web 开发里 SSR,CSR 和 SSG 的区别
JerryWang_汪子熙 -本文介绍这三种 Web 前端开发领域中的术语的区别。
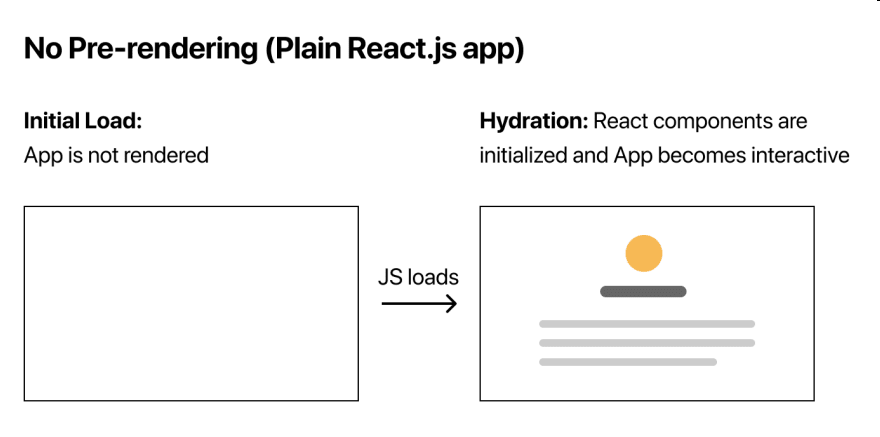
CSR - Client Side Rendering一种在浏览器上执行 JavaScript 以生成 DOM 并在挂载后显示内容的方法。
页面初始加载不显示任何内容,hydration 完成后显示。
使用 Create React App 工具库创建的 React 应用程序以这种方式呈现。

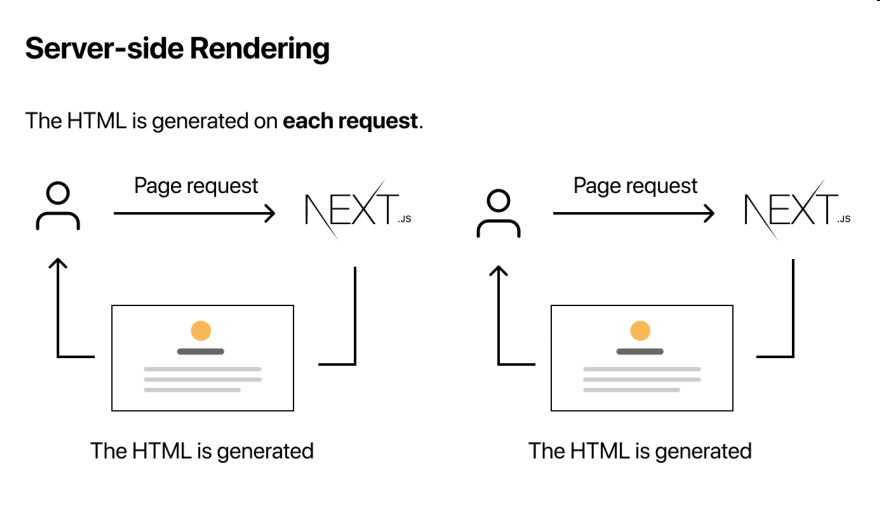
一种在服务器端评估和执行组件并以 HTML 和最少的 JavaScript 交付结果的方法。
每次向服务器发出请求时,都会在服务器端处理并生成 HTML。
Nuxt.js、Next.js 等都是这样渲染的。
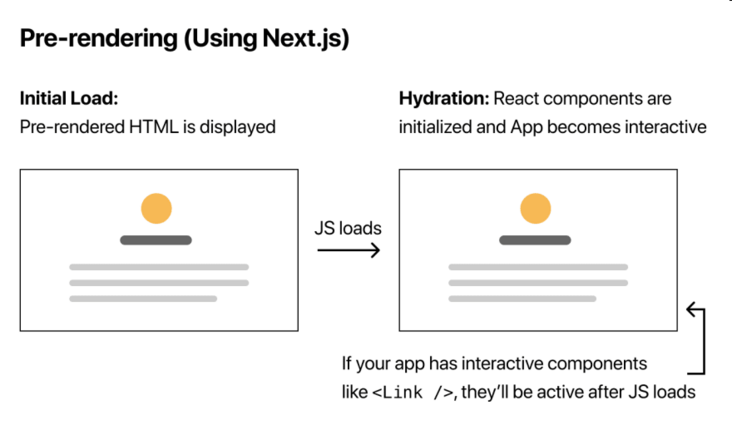
内容从初始加载开始显示,然后通过 Hydration 变为交互式。 (例如, <Link /> 使其可跳转)
它被认为具有比 CSR 更好的性能和 SEO 友好。


与 SSR 一样,HTML 首先在服务器端生成。
SSG 和 SSR 的区别在于 HTML 是在构建时生成的,而内容是在每次发出请求时从 CDN 交付的。
这用于静态页面,例如博客、帮助站点和电子商务产品列表。
SSG 具有比 SSR 更好的性能,因为 HTML 是在构建时生成的。

默认情况下,Next.js 预渲染每个页面。 这意味着 Next.js 会提前为每个页面生成 HTML,而不是全部由客户端 JavaScript 完成。 预渲染可以带来更好的性能和 SEO。
每个生成的 HTML 都与该页面所需的最少 JavaScript 代码相关联。 当浏览器加载页面时,其 JavaScript 代码将运行并使页面处于完全可交互状态,这个过程称为 Hydration.
如何选择这三种渲染方式?
可以在用户请求之前预渲染页面吗?
如果是,请使用 SSG。
如果不是,请使用 SSR 或 CSR。
Tags 标签
前端javascripthtml5htmltypescript扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

