SAP UI5 sap.ui.Device.media 公有方法介绍
JerryWang_汪子熙 -sap.ui.Device.media.attachHandler:注册给定的事件处理程序以根据使用指定名称设置的范围更改屏幕宽度的事件。
每当屏幕宽度发生变化并且当前屏幕宽度处于与宽度变化之前不同的给定范围集的间隔时,就会触发该事件。
使用单个参数调用事件处理程序:一个映射 mParams,它提供有关输入间隔的以下信息:
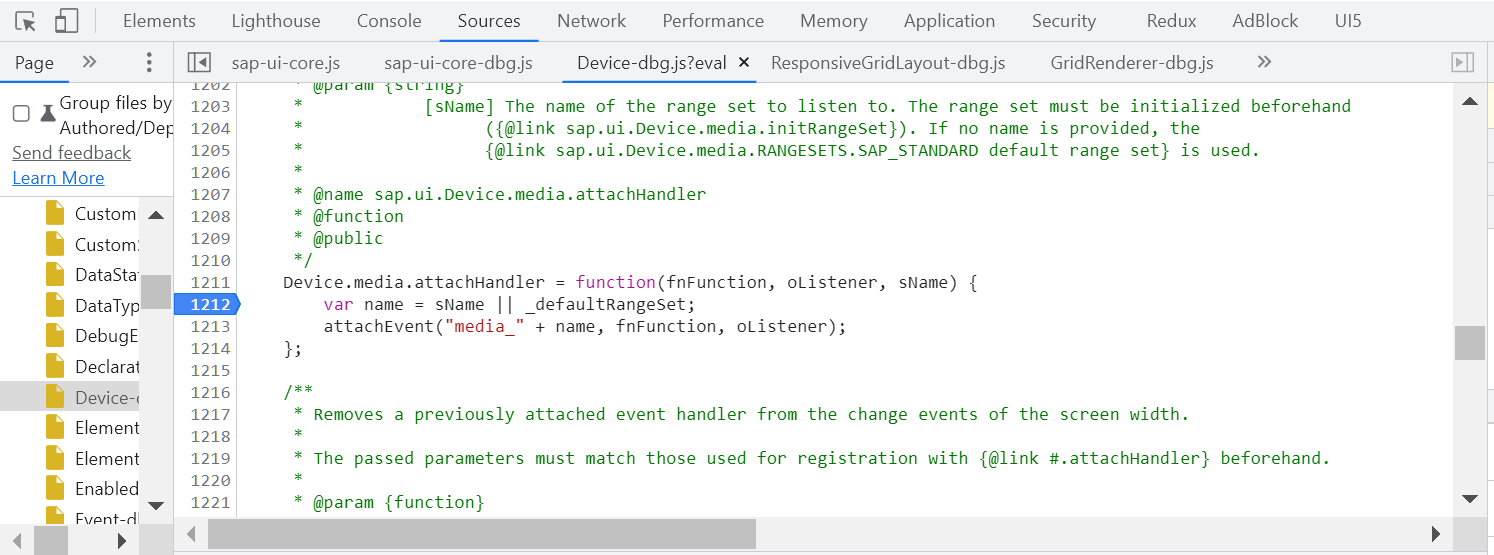
mParams.from:作为数字输入的区间的起始值(包括)mParams.to:输入区间的结束值(不包括)范围为数字或未定义的最后一个区间(无穷大)mParams.unit:用于上述值的单位,例如 “像素”mParams.name:输入间隔的名称(如果可用)这个方法的实现位置,位于 Device.js 内:
返回有关具有给定名称的范围集的当前活动范围的信息。
如果给定了可选参数 iWidth,则将为该宽度确定活动范围,否则为当前窗口大小确定。
sap.ui.Device.media.initRangeSet初始化屏幕宽度媒体查询范围集。
此初始化步骤使范围集准备好用于命名空间 sap.ui.Device.media 中的其他函数之一。 最重要的预定义范围集会自动初始化。
要使尚未初始化的预定义范围集可供使用,请使用要初始化的范围集的名称调用此函数:
sap.ui.Device.media.initRangeSet(sap.ui.Device.media.RANGESETS.SAP_3STEPS);
或者,可以定义自定义范围集,如下例所示:
sap.ui.Device.media.initRangeSet("MyRangeSet", [200, 400], "px", ["Small", "Medium", "Large"]);
此示例定义了以下命名范围:
Small:适用于小于 200 像素的屏幕。Medium:适用于大于或等于 200 像素且小于 400 像素的屏幕。Large:适用于大于或等于 400 像素的屏幕。范围名称是可选的。 如果指定了 CSS 类(例如 sapUiMedia-MyRangeSet-Small),则还会根据当前活动范围将其添加到文档根目录。 这可以通过参数 bSuppressClasses 抑制。
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
前端javascripttypescripthtmlhtml5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

