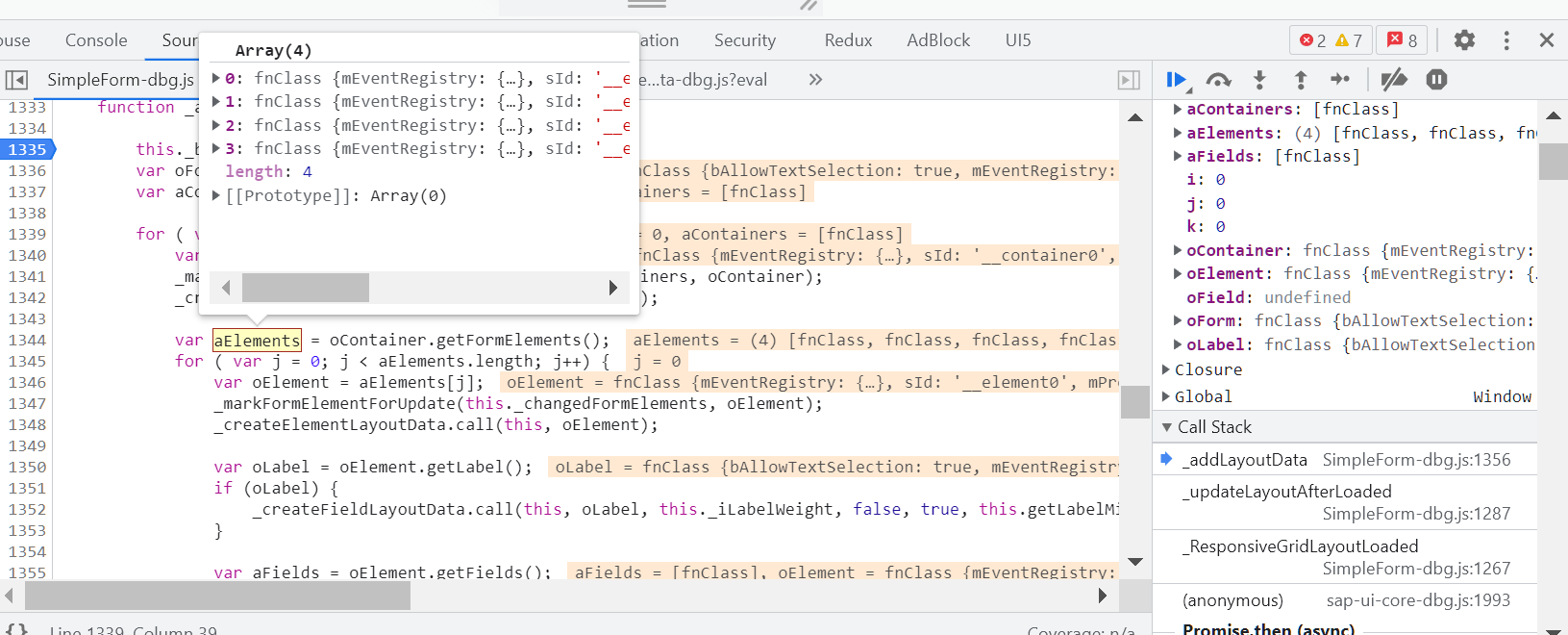
一个 form container 有4个 form element:
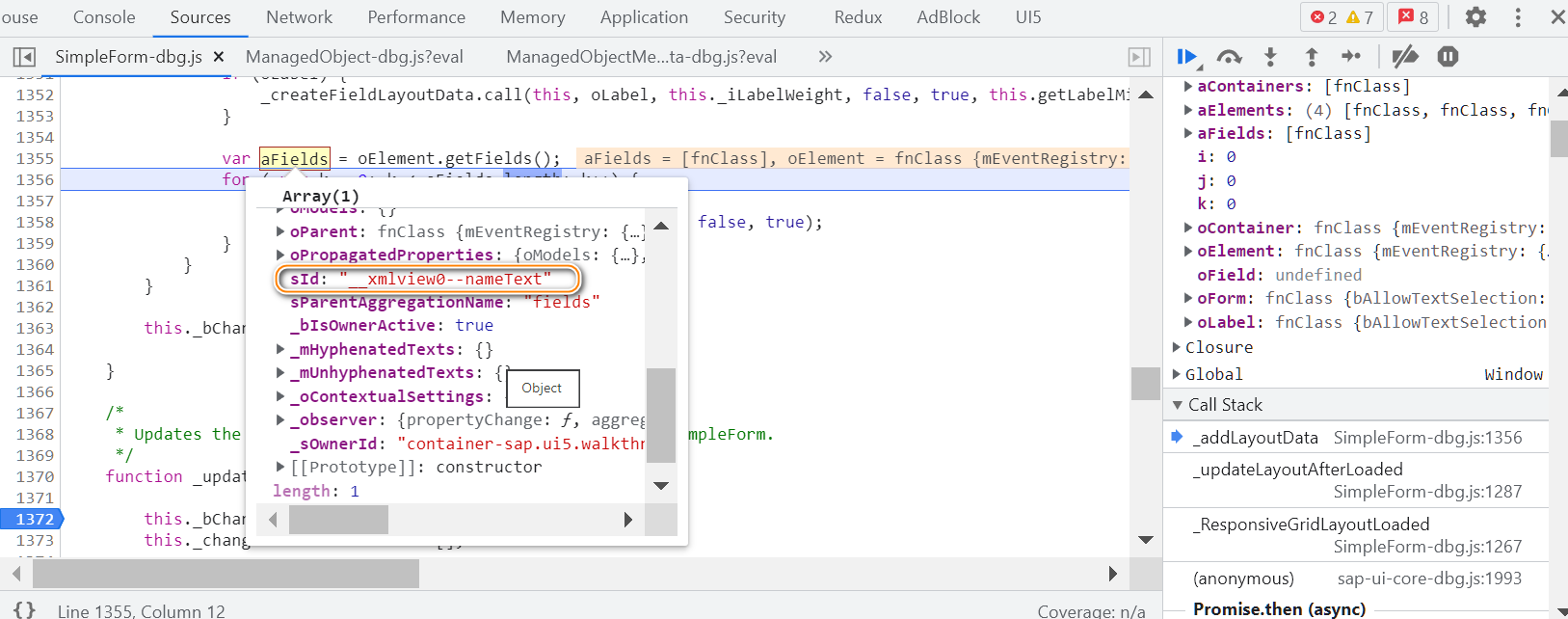
一个 form element 有一对 label 和 field:

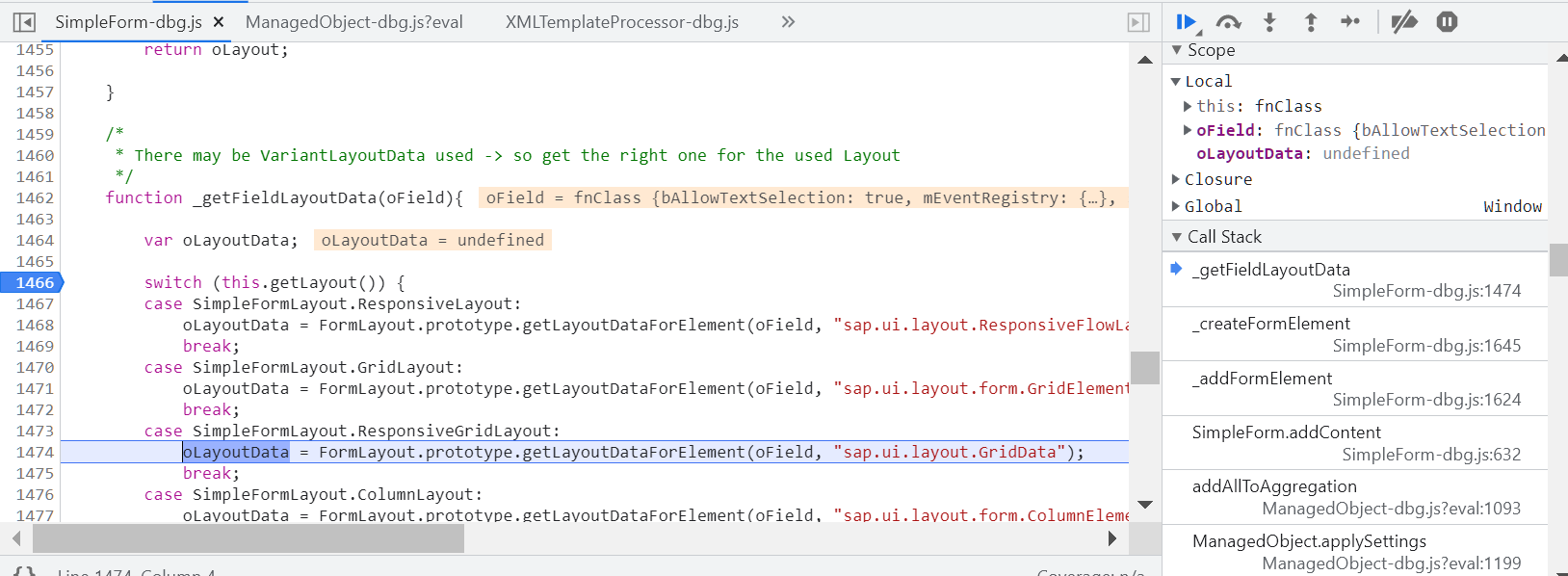
看样子是 Layout 实例控制这些数据:
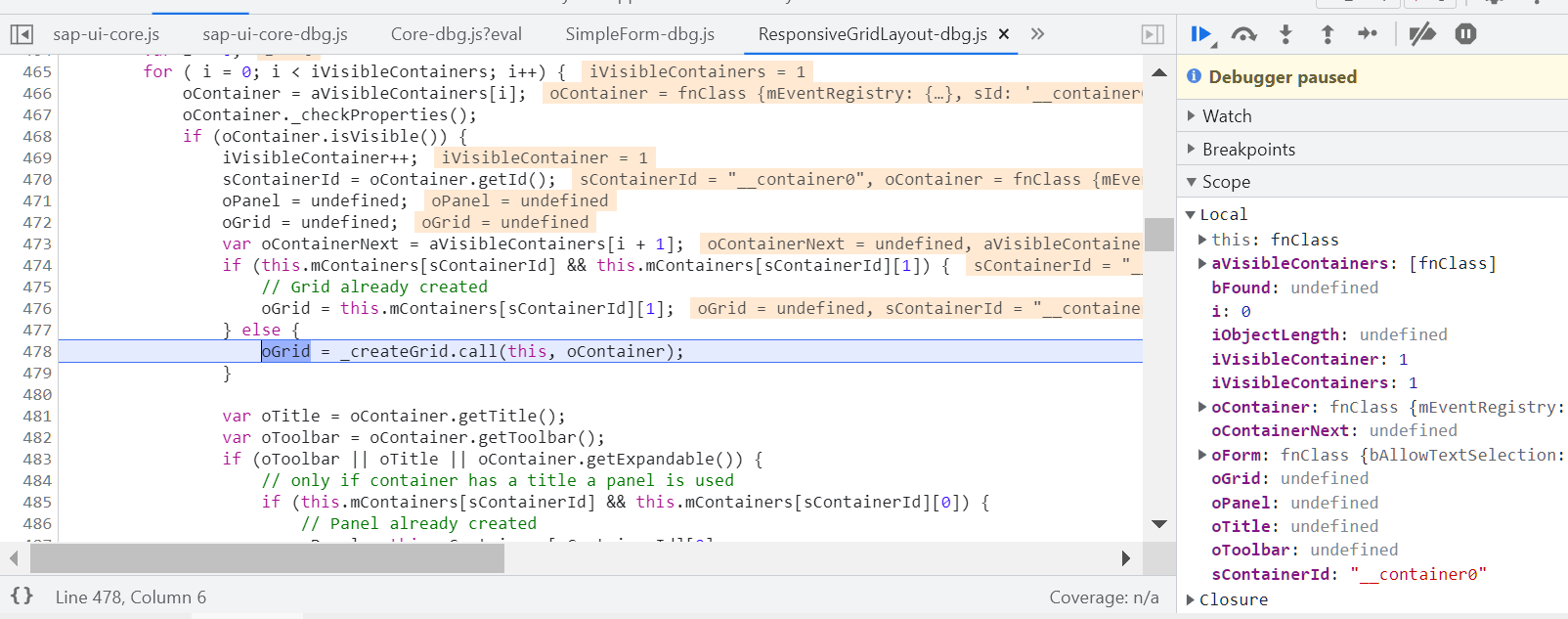
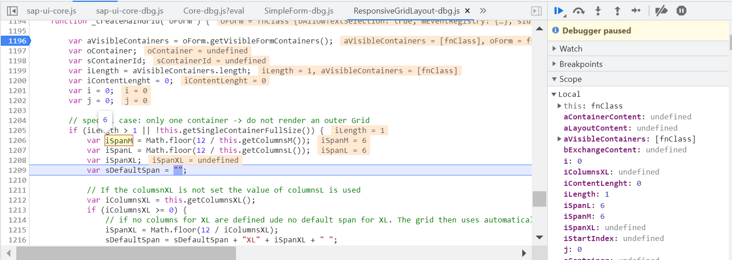
创建 grid:
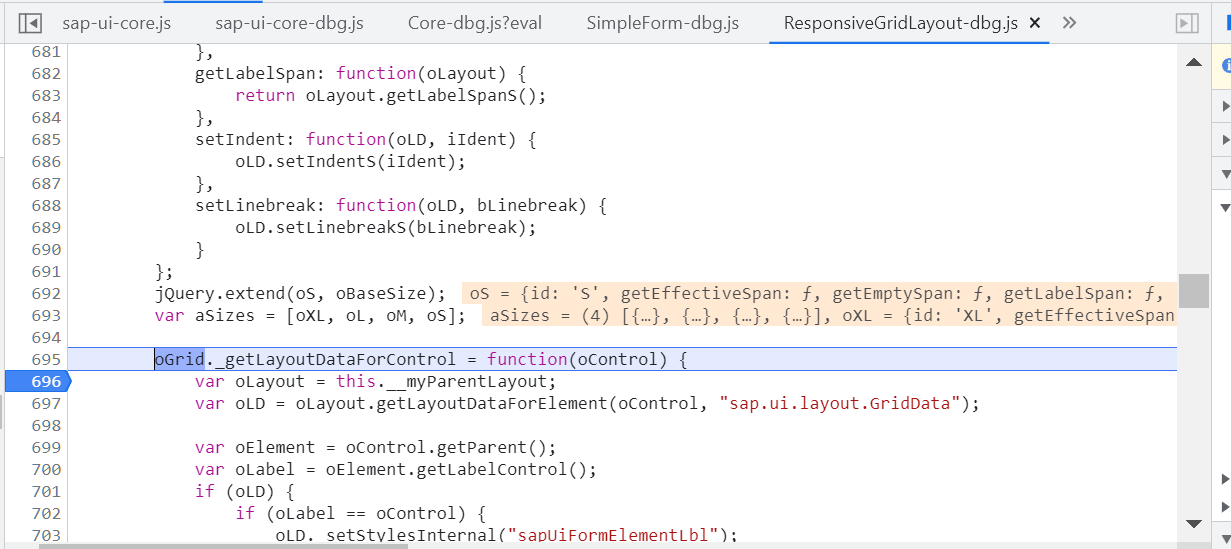
四种尺寸:

这里能看到硬编码的 12:
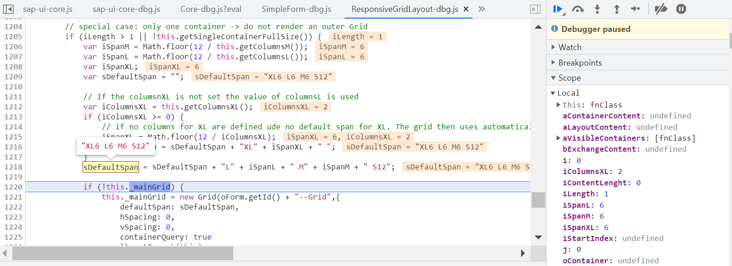
我代码里设置的 columns = 2:

所以 span 为 12 / 2 = 6

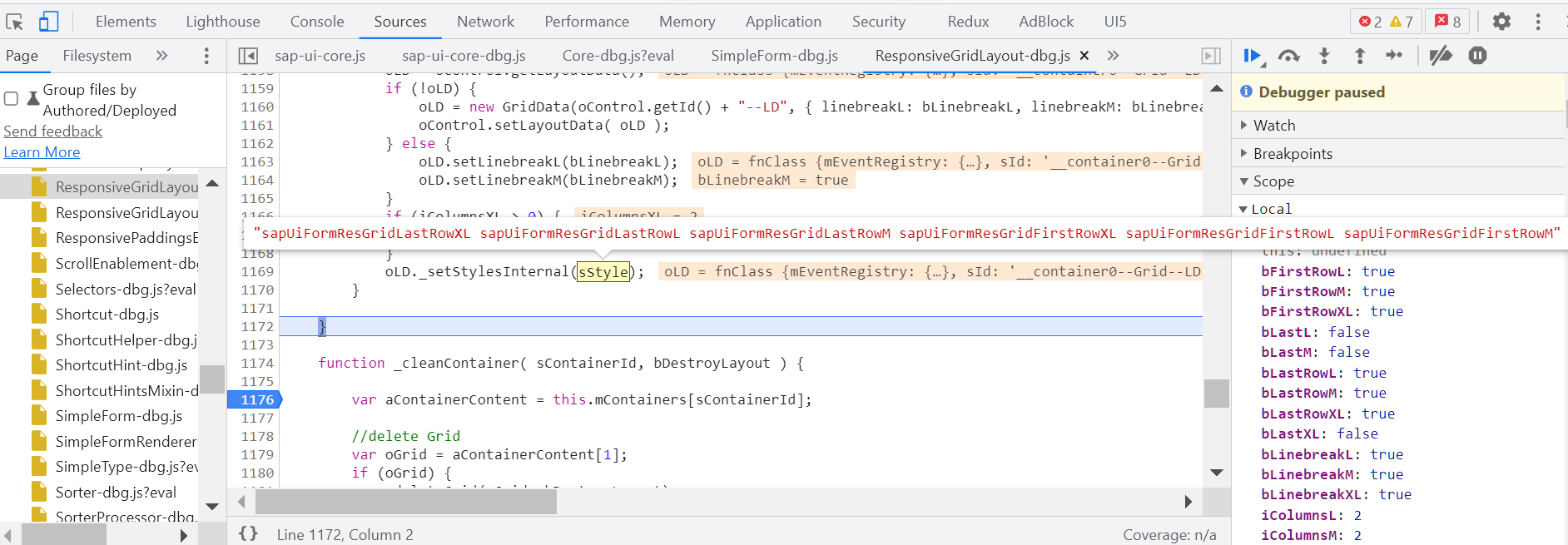
default span 的计算值:
默认值:
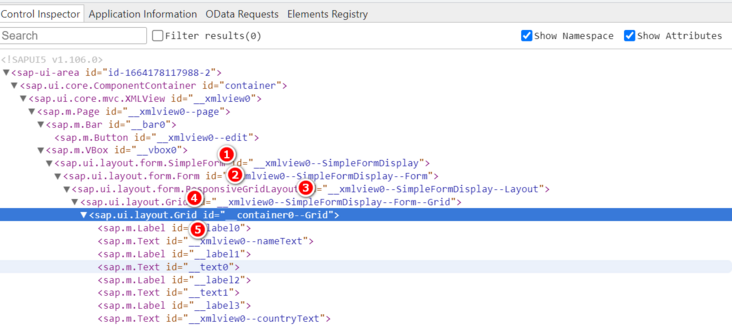
我们可以看出,一个简单的 SimpleForm,渲染之后,其实生成了总共五层结构:

ResponsiveGridLayout 控件使用响应式网格呈现表单。在内部,Grid 控件用于渲染。使用此布局,表单以响应式方式呈现。根据可用空间,FormContainer 呈现在一列或不同的列中,标签呈现在与字段相同的行或字段上方。此行为可能会受到此布局控件的属性的影响。
在 FormContainers、标签和内容字段上,可以使用 GridData 更改默认呈现。 FormElements 不支持 GridData。
注意:如果使用 GridData,这可能会导致比默认布局复杂得多的布局。这意味着在某些情况下,对其他内容的计算可能不会带来预期的结果。在这种情况下,应为所有内容控件使用 GridData 以禁用默认行为。
此控件不能单独使用,它只是呈现一个 Form,因此必须使用布局聚合将它分配给一个 Form。
Tags 标签
前端javascripttypescripthtml5html扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

