零基础教你学前端——13、文本修饰之标签案例
陆荣涛 -来完成以下文本修饰标签案例
来分析一下:页面中共有四行文本 , 考虑使用四个段落标签 p 实现,加粗 倾斜 下划线 上、下角标 等文本修饰, 可以分别使用 b 标签、 i 标签、 u 标签、 sup 标签 、和 sub 标签来实现。打开编辑器, 新建一个 homework.html 文件,使用!配合tab键, 补全基本结构,在 body 里先来编写 第一行文本代码。使用 Ctrl 配合键盘上面的 斜杠 (/) 敲出一行注释。注释是由 尖角号 叹号 中划线杠杠 开头 由杠杠 尖号结尾 在中间书写注释的内容 ,一般在内容的两侧添加一个空格。
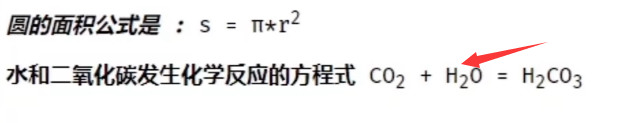
注释内部写入, 这是第一个段落 , 保存。注释的作用是用来对代码进行解释说明, 注释的内容是不会在浏览器页面中显示,在VSCode中 整个注释的部分是灰色的在浏览器中打开页面, 浏览器中不会显示注释的内容。返回编辑器, 在注释结束位置的后面敲击回车, 实现换行, 使用 p 标签实现一个段落,在 p 标签的里面,回车, 再换行 。为了实现加粗和倾斜的效果 需要创建一个 b 标签 在 b 标签的内部 创建一个 i 标签 注意嵌套方式 在 i 标签内部编写文本 圆的面积公式是: s=πr2回到 b 标签的外边 写上圆的面积公式 s=πr2 (艾斯等于派乘以R的平方) 很显然 数字 2 需要以上角标的形式显示使用 sup 标签把数字 2 括起来,保存。回到浏览器 刷新 第一行文本就制作完了。
返回编辑器 继续实现第二行文本的效果 再次使用 ctrl + / 生成一个注释 编写注释内容 : 这是第二个段落在注释外边再写入一个 p 标签 ,在 p 标签里回车,完成换行。在标签内部输入文本水和二氧化碳 发生化学反应的方程式 CO2 + H2O=H2CO3给前面的汉字加上 b 标签 实现加粗效果观察这个化学方程式 这里每一个分子式都带有数字 数字都应该是以下角标的方式显示我们全部使用sub标签, 把对应的数字包裹起来, 保存。回到浏览器 刷新 第二行文本也制作完了

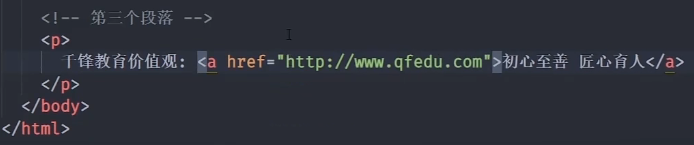
返回编辑器 再写一行注释 这是第三个段落 在注释结束的位置 换行写入第三个 p 标签 在标签里写入 千锋教育价值观: 初心至善 匠心育人注意 这里的 初心至善 匠心育人 带有超链接功能所以我们需要使用 a 标签把这段文本包裹起来 定义 href 属性 属性值为千锋教育的官网地址(http://www.qfedu.com/)回到浏览器, 刷新, 点击超链接, 页面成功跳转。

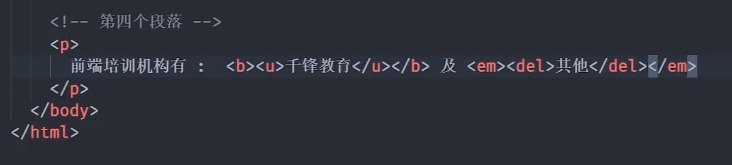
返回编辑器 编写最后一个注释 这是第四个段落写入第四个 p 标签 在标签里写入 前端培训机构有: 千锋教育及其他仔细观察,千锋教育有加粗和下划线的效果 其他 有删除线的效果,如何实现呢书写 b 标签 里面包裹 u 标签, 把千锋教育放在 u 标签内部。书写 em 标签, 里面包裹 del 标签, 把其它放在 del 标签内部, 保存!回到浏览器, 刷新, 页面的最终效果都呈现出来了!

文章配套视频:https://www.bilibili.com/vide...
Tags 标签
前端html5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []加个好友,技术交流





