HTML之图像,表格,列表,区块(笔记小结)
虫无涯虫无涯 -1 图像1.1 图像标签图像由
<img> 标签定义;<img> 是空标签,只包含属性,并且没有闭合标签;需要使用源属性(src),页面上才能显示图像,其值是图像的 URL 地址;标签说明<img>定义图像<map>定义图像地图<area>定义图像地图中的可点击区域1.2 使用方法<img src="url" alt="可替换的文本信息"><img src="xxx.jpg" alt="可替换文本信息" width="数字" height="数字"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图像学习</title>
</head>
<body>
<!-- 图像在文字中的使用 -->
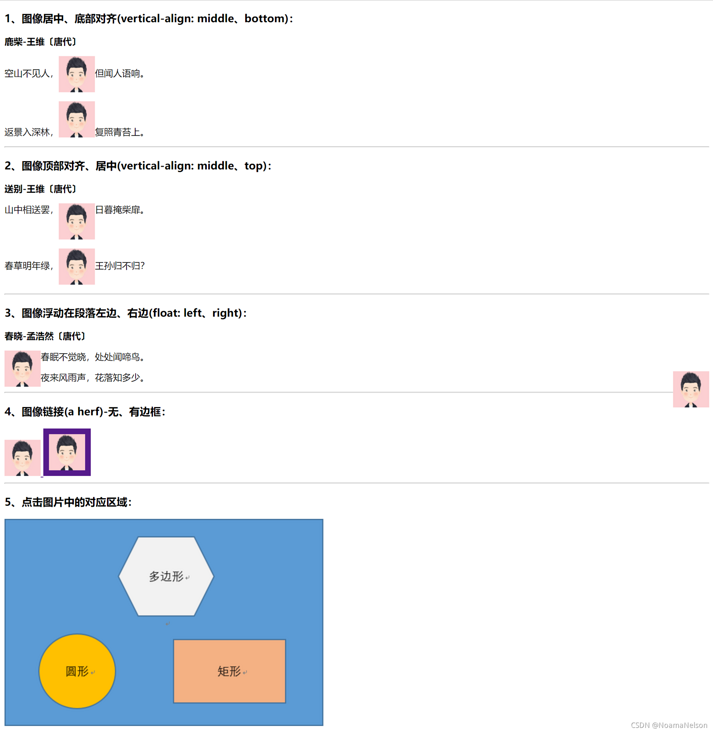
<h3>1、图像居中、底部对齐(vertical-align: middle、bottom):</h3>
<p><b>鹿柴-王维〔唐代〕</b></p>
<p>空山不见人,<img src="F:\html_study\img\1.jpg" alt="图片居中" width="64" height="64">但闻人语响。
</p>
<p>返景入深林,<img src="F:\html_study\img\1.jpg" alt="图片底部对齐" width="64"
height="64">复照青苔上。</p>
<hr>
<h3>2、图像顶部对齐、居中(vertical-align: middle、top):</h3>
<p><b>送别-王维〔唐代〕</b></p>
<p>山中相送罢,<img src="F:\html_study\img\1.jpg" alt="顶部对齐" width="64" height="64">日暮掩柴扉。
</p>
<p>春草明年绿,<img src="F:\html_study\img\1.jpg" alt="图片居中" width="64" height="64">王孙归不归?
</p>
<hr>
<h3>3、图像浮动在段落左边、右边(float: left、right):</h3>
<p><b>春晓-孟浩然〔唐代〕</b></p>
<p>春眠不觉晓,<img src="F:\html_study\img\1.jpg" alt="图像浮动在段落左边" width="64" height="64">处处闻啼鸟。
</p>
<p>夜来风雨声,<img src="F:\html_study\img\1.jpg" alt="图像浮动在段落右边" width="64" height="64">花落知多少。
</p>
<hr>
<h3>4、图像链接(a herf)-无、有边框:</h3>
<a href="https://blog.csdn.net/NoamaNelson" <br><img border="0" src="F:\html_study\img\1.jpg" alt="图像链接无边框"
width="64" height="64">
<img border="10" src="F:\html_study\img\1.jpg" alt="图像链接有边框" width="64" height="64"></a>
<hr>
<h3>5、点击图片中的对应区域:</h3>
<img border="0" src="F:\html_study\img\2.jpg" width="565" height="367" alt="图片" usemap="#planetmap">
<map name="planetmap">
<area shape="rect" coords="333,212,530,322" alt="矩形" href="html\矩形.html">
<area shape="circle" coords="160,269,69" alt="圆形" href="html\圆形.html">
<area shape="poly" coords="272,31,369,31,404,99,369,168,272,168,237,99" alt="多边形" href="html\多边形.html">
</map>
</body>
</html>



<area>;shapecoordsrect(矩形)矩形左上角和右下角的坐标circle(圆形)圆心的坐标和半径poly(多边形)规定多边形各顶点坐标2 表格2.1 表格标签由 <table> 标签来定义;每个表格均有若干行(由 <tr> 标签定义);每行被分割为若干单元格(由 <td> 标签定义);数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等;举例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格学习</title>
</head>
<body>
<table border="1">
<tr>
<td>r1, c1</td>
<td>r1, c2</td>
</tr>
<tr>
<td>r2, c1</td>
<td>r2, c2</td>
</tr>
</table>
</body>
</html>
border来设置边框;border的值从0开始,值越大,边框越粗;以下border的值为1,5,20;


<th> 标签进行定义;举例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格学习</title>
</head>
<body>
<table border="1">
<tr>
<th>项目</th>
<th>说明</th>
</tr>
<tr>
<td>r1, c1</td>
<td>r1, c2</td>
</tr>
<tr>
<td>r2, c1</td>
<td>r2, c2</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格学习</title>
</head>
<body>
<table border="1">
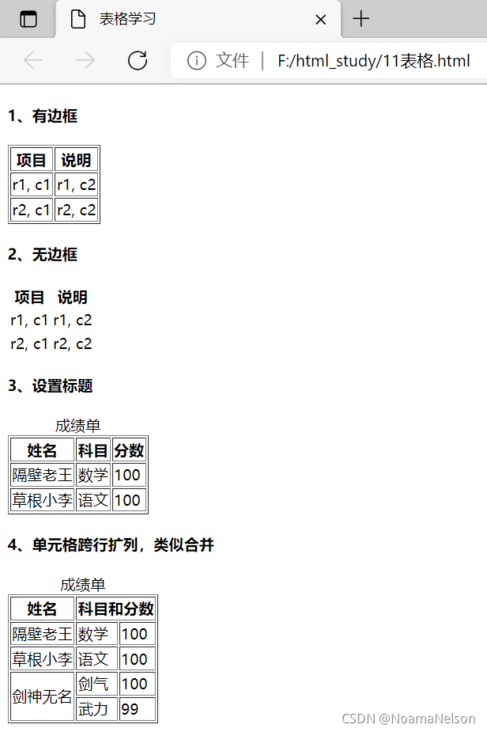
<h4>1、有边框</h4>
<tr>
<th>项目</th>
<th>说明</th>
</tr>
<tr>
<td>r1, c1</td>
<td>r1, c2</td>
</tr>
<tr>
<td>r2, c1</td>
<td>r2, c2</td>
</tr>
</table>
<h4>2、无边框</h4>
<table border="0">
<tr>
<th>项目</th>
<th>说明</th>
</tr>
<tr>
<td>r1, c1</td>
<td>r1, c2</td>
</tr>
<tr>
<td>r2, c1</td>
<td>r2, c2</td>
</tr>
</table>
<h4>3、设置标题</h4>
<table border="1">
<caption>成绩单</caption>
<tr>
<th>姓名</th>
<th>科目</th>
<th>分数</th>
</tr>
<tr>
<td>隔壁老王</td>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td>草根小李</td>
<td>语文</td>
<td>100</td>
</tr>
</table>
<h4>4、单元格跨行扩列,类似合并</h4>
<table border="1">
<caption>成绩单</caption>
<tr>
<th>姓名</th>
<th colspan="2">科目和分数</th>
</tr>
<tr>
<td>隔壁老王</td>
<td>数学</td>
<td>100</td>
</tr>
<tr>
<td>草根小李</td>
<td>语文</td>
<td>100</td>
</tr>
<tr>
<td rowspan="2">剑神无名</td>
<td>剑气</td>
<td>100</td>
</tr>
<tr>
<td>武力</td>
<td>99</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格学习</title>
</head>
<body>
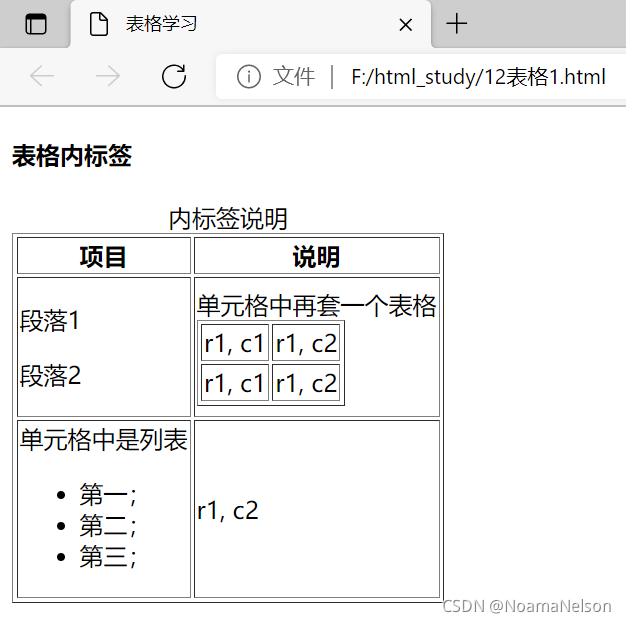
<h4>表格内标签</h4>
<table border="1">
<caption>内标签说明</caption>
<tr>
<th>项目</th>
<th>说明</th>
</tr>
<tr>
<td>
<p>段落1</p>
<p>段落2</p>
</td>
<td>
单元格中再套一个表格
<table border="1">
<tr>
<td>r1, c1</td>
<td>r1, c2</td>
</tr>
<tr>
<td>r1, c1</td>
<td>r1, c2</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>单元格中是列表
<ul>
<li>第一;</li>
<li>第二;</li>
<li>第三;</li>
</ul>
</td>
<td>r1, c2</td>
</tr>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格学习</title>
</head>
<body>
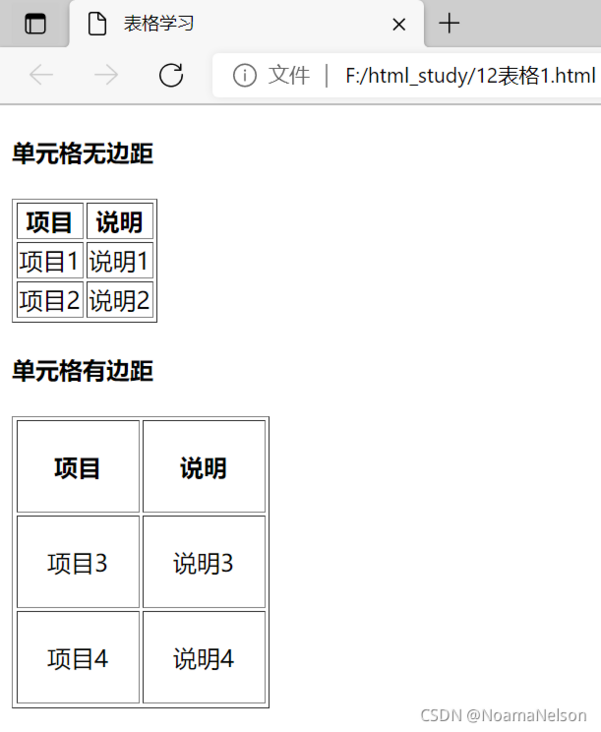
<h4>单元格无边距</h4>
<table border="1">
<tr>
<th>项目</th>
<th>说明</th>
</tr>
<tr>
<td>项目1 </td>
<td>说明1</td>
</tr>
<tr>
<td>项目2</td>
<td>说明2</td>
</tr>
</table>
<h4>单元格有边距</h4>
<table border="1" cellpadding="20">
<tr>
<th>项目</th>
<th>说明</th>
</tr>
<tr>
<td>项目3 </td>
<td>说明3</td>
</tr>
<tr>
<td>项目4</td>
<td>说明4</td>
</tr>
</table>
</body>
</html>
<ol> 标签;无序使用<ul>标签;举例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表学习</title>
</head>
<body>
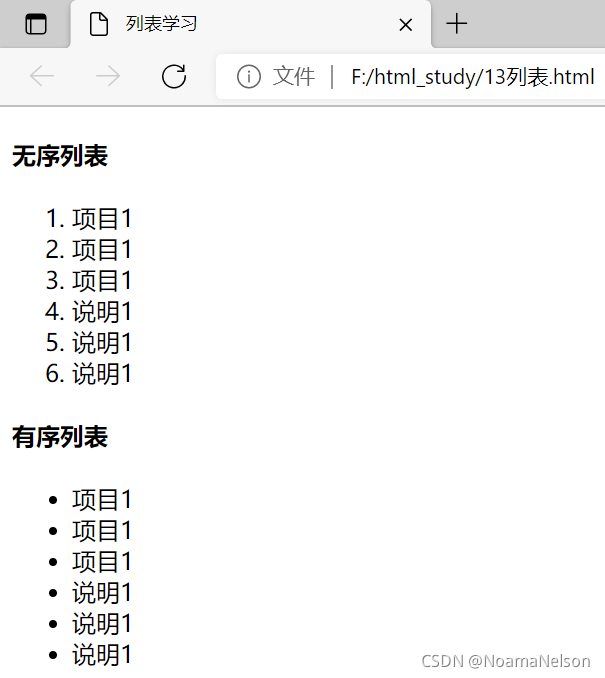
<h4>无序列表</h4>
<ol>
<li>项目1 </li>
<li>项目1 </li>
<li>项目1 </li>
<li>说明1 </li>
<li>说明1 </li>
<li>说明1 </li>
</ol>
<h4>有序列表</h4>
<ul>
<li>项目1 </li>
<li>项目1 </li>
<li>项目1 </li>
<li>说明1 </li>
<li>说明1 </li>
<li>说明1 </li>
</ul>
</body>
</html>
<ol>定义有序列表<ul>定义无序列表<li>定义列表项<dl>定义列表<dt>自定义列表项目<dd>定义自定列表项的描述4 区块4.1 区块元素块级元素在浏览器显示时,通常会以新行来开始(和结束);如<h1>, <p>, <ul>, <table>;4.2 内联元素在显示时通常不会以新行开始;如<b>, <td>, <a>, <img>;4.3 div元素<div> 元素是块级元素;用于组合其他 HTML 元素的容器;如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性;另一个常见的用途是文档布局;4.4 span元素是内联元素;可用作文本的容器;与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。4.5 举例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>区块学习</title>
<style type="text/css">
div {font-family: 'Courier New', Courier, monospace;color: blue;}
span {font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;color: brown;color: brown;font-size: larger;}
</style>
</head>
<body>
<div>
<h4>区块元素和内联元素</h4>
<ul>
<li><span>项目1 </span></li>
<li>项目1 </li>
<li><span>项目1 </span></li>
<li>说明1 </li>
<li><span>说明1 </span></li>
<li>说明1 </li>
</ul>
</div>
</body>
</html>
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
上一篇: 移动端适配方案总结
下一篇: 怎样快速地迁移 MySQL 中的数据?
Tags 标签
htmlhtml5测试扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []在解决php5 Excel文件读取时的收获
2021-01-01 22:56:28 []图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]Python实现一个简单的毕业生信息管理系统的示例代码!非常简单
2021-07-29 06:56:23 [mengy7762]前端面试每日 3+1 —— 第831天
2021-07-29 11:05:32 [浪子神剑]Python自学真的可以学好嘛?
2021-07-29 08:27:53 [mengy7762]前端程序员饱和了吗?我们公司给初级前端开到了12K
2021-07-29 09:38:50 [驭己]手写一个转盘抽奖
2021-07-29 06:15:34 [GeGeZZ]加个好友,技术交流

