SAP Spartacus UI 通过 HTTP Interceptor 给请求添加 Authorization 字段
JerryWang_汪子熙 -Angular HTTP Interceptor 的几种使用场景之中,最常见的就是为 outbound HTTP 请求,添加 Authorization 头部字段。
下面这段示例应用程序有一个 AuthService,它产生一个 Authorization token。在AuthInterceptor 中注入该服务以获取 token,并向每个传出请求添加带有该 token 的 Authorization header:
import { AuthService } from '../auth.service';
@Injectable()
export class AuthInterceptor implements HttpInterceptor {
constructor(private auth: AuthService) {}
intercept(req: HttpRequest<any>, next: HttpHandler) {
// Get the auth token from the service.
const authToken = this.auth.getAuthorizationToken();
// Clone the request and replace the original headers with
// cloned headers, updated with the authorization.
const authReq = req.clone({
headers: req.headers.set('Authorization', authToken)
});
// send cloned request with header to the next handler.
return next.handle(authReq);
}
}当然,上面先 clone 请求,再设置字段,有更简洁的写法:
// Clone the request and set the new header in one step.
const authReq = req.clone({ setHeaders: { Authorization: authToken } });在 SAP Spartacus 的 Angular 代码中也采取了上述的思路来实现。
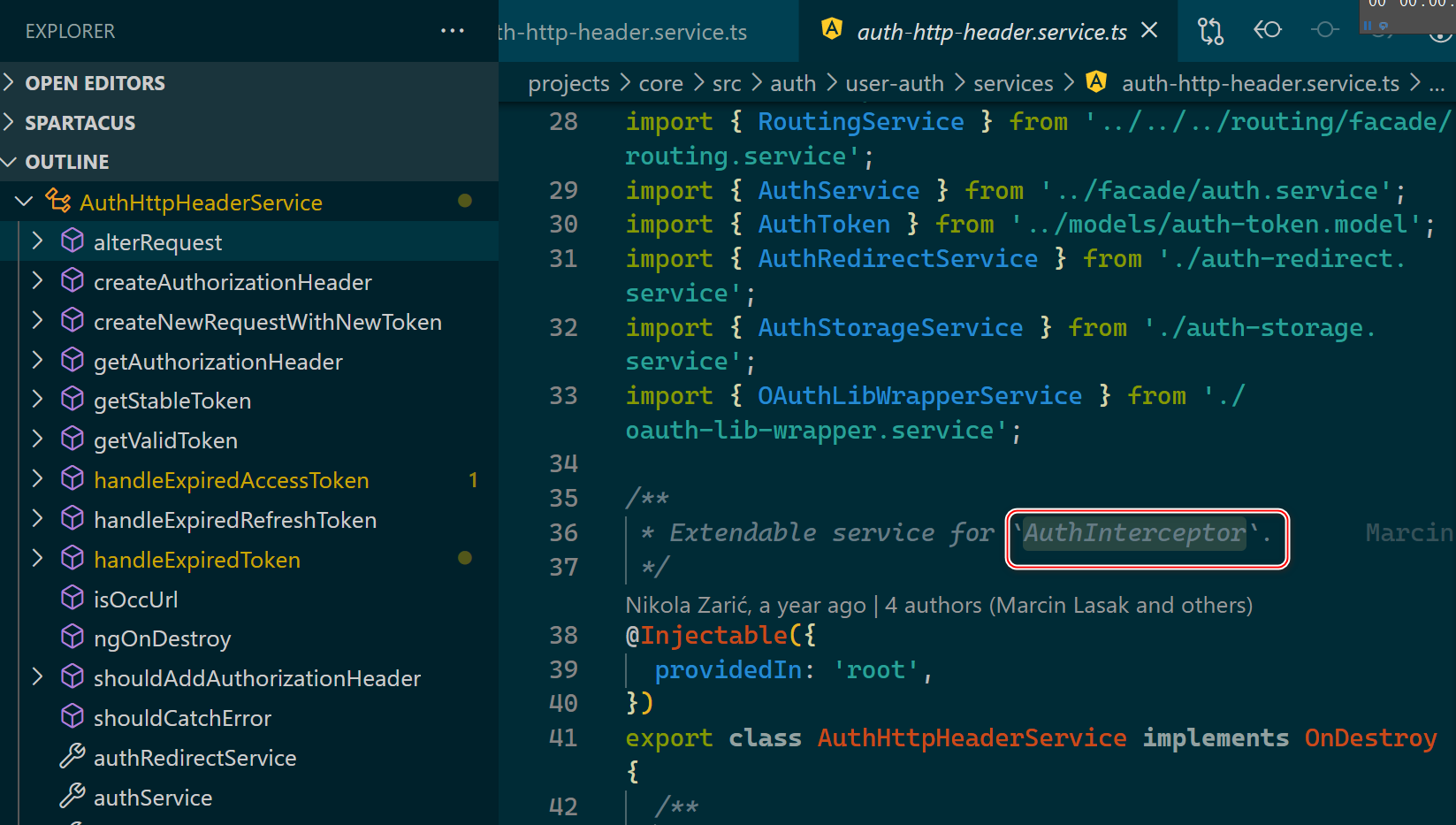
一个例子:AuthHttpHeaderService
这个类是 AuthInterceptor 的一个 service 类:
我们查看 alterRequest 方法的注释,得知其作用就是给 OCC API 调用的 HTTP 请求添加 Authorization 字段。
首先调用第 147 行的方法 getAuthorizationHeader,判断当前的请求对象 request:
这个方法的实现源代码:
protected getAuthorizationHeader(request: HttpRequest<any>): string | null {
const rawValue = request.headers.get('Authorization');
return rawValue;
}因为如果请求头部已经拥有 Authorization 字段,我们就不应该继续添加了。

isOccUrl 的实现代码:
protected isOccUrl(url: string): boolean {
return url.includes(this.occEndpoints.getBaseUrl());
}如果该请求 url 包含 OCC endpoint,并且还没有 Authorization 字段添加,则进入代码第 150 行,添加 Access Token.
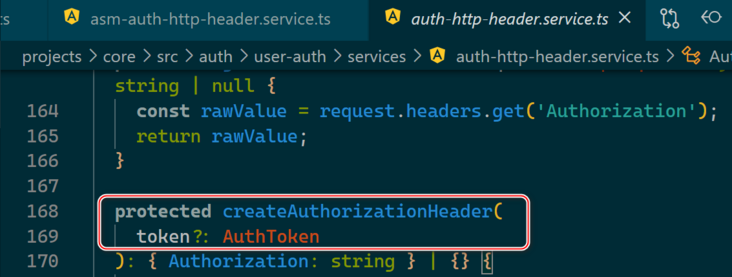
方法 createAuthorizationHeader 接收的参数 token 的类型为 AuthToken,这是一个 interface:

interface 的字段列表:
export interface AuthToken {
/**
* Token used for `Authorization` header.
*/
access_token: string;
/**
* Token to refresh the `access_token` when it expires.
*/
refresh_token?: string;
/**
* Time when `access_token` expires.
*/
expires_at?: string;
/**
* Scopes granted by the OAuth server.
*/
granted_scopes?: string[];
/**
* Time when `access_token` was fetched from OAuth server and saved.
*/
access_token_stored_at: string;
/**
* Type of the `access_token`. Most often `Bearer`.
*/
token_type?: string;
}可见 AuthToken 接口除了包含 Access Token 之外,还有其超时时间,以及 refresh token 的值。但对于我们当前的场景,我们仅需要关注 access_token 字段。
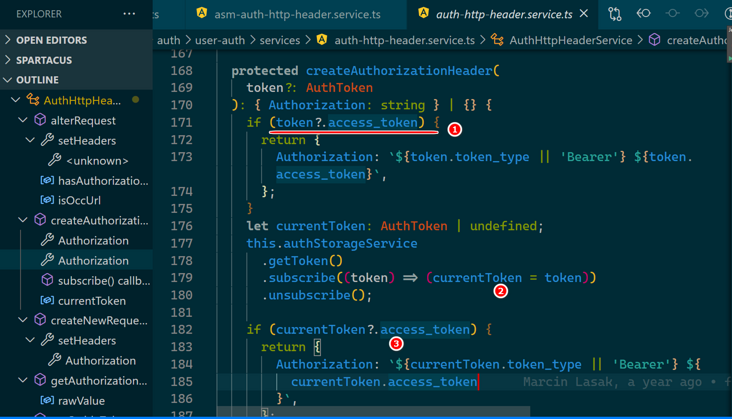
如下图三个关键点所示:
首先检查 token 输入参数的字段access_token,如果可用,直接返回该字段值;如果 access_token 字段不可用,从 Ngrx 这个 memory store 里读取出来,赋给临时变量 currentToken将 currentToken 的值返回给调用者
Tags 标签
前端javascripttypescripthtmlhtml5扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []CSGO电竞API数据接口【West S2战队数据】分享使用演示
2020-09-03 07:18:05 []wamp配置局域网访问
2020-09-04 01:12:17 []接口测试工具apipost3.0版本对于流程测试和引用参数变量
2020-09-15 15:12:13 []vs code的使用与常用插件和技巧大全总结
2020-09-17 03:07:47 []没有伞的孩子 [必须] 要学会奔跑
2020-09-17 04:49:49 []学习之apipost3.0文档移动和文档管理教程
2020-09-18 06:19:35 []分享—如何使用apipost模拟手机实现请求发送
2020-09-18 12:15:00 []【分享】apipost如何使用mock测试
2020-09-19 21:59:25 []Apipost使用技巧之分享
2020-09-19 11:44:49 []加个好友,技术交流

