前端入门之html
不学会不改名 -Web标准
web标准的构成:
结构(HTML)、表现(CSS)、行为(JavaScript)
<!DOCTYPE html> 意思是当前页面采用的是HTML5版本来显示的,是文档类型声明标签<html lang="en"> 其中lang表示language,en表示英文网页,ah-CN就是中文网页,主要是提示作用<mate charset="UTF-8"> charset表示字符集的意思,UTF-8表示万国码,GB2312表示简体中文,BIG5表示繁体中文,该句是非常重要的,否则可能出现乱码
重要性递减,一个标题独占一行
段落标签 p换行标签<br/>单词break的缩写,可以强制换行
是一个单标签
加粗:<strong></strong>/<b></b>
倾斜:<em></em>/<i></i>
删除线:<del></del>/<s></s>
下划线:<ins></ins>/<u></u>
是一个单标签<img src="图像URL"/>
插入图片之前需要先把图片放在html文件一起<img src="朝花夕誓1.jfif" alt="找不到图片的路径"/>
alt表示如果图片显示不出来就会用它的属性是来代替
title属性的值会在鼠标移到图片上的时候显示出来
width属性设置图像的宽度
height属性设置图片的高度
<img src="朝花夕誓.jfif" alt="找不到图片的路径" title="这里是小仙女" width="700px" height = "500px"/>border可以给图片加上边框
属性之间是不区分顺序的
目录文件夹:做网页所需要的相关素材,例如:html,图片等
根目录:打开目录文件夹的第一层就是根目录
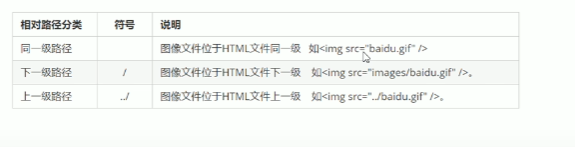
相对路径:图片相对于HTML页面的位置
<img src ="../images/朝花夕誓.jfif"/>
绝对路径:通常是从盘符开始的例如C:\或者D:\或者是完整的网址
注意绝对路径和相对路径的斜杠是相反的,但是当绝对路径是网址的时候斜杠和相对路径一样
链接标签<a href="跳转地址" target="目标窗口的弹出方式" ><a/>
target默认属性值为_self 此外还包括_blank
内部链接外部链接空链接下载链接网站内部页面之间相互链接,直接连接内部网页名称即可各种网址<a href="#">空链接</a>下载链接地址链接的是文件.exe 或者是 .zip等压缩包形式,例如 <a href = "pic.zip">下载图片</a>也可以为网页元素例如图片,网格,音频等都可以添加链接
锚点链接当页面篇幅很长的时候则需要锚点链接来实现跳转
1、设置href的属性值为“#名字”的形式,例如<a href="#one">第二季</a>
2、找到目标位置标签,里面添加一个id属性=刚才的名字,例如<h3 id="one">第二季</h3>
注释标签:<!-- hhhhhhhhh -->
特殊字符:
<table>
<tr>
<td>单元格里面的文字</td>
</tr>
</table>table用于定义表格
tr用于定义表格中的行
td用于定义表格中的单元格
三者嵌套的顺序不可变
例如:
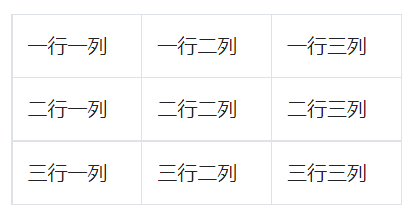
<table>
<tr>
<td>一行一列</td>
<td>一行二列</td>
<td>一行三列</td>
</tr>
<tr>
<td>二行一列</td>
<td>二行二列</td>
<td>二行三列</td>
</tr>
<tr>
<td>三行一列</td>
<td>三行二列</td>
<td>三行三列</td>
</tr>
</table>
表头单元格里面的文字会加粗,内容会居中显示
<table>
<tr>
<th>第一列名字</th>
<th>第二列名字</th>
<th>第三列名字</th>
</tr>
<tr>
<td>二行一列</td>
<td>二行二列</td>
<td>二行三列</td>
</tr>
<tr>
<td>三行一列</td>
<td>三行二列</td>
<td>三行三列</td>
</tr>
</table>
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500">
align是文字在表格中的位置
cellpadding是单元格与文字之间的距离
cellspacing是指单元格之间的距离
可以将表格分割成表格头部和表格主体部分:<thead>标签和<tbody>
例如:
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500">
<thead>
<tr>
<th>第一列名字</th>
<th>第二列名字</th>
<th>第三列名字</th>
</tr>
</thead>
<tbody>
<tr>
<td>二行一列</td>
<td>二行二列</td>
<td>二行三列</td>
</tr>
<tr>
<td>三行一列</td>
<td>三行二列</td>
<td>三行三列</td>
</tr>
</tbody>
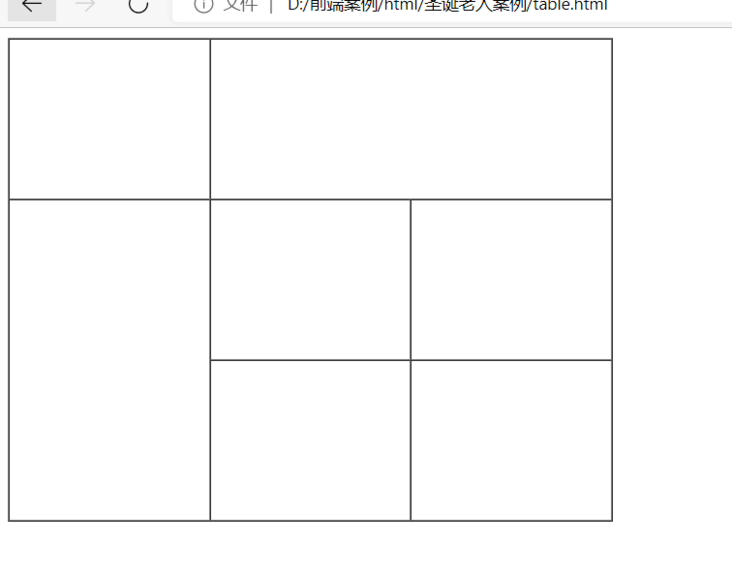
</table>跨行合并:rowspan="合并单元格格数"
最上面单元格作为目标单元格,写合并代码
跨列合并:colspan="合并单元格个数"
最左侧单元格作为目标单元格,写合并代码
<table border="1" cellspacing="0" width="500" height="400">
<tr >
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
合并单元格的时候记住删除多余的单元格(即是合并的目标单元格的其他单元格)
无序列表:
<h3>你喜欢的食物</h3>
<ul>
<li>榴莲</li>
<li>火锅</li>
<li>烧烤</li>
</ul>
ul标签中只能有li标签,例如p标签不能出现在ul中,li里面可以放任一标签
有序列表:
<h3>粉丝排行榜</h3>
<ol>
<li>迪丽热巴;19808</li>
<li>赵丽颖:12344</li>
<li>小红:1</li>
</ol>同理,ol只能放li
li可放任意
自定义列表:
常用于定义描述列表
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>action用于指定几首并处理数据的服务器程序的地址
method属性值包括get/post,用于设置表单数据的提交方式
name用于指定表单的名称,以区别同一页面中多个表单域
表单域就是form
表单控件1、input输入表单元素(单标签)<input type=""/>
<form>
用户名:<input type="text"/><br>
<!-- 密码框 -->
密码: <input type="password"/><br>
<!-- 单选按钮 -->
性别:男<input type="radio"/> 女 <input type="radio"/><br>
<!-- 多选按钮 -->
爱好:吃饭<input type="checkbox"/> 睡觉 <input type="checkbox"/> 打豆豆 <input type="checkbox"/>
</form>
单选按钮问题解决:
name属性:区别不同的表单,定义input元素的名称
性别实现单选:三个input的name的属性值都是一样的
value属性:主要供后台人员使用,规定input元素的值
单选框和复选框都要有相同的name值
checked属性:主要用于单选框和复选框,默认选中
maxlength属性:规定输入字段中字符的最大长度
2、select下拉表单元素
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
....
</select>
selected属性默认选择
<form action="">
<select>
<option value="">山东</option>
<option value="">北京</option>
<option value="">四川</option>
</select>
</form>3、textarea文本域表单元素
特大号文本框
常用于留言板,评论
<form action="">
今日反馈:
<textarea cols="50" rows="5">
</textarea>
</form>用于绑定一个表单元素,当点击label标签内的文本的时候,浏览器会自动将焦点转到或者选择对应的表单元素上,用来增加用户体验
label里面的for属性应当与相关元素的id属性相同
<label for="man">男</label><input type="radio" name="sex" id="man"/> Tags 标签
前端html5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 [][分享] 轻松快捷完成领导要求的word格式的接口文档,再也不用因为编写word格式的接口文档而烦恼
2020-09-27 17:35:44 []【分享之】如何做好一个接口测试?
2020-09-28 18:33:39 []加个好友,技术交流

