HTML之文本格式化、链接、头部、CSS(笔记小结)
虫无涯虫无涯 -1 文本格式化1.1 文本格式化标签使用某些标签对文本进行格式化,如加粗、倾斜等,这类标签即称为文本格式化标签。如下常用的文本格式化标签有:标签说明
<b> 定义粗体文本<em>定义着重文字<i>定义斜体字<small> 定义小号字<strong>定义加重语气<sub>定义下标字<sup>定义上标字<ins>定义插入字<del>定义删除字1.2 举例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文本格式化标签</title>
</head>
<body>
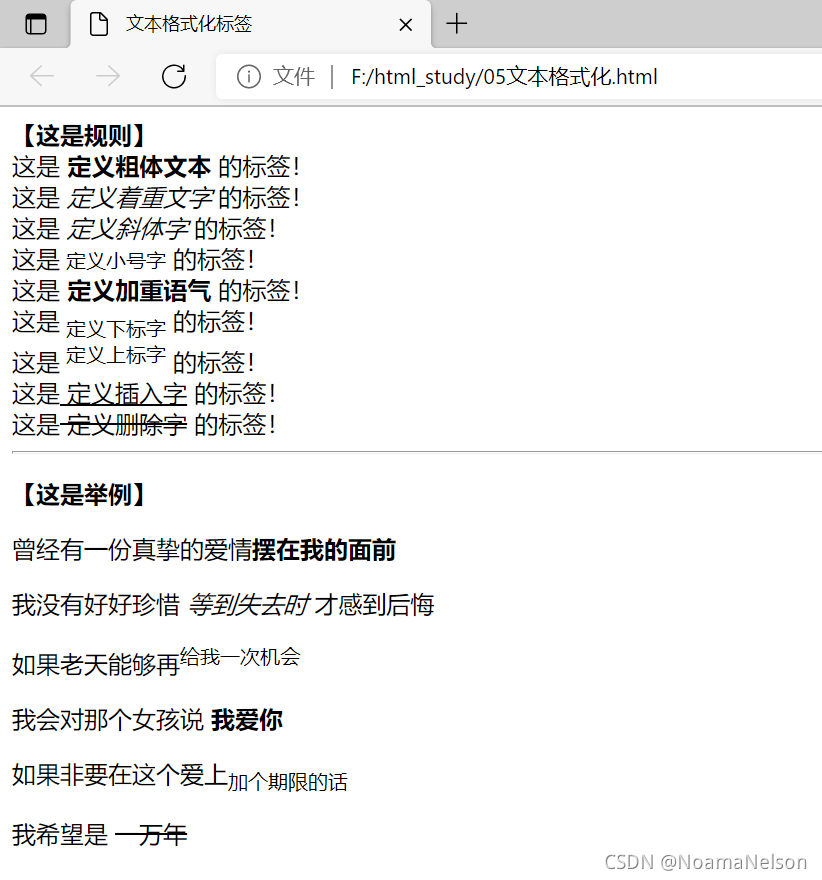
<b>【这是规则】</b><br>
这是<b> 定义粗体文本</b> 的标签!<br>
这是<em> 定义着重文字</em> 的标签!<br>
这是<i> 定义斜体字</i> 的标签!<br>
这是<small> 定义小号字</small> 的标签!<br>
这是<strong> 定义加重语气</strong> 的标签!<br>
这是<sub> 定义下标字</sub> 的标签!<br>
这是<sup> 定义上标字</sup> 的标签!<br>
这是<ins> 定义插入字</ins> 的标签!<br>
这是<del> 定义删除字</del> 的标签!<br>
<hr>
<p><b>【这是举例】</b></p>
<p>曾经有一份真挚的爱情<b>摆在我的面前</b></p>
<p>我没有好好珍惜 <i>等到失去时</i> 才感到后悔</p>
<p>如果老天能够再<sup>给我一次机会</sup></p>
<p>我会对那个女孩说 <strong>我爱你</strong></p>
<p>如果非要在这个爱上<sub>加个期限的话</sub></p>
<p>我希望是 <del>一万年</del></p>
</body>
</html>
<a>来设置超文本链接;超链接可以是一个字,一个词,或者一组词,也可以是一幅图像;以点击这些内容来跳转到新的文档或者当前文档中的某个部分;在标签<a> 中使用了href属性来描述链接的地址。2.1 链接标签使用标签 <a>来表示超文本链接;使用href属性描述链接地址。2.2 链接语法<a href="url">链接文本</a><href>链接地址<target >定义被链接的文档在何处显示<id>创建一个 HTML 文档书签2.4 举例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>链接学习</title>
</head>
<body>
<p><b>在当前标签中打开网页</b></p>
<a href="https://blog.csdn.net/NoamaNelson">NoamaNelson的CSND博客</a><br>
<a href="https://www.cnblogs.com/noamanelson">NoamaNelson的博客园</a><br>
<hr>
<p><b>在新的窗口中打开网页</b></p>
<a href="https://blog.csdn.net/NoamaNelson" target="_blank">NoamaNelson的CSND博客</a><br>
<a href="https://www.cnblogs.com/noamanelson" target="_blank">NoamaNelson的博客园</a><br>
<hr>
<p><b>id属性</b></p>
<p><a id="NoamaNelson">NoamaNelson的博客有:</a></p>
<a href="https://blog.csdn.net/NoamaNelson#NoamaNelson">CSND博客</a><br>
<a href="https://www.cnblogs.com/noamanelson#NoamaNelson">博客园博客</a><br>
<hr>
<p>创建图片链接(有边框):<br>
<a href="https://blog.csdn.net/NoamaNelson#NoamaNelson">
<img border="10" src="F:\html_study\img\1.jpg" alt="NoamaNelson的CSND博客" width="64" height="64"></img></a>
</p>
<p>创建图片链接(无边框):<br>
<a href="https://blog.csdn.net/NoamaNelson#NoamaNelson">
<img border="0" src="F:\html_study\img\1.jpg" alt="NoamaNelson的CSND博客" width="64" height="64"></img></a>
</p>
</body>
</html>
<head> 元素包含了所有的头部标签元素;<head>元素中可插入脚本(scripts), 样式文件(CSS),及各种meta信息;可添加在头部区域的元素标签有:<title>, <style>, <meta>, <link>, <script>, <noscript> ,<base><title>定义文档标题;文档中是必须有的;应用:①浏览器工具栏的标题;②收藏夹中的标题;
③搜索引擎结果页面的标题。举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题学习</title>
</head>
<body>
什么都没有!!!
</body>
</html>
<base>描述基本的链接地址/链接目标;该标签作为HTML文档中所有的链接标签的默认链接;举例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题学习</title>
</head>
<body>
<!-- base元素 -->
<base href="https://blog.csdn.net/NoamaNelson#NoamaNelson" target="_blank">
<a href="#base">CSDN博客</a>
</body>
</html>
<style>定义了HTML文档的样式文件引用地址;<style> 元素中你也可以直接添加样式来渲染 HTML 文档。举例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题学习</title>
<!-- style -->
<style type="text/css">
body {background-color: coral;}
a {color: darkblue;}
</style>
</head>
<body>
<!-- base元素 -->
<base href="https://blog.csdn.net/NoamaNelson#NoamaNelson" target="_blank">
<a href="#base"><b>CSDN博客</b></a>
</body>
</html>
/* my.css */
body {background-color: rgb(170, 80, 255);}
a {color: darkblue;}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>头部学习</title>
<!-- style -->
<!-- <style type="text/css">
body {background-color: coral;}
a {color: darkblue;} -->
<!-- </style> -->
<link rel="stylesheet" type="text/css" href="F:\html_study\css\my.css">
</head>
<body>
<!-- base元素 -->
<base href="https://blog.csdn.net/NoamaNelson#NoamaNelson" target="_blank">
<a href="#base"><b>CSDN博客</b></a>
</body>
</html>

<meta>标签描述了一些基本的元数据;常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据;<meta> 一般放置于 <head> 区域;元数据可使用于浏览器,搜索引擎)等。举例:<!DOCTYPE html>
<html>
<head>
<!-- meta元素 -->
<!-- meta可以定义网页作者、编码、页面刷新、等等 -->
<meta charset="utf-8" name="author" content="NoamaNelson" http-equiv="refresh" content="3">
<title>头部学习</title>
<!-- style -->
<!-- <style type="text/css">
body {background-color: coral;}
a {color: darkblue;} -->
<!-- </style> -->
<link rel="stylesheet" type="text/css" href="F:\html_study\css\my.css">
</head>
<body>
<!-- base元素 -->
<base href="https://blog.csdn.net/NoamaNelson#NoamaNelson" target="_blank">
<a href="#base"><b>CSDN博客</b></a>
</body>
</html><script>标签用于加载脚本文件;后续学习。4 CSSCSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式;CSS 可以通过以下方式添加到HTML中:① 内联样式- 在HTML元素中使用"style" 属性;②内部样式表 -在HTML文档头部
<head> 区域使用<style> 元素 来包含CSS;③外部引用 - 使用外部 CSS 文件;建议使用通过外部引用CSS文件;样式标签有
<style>和<link>。4.1 内联样式当特殊的样式需要应用到个别元素时,可使用内联样式;方法是在相关的标签中使用样式属性;样式属性可以包含任何 CSS 属性;举例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS简单了解</title>
</head>
<body>
<!-- 内联样式-背景色-居中-->
<p >人生自古谁无死,</p>
<p >留取丹心照汗青。</p>
<hr>
<!-- 内联样式-字体颜色-居中-->
<p >天生我材必有用,</p>
<p >千金散尽还复来。</p>
<hr>
<!-- 内联样式-字体大小-居中-->
<p >人生得意须尽欢,</p>
<p >莫使金樽空对月。</p>
</body>
</html>
<head> 部分通过 <style>标签定义内部样式表;举例:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS简单了解</title>
<style>
body {background-color: yellow;}
p {text-align: center;font-family: 'Courier New', Courier, monospace; color:blue; font-weight: bold;}
</style>
</head>
<body>
<!-- 内联样式-背景色-居中-->
<!-- <p >人生自古谁无死,</p>
<p >留取丹心照汗青。</p> -->
<hr>
<!-- 内联样式-字体颜色-居中-->
<!-- <p >天生我材必有用,</p>
<p >千金散尽还复来。</p> -->
<hr>
<!-- 内联样式-字体大小-居中-->
<!-- <p >人生得意须尽欢,</p>
<p >莫使金樽空对月。</p> -->
<p>登鹳雀楼</p>
<p>昔人已乘黄鹤去,<br>此地空余黄鹤楼。<br>黄鹤一去不复返,<br>白云千载空悠悠。<br>晴川历历汉阳树,<br>芳草萋萋鹦鹉洲。<br>日暮乡关何处是?<br>烟波江上使人愁。</p>
</body>
</html>
/* study_css.css*/
body {background-color:deeppink;}
p {text-align: center;font-family: 'Courier New', Courier, monospace; color:blue; font-weight: bold;}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS简单了解</title>
<link rel="stylesheet" type="text/css" href="F:\html_study\css\study_css.css">
</head>
<body>
<p>登高</p>
<p>风急天高猿啸哀,<br>渚清沙白鸟飞回。<br>无边落木萧萧下,<br>不尽长江滚滚来。<br>万里悲秋常作客,<br>百年多病独登台。<br>艰难苦恨繁霜鬓,<br>潦倒新停浊酒杯。</p>
</body>
</html>
特别申明:本文内容来源网络,版权归原作者所有,如有侵权请立即与我们联系(cy198701067573@163.com),我们将及时处理。
Tags 标签
htmlhtml5测试扩展阅读
HTML5离线存储
2020-03-06 14:13:06 []在解决php5 Excel文件读取时的收获
2021-01-01 22:56:28 []图形框架clunch如何实现跨端开发(uniapp+微信小程序)
2021-07-28 13:24:03 [你好2007]Python实现一个简单的毕业生信息管理系统的示例代码!非常简单
2021-07-29 06:56:23 [mengy7762]前端面试每日 3+1 —— 第831天
2021-07-29 11:05:32 [浪子神剑]Python自学真的可以学好嘛?
2021-07-29 08:27:53 [mengy7762]前端程序员饱和了吗?我们公司给初级前端开到了12K
2021-07-29 09:38:50 [驭己]手写一个转盘抽奖
2021-07-29 06:15:34 [GeGeZZ]加个好友,技术交流

